mirror of https://github.com/01-edu/public.git
Compare commits
208 Commits
8f1b8cd7d5
...
850aa93f4e
| Author | SHA1 | Date |
|---|---|---|
|
|
850aa93f4e | |
|
|
63ae88eafd | |
|
|
ec6f121a16 | |
|
|
a0c81a10c3 | |
|
|
bd83c52042 | |
|
|
8a9c12dbe0 | |
|
|
81d71a3c9e | |
|
|
ee0a5e0c20 | |
|
|
0a37843a07 | |
|
|
4887abc7b4 | |
|
|
93c7605b47 | |
|
|
e9849dd4d2 | |
|
|
48e8c227b2 | |
|
|
33a8403283 | |
|
|
956bfad603 | |
|
|
f8e1ea8fcb | |
|
|
503fa1c3f3 | |
|
|
ed71296b4e | |
|
|
a4824989b2 | |
|
|
e04dc7ed10 | |
|
|
447f621015 | |
|
|
88e5054db1 | |
|
|
80d17b2438 | |
|
|
ea64109446 | |
|
|
8ce131785b | |
|
|
7753fdf999 | |
|
|
31e181635d | |
|
|
70ff5b2e41 | |
|
|
3e0ca8cc7a | |
|
|
f6aaddc546 | |
|
|
2d3bc61233 | |
|
|
53832cff9d | |
|
|
8332f2c136 | |
|
|
03c1c6506b | |
|
|
e985d3fbce | |
|
|
38895e7b8f | |
|
|
46b5506344 | |
|
|
e14fa73a97 | |
|
|
cc984cbd2c | |
|
|
ac6e5e9cc0 | |
|
|
4ed216e04c | |
|
|
45a203aab2 | |
|
|
7beb8e54e7 | |
|
|
9a849f359c | |
|
|
1aa9c5272c | |
|
|
25533f14ee | |
|
|
0b6294560b | |
|
|
b64a14f9aa | |
|
|
1ab6d55fdb | |
|
|
7d7229c950 | |
|
|
361c6fdd9e | |
|
|
009290fc91 | |
|
|
79eaa3f5ea | |
|
|
96b04464c2 | |
|
|
671a96746b | |
|
|
dbeaeaaf67 | |
|
|
52dc2a61dc | |
|
|
6ad51aa66e | |
|
|
a7b2fc47ad | |
|
|
326acc6ab1 | |
|
|
75c8c6be67 | |
|
|
df995dbdcb | |
|
|
36dbea717d | |
|
|
a3d6fc4141 | |
|
|
b330c72195 | |
|
|
4df4de9469 | |
|
|
e61be9ae6a | |
|
|
96f2467189 | |
|
|
d35b2015d3 | |
|
|
5ac6fc8b4e | |
|
|
3e1cd3f7a8 | |
|
|
f7cda6c219 | |
|
|
73cb5552e9 | |
|
|
09e24ff227 | |
|
|
8fbe99162b | |
|
|
9d8167f452 | |
|
|
365596523f | |
|
|
264b4868fd | |
|
|
5d2bb26e22 | |
|
|
9447087e19 | |
|
|
5eb483d646 | |
|
|
b9340a40a1 | |
|
|
88cedccadd | |
|
|
9f888365f5 | |
|
|
fa9b7b792e | |
|
|
a5eba0ed24 | |
|
|
04eb4c3d24 | |
|
|
87ad4b552a | |
|
|
8ae7304d34 | |
|
|
ab5cec0078 | |
|
|
7367388da8 | |
|
|
c6df288e18 | |
|
|
7a45f6b689 | |
|
|
b6704e6717 | |
|
|
ead7dcadfc | |
|
|
48f09725c8 | |
|
|
ca4528a113 | |
|
|
8b30886680 | |
|
|
c3c20faf63 | |
|
|
f98b491d31 | |
|
|
bdc26dd43f | |
|
|
9f91947dea | |
|
|
81d4af893a | |
|
|
a035c55c10 | |
|
|
c57b618208 | |
|
|
65d3eeec08 | |
|
|
d3b5db8460 | |
|
|
a02164e78d | |
|
|
4a9f3ab4de | |
|
|
71ebebb2d3 | |
|
|
a67dfb7870 | |
|
|
83e7c14b9a | |
|
|
9d830bd3f8 | |
|
|
d184ab95e8 | |
|
|
09723f5ff8 | |
|
|
7cb086f365 | |
|
|
94dc18d7c7 | |
|
|
bf0e6e8876 | |
|
|
96a01b4677 | |
|
|
d70fd80095 | |
|
|
e5633da44f | |
|
|
f2615fe541 | |
|
|
4942f82ae9 | |
|
|
dd513813c8 | |
|
|
bca1a985b7 | |
|
|
2a8d5dcac9 | |
|
|
214a873fae | |
|
|
ec4e7aad95 | |
|
|
f4f036d758 | |
|
|
edfa1a2215 | |
|
|
071d868dd9 | |
|
|
a6386b64c7 | |
|
|
9b09d150dd | |
|
|
06da451352 | |
|
|
bd5041d8ea | |
|
|
701ddd5a70 | |
|
|
4778a0b693 | |
|
|
d945335743 | |
|
|
1fa3587092 | |
|
|
14c996ee45 | |
|
|
6358e1b972 | |
|
|
113176f6c7 | |
|
|
1ef4ca4fe0 | |
|
|
e9b0dcaa31 | |
|
|
acf4417523 | |
|
|
152f8427c5 | |
|
|
dc7a5c69c3 | |
|
|
f9949d37d9 | |
|
|
39bcca4ace | |
|
|
ed9afe7f20 | |
|
|
dc204f05d7 | |
|
|
a4195e4fc5 | |
|
|
4c8ce4f9b4 | |
|
|
cb7db108de | |
|
|
9287509880 | |
|
|
8408c85d2f | |
|
|
6895ee71a0 | |
|
|
a9ca2c3d08 | |
|
|
786b7b55ee | |
|
|
5335dcc417 | |
|
|
511d44b7c3 | |
|
|
812ce57850 | |
|
|
d2d9e09f06 | |
|
|
6a28cbea5a | |
|
|
87b526be74 | |
|
|
42768b456b | |
|
|
b0692b6052 | |
|
|
be3fac7ddf | |
|
|
277b6b34d5 | |
|
|
6e23e38d9b | |
|
|
caaa46afe6 | |
|
|
a89a441036 | |
|
|
a4e4dcc580 | |
|
|
5a5658c839 | |
|
|
2a1642e7fe | |
|
|
42cf862d11 | |
|
|
9a21ca8dbe | |
|
|
d789bcd666 | |
|
|
868e5821e6 | |
|
|
6f4f10e010 | |
|
|
a9a53977e9 | |
|
|
347089d53c | |
|
|
514423cb67 | |
|
|
51a5af45f7 | |
|
|
e514c70648 | |
|
|
a611b6704d | |
|
|
47bbfdf7d5 | |
|
|
351c4bc3bd | |
|
|
a7e7a03e7a | |
|
|
b48006ef88 | |
|
|
6fd1b11727 | |
|
|
f1e8174e3b | |
|
|
641dd957d3 | |
|
|
5706499491 | |
|
|
d98cd96e99 | |
|
|
7fbf8702cc | |
|
|
073746f135 | |
|
|
33854c08cc | |
|
|
e5222a2296 | |
|
|
47aab4bd1b | |
|
|
3a4f1c5d1f | |
|
|
0b0d423689 | |
|
|
4f383a346f | |
|
|
f3ba14efb0 | |
|
|
94a379bb6f | |
|
|
9c74903146 | |
|
|
3ceb7322eb | |
|
|
4fe9e03a0e |
|
|
@ -23,7 +23,7 @@ jobs:
|
|||
- name: 🔍 Get all changed *.md file(s)
|
||||
id: changed-md
|
||||
run: |
|
||||
echo "changed_files=$(git diff --name-only --merge-base origin/master | grep "\.md$" | xargs)" >> "$GITHUB_OUTPUT"
|
||||
echo "changed_files=$(git diff --name-only --diff-filter=ACMRT --merge-base origin/master | grep "\.md$" | xargs)" >> "$GITHUB_OUTPUT"
|
||||
|
||||
- name: 🔗 Run Check Links
|
||||
if: steps.changed-md.outputs.changed_files != ''
|
||||
|
|
|
|||
|
|
@ -20,7 +20,7 @@ jobs:
|
|||
- name: 🔍 Get all changed *.md file(s)
|
||||
id: changed-md
|
||||
run: |
|
||||
echo "changed_files=$(git diff --name-only --merge-base origin/master | grep "\.md$" | xargs)" >> $GITHUB_OUTPUT
|
||||
echo "changed_files=$(git diff --name-only --diff-filter=ACMRT --merge-base origin/master | grep "\.md$" | xargs)" >> $GITHUB_OUTPUT
|
||||
|
||||
- name: Run step if any *.md file(s) changed
|
||||
if: steps.changed-md.outputs.changed_files != ''
|
||||
|
|
|
|||
|
|
@ -1,3 +1,4 @@
|
|||
node_modules
|
||||
rust/**/target/
|
||||
js/soluss
|
||||
**/.DS_Store
|
||||
|
|
|
|||
|
|
@ -0,0 +1,19 @@
|
|||
export const tests = []
|
||||
|
||||
tests.push(async ({ page, eq }) => {
|
||||
// check the face
|
||||
|
||||
return eq.$('section#face', { textContent: '' })
|
||||
})
|
||||
|
||||
tests.push(async ({ page, eq }) => {
|
||||
// check the upper-body
|
||||
|
||||
return eq.$('section#upper-body', { textContent: '' })
|
||||
})
|
||||
|
||||
tests.push(async ({ page, eq }) => {
|
||||
// check the lower-body, my favorite part
|
||||
|
||||
return eq.$('section#lower-body', { textContent: '' })
|
||||
})
|
||||
|
|
@ -0,0 +1,36 @@
|
|||
export const tests = []
|
||||
|
||||
tests.push(async ({ page, eq }) => {
|
||||
// check the class 'eye' has been declared properly in the CSS
|
||||
eq.css('.eye', {
|
||||
width: '60px',
|
||||
height: '60px',
|
||||
backgroundColor: 'red',
|
||||
borderRadius: '50%',
|
||||
})
|
||||
})
|
||||
|
||||
tests.push(async ({ page, eq }) => {
|
||||
// check the class 'arm' has been declared properly in the CSS
|
||||
eq.css('.arm', { backgroundColor: 'aquamarine' })
|
||||
})
|
||||
|
||||
tests.push(async ({ page, eq }) => {
|
||||
// check the class 'leg' has been declared properly in the CSS
|
||||
eq.css('.leg', { backgroundColor: 'dodgerblue' })
|
||||
})
|
||||
|
||||
tests.push(async ({ page, eq }) => {
|
||||
// check the class 'body-member' has been declared properly in the CSS
|
||||
eq.css('.body-member', { width: '50px', margin: '30px' })
|
||||
})
|
||||
|
||||
tests.push(async ({ page, eq }) => {
|
||||
// check that the targetted elements have the correct class names
|
||||
await eq.$('p#eye-left', { className: 'eye' })
|
||||
await eq.$('p#eye-right', { className: 'eye' })
|
||||
await eq.$('div#arm-left', { className: 'arm body-member' })
|
||||
await eq.$('div#arm-right', { className: 'arm body-member' })
|
||||
await eq.$('div#leg-left', { className: 'leg body-member' })
|
||||
await eq.$('div#leg-right', { className: 'leg body-member' })
|
||||
})
|
||||
|
|
@ -0,0 +1,52 @@
|
|||
export const tests = []
|
||||
|
||||
tests.push(async ({ eq, page }) => {
|
||||
// Check if the button with id 'arm-color' exists
|
||||
const buttonExists = await page.$('button#arm-color')
|
||||
eq(!!buttonExists, true)
|
||||
})
|
||||
|
||||
tests.push(async ({ eq, page }) => {
|
||||
// Check if the left and right arms exist
|
||||
const leftArmExists = await page.$('#arm-left')
|
||||
const rightArmExists = await page.$('#arm-right')
|
||||
eq(!!leftArmExists && !!rightArmExists, true)
|
||||
})
|
||||
|
||||
tests.push(async ({ eq, page }) => {
|
||||
// Get the initial background colors of the arms
|
||||
const initialLeftArmColor = await page.$eval('#arm-left', node => getComputedStyle(node).backgroundColor)
|
||||
const initialRightArmColor = await page.$eval('#arm-right', node => getComputedStyle(node).backgroundColor)
|
||||
|
||||
// Click the 'arm-color' button
|
||||
const button = await page.$('button#arm-color')
|
||||
await button.click()
|
||||
|
||||
// Get the new background colors of the arms after clicking the button
|
||||
const newLeftArmColor = await page.$eval('#arm-left', node => getComputedStyle(node).backgroundColor)
|
||||
const newRightArmColor = await page.$eval('#arm-right', node => getComputedStyle(node).backgroundColor)
|
||||
|
||||
// Check if the colors have changed and are now different from the initial colors
|
||||
eq(initialLeftArmColor !== newLeftArmColor, true)
|
||||
eq(initialRightArmColor !== newRightArmColor, true)
|
||||
eq(newLeftArmColor, newRightArmColor) // Check if both arms have the same color
|
||||
})
|
||||
|
||||
tests.push(async ({ eq, page }) => {
|
||||
// Click the 'arm-color' button multiple times to ensure the colors keep changing
|
||||
const button = await page.$('button#arm-color')
|
||||
|
||||
const armColors = []
|
||||
for (let i = 0; i < 3; i++) {
|
||||
await button.click()
|
||||
const leftArmColor = await page.$eval('#arm-left', node => getComputedStyle(node).backgroundColor)
|
||||
const rightArmColor = await page.$eval('#arm-right', node => getComputedStyle(node).backgroundColor)
|
||||
armColors.push({ leftArmColor, rightArmColor })
|
||||
}
|
||||
|
||||
// Check if the colors are different in each click
|
||||
eq(new Set(armColors.map(c => c.leftArmColor)).size, armColors.length)
|
||||
eq(new Set(armColors.map(c => c.rightArmColor)).size, armColors.length)
|
||||
// Check if the arms always have the same color after each click
|
||||
armColors.forEach(colorPair => eq(colorPair.leftArmColor, colorPair.rightArmColor))
|
||||
})
|
||||
|
|
@ -0,0 +1,34 @@
|
|||
export const tests = []
|
||||
|
||||
tests.push(async ({ eq, page }) => {
|
||||
// Click on the button to change the robot's leg colors
|
||||
const button = await page.$('button#leg-color')
|
||||
await button.click()
|
||||
|
||||
// Get the new colors of both legs
|
||||
const legLeftColor = await page.$eval('#leg-left', (node) => getComputedStyle(node).backgroundColor)
|
||||
const legRightColor = await page.$eval('#leg-right', (node) => getComputedStyle(node).backgroundColor)
|
||||
|
||||
// Check if both legs have been assigned the same new color
|
||||
eq(legLeftColor, legRightColor)
|
||||
})
|
||||
|
||||
tests.push(async ({ eq, page }) => {
|
||||
// Get the initial colors of the legs before clicking the button
|
||||
const initialLegLeftColor = await page.$eval('#leg-left', (node) => getComputedStyle(node).backgroundColor)
|
||||
const initialLegRightColor = await page.$eval('#leg-right', (node) => getComputedStyle(node).backgroundColor)
|
||||
|
||||
// Click on the button to change the robot's leg colors
|
||||
const button = await page.$('button#leg-color')
|
||||
await button.click()
|
||||
|
||||
// Get the new colors of both legs
|
||||
const newLegLeftColor = await page.$eval('#leg-left', (node) => getComputedStyle(node).backgroundColor)
|
||||
const newLegRightColor = await page.$eval('#leg-right', (node) => getComputedStyle(node).backgroundColor)
|
||||
|
||||
// Check if both legs have been assigned the same new color
|
||||
eq(newLegLeftColor, newLegRightColor)
|
||||
|
||||
// Ensure the new color is different from the initial color
|
||||
eq(newLegLeftColor !== initialLegLeftColor, true, 'The color of the legs should be different from the initial color')
|
||||
})
|
||||
|
|
@ -0,0 +1,90 @@
|
|||
export const tests = []
|
||||
|
||||
tests.push(async ({ page, eq }) => {
|
||||
// check that the HTML structure is correct & elements are nested properly
|
||||
const elements = await page.$$eval('body', (nodes) => {
|
||||
const toNode = (el) => {
|
||||
const node = {}
|
||||
node.tag = el.tagName.toLowerCase()
|
||||
node.id = el.id
|
||||
if (el.children.length) {
|
||||
node.children = [...el.children].map(toNode)
|
||||
}
|
||||
return node
|
||||
}
|
||||
return [...nodes[0].children].map(toNode)
|
||||
})
|
||||
eq(expectedStructure, elements)
|
||||
})
|
||||
|
||||
tests.push(async ({ page, eq }) => {
|
||||
// check the section selector style has been updated properly
|
||||
eq.css('section', {
|
||||
display: 'flex',
|
||||
justifyContent: 'center',
|
||||
})
|
||||
})
|
||||
|
||||
tests.push(async ({ page, eq }) => {
|
||||
// check if the provided CSS has been correctly copy pasted
|
||||
eq.css('div, p', {
|
||||
border: '1px solid black',
|
||||
padding: '10px',
|
||||
margin: '0px',
|
||||
borderRadius: '30px',
|
||||
})
|
||||
|
||||
eq.css('#face', { alignItems: 'center' })
|
||||
|
||||
eq.css('#eyes', {
|
||||
display: 'flex',
|
||||
backgroundColor: 'yellow',
|
||||
justifyContent: 'space-between',
|
||||
alignItems: 'center',
|
||||
borderRadius: '50px',
|
||||
width: '200px',
|
||||
})
|
||||
|
||||
eq.css('#torso', {
|
||||
width: '200px',
|
||||
backgroundColor: 'violet',
|
||||
})
|
||||
})
|
||||
|
||||
const expectedStructure = [
|
||||
{
|
||||
tag: 'section',
|
||||
|
||||
id: 'face',
|
||||
children: [
|
||||
{
|
||||
tag: 'div',
|
||||
|
||||
id: 'eyes',
|
||||
children: [
|
||||
{ tag: 'p', id: 'eye-left' },
|
||||
{ tag: 'p', id: 'eye-right' },
|
||||
],
|
||||
},
|
||||
],
|
||||
},
|
||||
{
|
||||
tag: 'section',
|
||||
|
||||
id: 'upper-body',
|
||||
children: [
|
||||
{ tag: 'div', id: 'arm-left' },
|
||||
{ tag: 'div', id: 'torso' },
|
||||
{ tag: 'div', id: 'arm-right' },
|
||||
],
|
||||
},
|
||||
{
|
||||
tag: 'section',
|
||||
|
||||
id: 'lower-body',
|
||||
children: [
|
||||
{ tag: 'div', id: 'leg-left' },
|
||||
{ tag: 'div', id: 'leg-right' },
|
||||
],
|
||||
},
|
||||
]
|
||||
|
|
@ -0,0 +1,56 @@
|
|||
export const tests = []
|
||||
|
||||
tests.push(async ({ eq, page }) => {
|
||||
// Check if the class 'words' has been added in the CSS
|
||||
await eq.css('.words', { textAlign: 'center', fontFamily: 'sans-serif' })
|
||||
})
|
||||
|
||||
tests.push(async ({ eq, page }) => {
|
||||
// Check if the torso element is initially empty
|
||||
const isEmpty = await page.$eval('#torso', (node) => !node.children.length)
|
||||
eq(isEmpty, true)
|
||||
})
|
||||
|
||||
tests.push(async ({ eq, page }) => {
|
||||
// Click on the button
|
||||
const button = await page.$('button#speak-button')
|
||||
await button.click()
|
||||
|
||||
// Check if a new text element is added in the torso
|
||||
const torsoChildren = await page.$eval('#torso', (node) =>
|
||||
[...node.children].map((child) => ({
|
||||
tag: child.tagName,
|
||||
text: child.textContent,
|
||||
class: child.className,
|
||||
})),
|
||||
)
|
||||
eq(torsoChildren, [textNode])
|
||||
})
|
||||
|
||||
tests.push(async ({ eq, page }) => {
|
||||
// Click a second time on the button
|
||||
const button = await page.$('button#speak-button')
|
||||
await button.click()
|
||||
|
||||
// Check if the text element is removed from the torso
|
||||
const isEmpty = await page.$eval('#torso', (node) => !node.children.length)
|
||||
eq(isEmpty, true)
|
||||
})
|
||||
|
||||
tests.push(async ({ eq, page }) => {
|
||||
// Click the button once more to ensure the text is added again
|
||||
const button = await page.$('button#speak-button')
|
||||
await button.click()
|
||||
|
||||
// Check if a new text element is added in the torso
|
||||
const torsoChildren = await page.$eval('#torso', (node) =>
|
||||
[...node.children].map((child) => ({
|
||||
tag: child.tagName,
|
||||
text: child.textContent,
|
||||
class: child.className,
|
||||
})),
|
||||
)
|
||||
eq(torsoChildren, [textNode])
|
||||
})
|
||||
|
||||
const textNode = { tag: 'DIV', text: 'Hello World', class: 'words' }
|
||||
|
|
@ -0,0 +1,40 @@
|
|||
export const tests = []
|
||||
|
||||
tests.push(async ({ eq, page }) => {
|
||||
// check the JS script has a valid src
|
||||
const source = await page.$eval(
|
||||
'script',
|
||||
(node) => node.src.includes('.js') && node.src,
|
||||
)
|
||||
if (!source.length) throw Error('missing script src')
|
||||
})
|
||||
|
||||
tests.push(async ({ eq, page }) => {
|
||||
// check the class 'eye-closed' has been added in the CSS
|
||||
eq.css('.eye-closed', {
|
||||
height: '4px',
|
||||
padding: '0px 5px',
|
||||
borderRadius: '10px',
|
||||
})
|
||||
})
|
||||
|
||||
tests.push(async ({ eq, page }) => {
|
||||
// check the class of left eye before the JS is loaded
|
||||
await page.setJavaScriptEnabled(false)
|
||||
await page.reload()
|
||||
await eq.$('p#eye-left', { className: 'eye' })
|
||||
})
|
||||
|
||||
tests.push(async ({ eq, page }) => {
|
||||
// check the class of left eye has been updated after the JS is loaded
|
||||
await page.setJavaScriptEnabled(true)
|
||||
await page.reload()
|
||||
await eq.$('p#eye-left', { className: 'eye eye-closed' })
|
||||
|
||||
// check the background color of left eye has changed after the JS is loaded
|
||||
const eyeLeftBg = await page.$eval(
|
||||
'#eye-left',
|
||||
(node) => node.style.backgroundColor,
|
||||
)
|
||||
eq(eyeLeftBg, 'black')
|
||||
})
|
||||
|
|
@ -0,0 +1,45 @@
|
|||
export const tests = []
|
||||
|
||||
tests.push(async ({ eq, page }) => {
|
||||
// check the initial class name of the eye left
|
||||
const eyeLeft = await page.$eval('#eye-left', (node) => node.className)
|
||||
eq(eyeLeft, 'eye')
|
||||
|
||||
// check that the text of the button says 'close'
|
||||
const buttonText = await page.$eval('button', (node) => node.textContent)
|
||||
eq(buttonText, 'Click to close the left eye')
|
||||
})
|
||||
|
||||
tests.push(async ({ eq, page }) => {
|
||||
// click the button to close the left eye
|
||||
const button = await page.$('button')
|
||||
button.click()
|
||||
|
||||
// check that the class has been added
|
||||
await page.waitForSelector('#eye-left.eye.eye-closed', { timeout: 150 })
|
||||
|
||||
// check the background color has changed
|
||||
await eq.$('#eye-left.eye.eye-closed', {
|
||||
style: { backgroundColor: 'black' },
|
||||
})
|
||||
|
||||
// check that the text of the button changed to 'open'
|
||||
await eq.$('button', { textContent: 'Click to open the left eye' })
|
||||
})
|
||||
|
||||
tests.push(async ({ eq, page }) => {
|
||||
// click the button a second time to open the left eye
|
||||
const button = await page.$('button')
|
||||
button.click()
|
||||
|
||||
// check that the class has been removed
|
||||
await page.waitForSelector('#eye-left.eye:not(.eye-closed)', { timeout: 150 })
|
||||
|
||||
// check the background color has changed
|
||||
await eq.$('#eye-left.eye:not(.eye-closed)', {
|
||||
style: { backgroundColor: 'red' },
|
||||
})
|
||||
|
||||
// check that the text of the button changed to 'close'
|
||||
await eq.$('button', { textContent: 'Click to close the left eye' })
|
||||
})
|
||||
|
|
@ -0,0 +1,49 @@
|
|||
|
||||
export const tests = []
|
||||
|
||||
tests.push(async ({ eq }) => {
|
||||
// check the CSS stylesheet is linked in the head tag
|
||||
|
||||
await eq.$('head link', {
|
||||
rel: 'stylesheet',
|
||||
href: 'http://localhost:9898/select-then-style/select-then-style.css',
|
||||
})
|
||||
})
|
||||
|
||||
|
||||
tests.push(async ({ eq }) => {
|
||||
// check the universal selector has been declared properly
|
||||
|
||||
await eq.css('*', {
|
||||
margin: '0px',
|
||||
opacity: '0.85',
|
||||
boxSizing: 'border-box',
|
||||
})
|
||||
})
|
||||
|
||||
|
||||
tests.push(async ({ eq }) => {
|
||||
// check that the body was styled
|
||||
|
||||
await eq.css('body', { height: '100vh' })
|
||||
})
|
||||
|
||||
|
||||
tests.push(async ({ eq }) => {
|
||||
// check that sections elements are styled
|
||||
|
||||
await eq.css('section', {
|
||||
padding: '20px',
|
||||
width: '100%',
|
||||
height: 'calc(33.3333%)',
|
||||
})
|
||||
})
|
||||
|
||||
|
||||
tests.push(async ({ eq }) => {
|
||||
// check that the individual sections are styled
|
||||
|
||||
await eq.css('#face', { backgroundColor: 'cyan' })
|
||||
await eq.css('#upper-body', { backgroundColor: 'blueviolet' })
|
||||
await eq.css('#lower-body', { backgroundColor: 'lightsalmon' })
|
||||
})
|
||||
|
|
@ -0,0 +1,25 @@
|
|||
export const tests = []
|
||||
|
||||
tests.push(async ({ page, eq }) => {
|
||||
// check that the title tag is present & is set with some text
|
||||
const title = await page.$eval('title', (node) => node.textContent)
|
||||
if (!title.length) throw Error('missing title')
|
||||
})
|
||||
|
||||
tests.push(async ({ page, eq }) => {
|
||||
// check the face
|
||||
|
||||
return eq.$('section:nth-child(1)', { textContent: 'face' })
|
||||
})
|
||||
|
||||
tests.push(async ({ page, eq }) => {
|
||||
// check the upper-body
|
||||
|
||||
return eq.$('section:nth-child(2)', { textContent: 'upper-body' })
|
||||
})
|
||||
|
||||
tests.push(async ({ page, eq }) => {
|
||||
// check the lower-body, my favorite part
|
||||
|
||||
return eq.$('section:nth-child(3)', { textContent: 'lower-body' })
|
||||
})
|
||||
|
|
@ -0,0 +1,14 @@
|
|||
[
|
||||
{
|
||||
"description": "As a number, seven value is 7",
|
||||
"code": "equal(Number(seven), 7)"
|
||||
},
|
||||
{
|
||||
"description": "As a number, seventySeven value is 77",
|
||||
"code": "equal(Number(seventySeven), 77)"
|
||||
},
|
||||
{
|
||||
"description": "Somehow, the type of seven and seventySeven value must be strings",
|
||||
"code": "equal(typeof seven, 'string')\nequal(typeof seventySeven, 'string')"
|
||||
}
|
||||
]
|
||||
|
|
@ -0,0 +1,22 @@
|
|||
[
|
||||
{
|
||||
"description": "ask is defined and is a function",
|
||||
"code": "equal(typeof ask, 'function')"
|
||||
},
|
||||
{
|
||||
"description": "reply is defined and is a function",
|
||||
"code": "equal(typeof reply, 'function')"
|
||||
},
|
||||
{
|
||||
"description": "ask works and is called",
|
||||
"code": "const args = saveArguments(console, 'log')\n\n// Your code\n\nequal(args[0], ['What is my purpose ?'])"
|
||||
},
|
||||
{
|
||||
"description": "reply works and is called too",
|
||||
"code": "const args = saveArguments(console, 'log')\n\n// Your code\n\nequal(args, [['What is my purpose ?'], ['You pass butter.']])"
|
||||
},
|
||||
{
|
||||
"description": "calling reply and ask again relog the text.",
|
||||
"code": "const args = saveArguments(console, 'log')\n\n// Your code\n\nequal(args[1], ['You pass butter.'])"
|
||||
}
|
||||
]
|
||||
|
|
@ -0,0 +1,18 @@
|
|||
[
|
||||
{
|
||||
"description": "Log a number in the console",
|
||||
"code": "// If you see this code, it means that you failed the first tests.\n// each tests have it's own code to be tested that will appear if\n// your solution doesn't pass it, it is not here to help you.\n// While sometimes it may clarify the instructions\n// this specific test is complex and will most likely confuse you.\n\n// This is to save all the values that you console.log'd\nconst args = saveArguments(console, 'log')\n\n// This comment below will be replaced by your code\n// Your code\n\n// This is where we check that the value are expected.\n// It's pretty advanced code, you don't have to understand it\n// Do not try to use it for the solution, it will not help you.\nconst typeOfLoggedValues = args.flat().map((v) => typeof v)\nif (!typeOfLoggedValues.includes('number')) {\n // this is where we create the error message you see:\n throw Error('you must log a number')\n // that's what you should focus on trying to understand\n // the message, not `throw` or `Error` don't worry about\n // that, worry about showing a number in the console !\n}"
|
||||
},
|
||||
{
|
||||
"description": "Log a boolean in the console",
|
||||
"code": "const args = saveArguments(console, 'log')\n\n// Your code\n\nconst typeOfLoggedValues = args.flat().map((v) => typeof v)\nif (!typeOfLoggedValues.includes('boolean')) {\n throw Error('you must log a boolean')\n}"
|
||||
},
|
||||
{
|
||||
"description": "Log a string in the console",
|
||||
"code": "const args = saveArguments(console, 'log')\n\n// Your code\n\nconst typeOfLoggedValues = args.flat().map((v) => typeof v)\nif (!typeOfLoggedValues.includes('string')) {\n throw Error('you must log a string')\n}"
|
||||
},
|
||||
{
|
||||
"description": "Log the string Hello There ! in the console",
|
||||
"code": "const args = saveArguments(console, 'log')\n\n// Your code\n\nconst loggedValues = args.flat().join(' ')\nif (!loggedValues.includes('Hello There !')) {\n throw Error('you must log the text Hello There !')\n}"
|
||||
}
|
||||
]
|
||||
|
|
@ -0,0 +1,50 @@
|
|||
[
|
||||
{
|
||||
"description": "Should work on mixed case",
|
||||
"code": "let message = 'YoU cAn CaLl Me YoUr MaJeStY!'\nlet kevin = { age: 14 }\nlet stephanie = { age: 25 }\nlet martin = { age: 32 }\nlet alphabet = 'abcdefghijklmnopqrstuvwxyz'\n\n// Your code\n\nequal(noCaps, 'you can call me your majesty!')\nequal(allCaps, 'YOU CAN CALL ME YOUR MAJESTY!')"
|
||||
},
|
||||
{
|
||||
"description": "Should work on mixed case",
|
||||
"code": "let message = `DoN'T tAlK aBoUt My MoMs, Yo`\nlet kevin = { age: 14 }\nlet stephanie = { age: 25 }\nlet martin = { age: 32 }\nlet alphabet = 'abcdefghijklmnopqrstuvwxyz'\n\n// Your code\n\nequal(noCaps, `don't talk about my moms, yo`)\nequal(allCaps, `DON'T TALK ABOUT MY MOMS, YO`)"
|
||||
},
|
||||
{
|
||||
"description": "oldestAge is a number",
|
||||
"code": "let kevin = { age: 14 }\nlet stephanie = { age: 25 }\nlet martin = { age: 32 }\nlet alphabet = 'abcdefghijklmnopqrstuvwxyz'\nlet message = 'YoU cAn CaLl Me YoUr MaJeStY!'\n\n// Your code\n\nequal(typeof oldestAge, 'number')"
|
||||
},
|
||||
{
|
||||
"description": "oldestAge is the maximum value of the age property (martin)",
|
||||
"code": "let kevin = { age: 14 }\nlet stephanie = { age: 25 }\nlet martin = { age: 32 }\nlet alphabet = 'abcdefghijklmnopqrstuvwxyz'\nlet message = 'YoU cAn CaLl Me YoUr MaJeStY!'\n\n// Your code\n\nequal(oldestAge, 32)"
|
||||
},
|
||||
{
|
||||
"description": "oldestAge is still the maximum value of the age property (kevin)",
|
||||
"code": "let kevin = { age: 67 }\nlet stephanie = { age: 25 }\nlet martin = { age: 32 }\nlet alphabet = 'abcdefghijklmnopqrstuvwxyz'\nlet message = 'YoU cAn CaLl Me YoUr MaJeStY!'\n\n// Your code\n\nequal(oldestAge, 67)"
|
||||
},
|
||||
{
|
||||
"description": "oldestAge is still the maximum value of the age property (stephanie)",
|
||||
"code": "let kevin = { age: 29 }\nlet stephanie = { age: 45 }\nlet martin = { age: 32 }\nlet alphabet = 'abcdefghijklmnopqrstuvwxyz'\nlet message = 'YoU cAn CaLl Me YoUr MaJeStY!'\n\n// Your code\n\nequal(oldestAge, 45)"
|
||||
},
|
||||
{
|
||||
"description": "cutFirst from the latin alphabet",
|
||||
"code": "let alphabet = 'abcdefghijklmnopqrstuvwxyz'\nlet kevin = { age: 14 }\nlet stephanie = { age: 25 }\nlet martin = { age: 32 }\nlet message = 'YoU cAn CaLl Me YoUr MaJeStY!'\n\n// Your code\n\nequal(cutFirst, 'klmnopqrstuvwxyz')"
|
||||
},
|
||||
{
|
||||
"description": "cutFirst from the georgian alphabet",
|
||||
"code": "let alphabet = 'აბგდევზთიკლმნოპჟრსტუფქღყშჩცძწჭხჯჰ'\nlet kevin = { age: 14 }\nlet stephanie = { age: 25 }\nlet martin = { age: 32 }\nlet message = 'YoU cAn CaLl Me YoUr MaJeStY!'\n\n// Your code\n\nequal(cutFirst, 'ლმნოპჟრსტუფქღყშჩცძწჭხჯჰ')"
|
||||
},
|
||||
{
|
||||
"description": "cutLast from the latin alphabet",
|
||||
"code": "let alphabet = 'abcdefghijklmnopqrstuvwxyz'\nlet kevin = { age: 14 }\nlet stephanie = { age: 25 }\nlet martin = { age: 32 }\nlet message = 'YoU cAn CaLl Me YoUr MaJeStY!'\n\n// Your code\n\nequal(cutLast, 'abcdefghijklmnopqrstuvw')"
|
||||
},
|
||||
{
|
||||
"description": "cutLast from the greek alphabet",
|
||||
"code": "let alphabet = 'αβγδεζηθικλμνξοπρστυφχψω'\nlet kevin = { age: 14 }\nlet stephanie = { age: 25 }\nlet martin = { age: 32 }\nlet message = 'YoU cAn CaLl Me YoUr MaJeStY!'\n\n// Your code\n\nequal(cutLast, 'αβγδεζηθικλμνξοπρστυφ')"
|
||||
},
|
||||
{
|
||||
"description": "cutFirstLast from the latin alphabet",
|
||||
"code": "let alphabet = 'abcdefghijklmnopqrstuvwxyz'\nlet kevin = { age: 14 }\nlet stephanie = { age: 25 }\nlet martin = { age: 32 }\nlet message = 'YoU cAn CaLl Me YoUr MaJeStY!'\n\n// Your code\n\nequal(cutFirstLast, 'fghijklmnopqrst')"
|
||||
},
|
||||
{
|
||||
"description": "cutFirstLast from the armenian alphabet",
|
||||
"code": "let alphabet = 'աբգդեզէըթժիլխծկհձղճմյնշոչպջռսվտրցւփքօֆուև'\nlet kevin = { age: 14 }\nlet stephanie = { age: 25 }\nlet martin = { age: 32 }\nlet message = 'YoU cAn CaLl Me YoUr MaJeStY!'\n\n// Your code\n\nequal(cutFirstLast, 'զէըթժիլխծկհձղճմյնշոչպջռսվտրցւփ')"
|
||||
}
|
||||
]
|
||||
|
|
@ -0,0 +1,66 @@
|
|||
[
|
||||
{
|
||||
"description": "battleCry is defined and is a function",
|
||||
"code": "equal(typeof battleCry, 'function')"
|
||||
},
|
||||
{
|
||||
"description": "secretOrders is defined and is a function",
|
||||
"code": "equal(typeof secretOrders, 'function')"
|
||||
},
|
||||
{
|
||||
"description": "battleCry has one and only one argument",
|
||||
"code": "equal(battleCry.length, 1)"
|
||||
},
|
||||
{
|
||||
"description": "secretOrders has one and only one argument",
|
||||
"code": "equal(secretOrders.length, 1)"
|
||||
},
|
||||
{
|
||||
"description": "battleCry shouts properly",
|
||||
"code": "const args = saveArguments(console, 'log')\n// Your code\n\nbattleCry('attack')\nbattleCry('you shall not pass!')\n\nequal(args.flat(), ['ATTACK', 'YOU SHALL NOT PASS!'])"
|
||||
},
|
||||
{
|
||||
"description": "secretOrders whispers properly",
|
||||
"code": "const args = saveArguments(console, 'log')\n\n// Your code\n\nsecretOrders('ExEcutE Order 66')\nsecretOrders('SILENCE')\n\nequal(args.flat(), ['execute order 66', 'silence'])"
|
||||
},
|
||||
{
|
||||
"description": "We can call both functions",
|
||||
"code": "const args = saveArguments(console, 'log')\n\n// Your code\n\nsecretOrders('This Is The WAY')\nbattleCry('for the horde !')\n\nequal(args.flat(), ['this is the way', 'FOR THE HORDE !'])"
|
||||
},
|
||||
{
|
||||
"description": "duos is defined and is a function",
|
||||
"code": "equal(typeof duos, 'function')"
|
||||
},
|
||||
{
|
||||
"description": "duos takes two arguments",
|
||||
"code": "equal(duos.length, 2)"
|
||||
},
|
||||
{
|
||||
"description": "duos logs the expected result",
|
||||
"code": "const args = saveArguments(console, 'log')\n\n// Your code\n\nduos('Batman', 'Robin')\nduos('Pinky', 'The Brain')\nduos('Bonnie', 'Clyde')\nduos('Mr.', 'Mrs.Smith')\n\nequal(\n args.map((arg) => arg.join(' ')),\n [\n 'Batman and Robin!',\n 'Pinky and The Brain!',\n 'Bonnie and Clyde!',\n 'Mr. and Mrs.Smith!',\n ],\n)"
|
||||
},
|
||||
{
|
||||
"description": "duosWork is defined and is a function",
|
||||
"code": "equal(typeof duosWork, 'function')"
|
||||
},
|
||||
{
|
||||
"description": "duosWork takes three arguments",
|
||||
"code": "equal(duosWork.length, 3)"
|
||||
},
|
||||
{
|
||||
"description": "duosWork logs the expected result",
|
||||
"code": "const args = saveArguments(console, 'log')\n\n// Your code\n\nduosWork('Batman', 'Robin', 'protect Gotham')\nduosWork('Pinky', 'The Brain', 'want to conquer the world')\nduosWork('Bonnie', 'Clyde', 'escape the Police')\nduosWork('Mr.', 'Mrs.Smith', 'are the greatest spy couple')\n\nequal(\n args.map((arg) => arg.join(' ')),\n [\n 'Batman and Robin protect Gotham!',\n 'Pinky and The Brain want to conquer the world!',\n 'Bonnie and Clyde escape the Police!',\n 'Mr. and Mrs.Smith are the greatest spy couple!',\n ],\n)"
|
||||
},
|
||||
{
|
||||
"description": "passButter is defined and is a function",
|
||||
"code": "equal(typeof passButter, 'function')"
|
||||
},
|
||||
{
|
||||
"description": "passButter returns The butter properly",
|
||||
"code": "equal(passButter(), 'The butter')"
|
||||
},
|
||||
{
|
||||
"description": "calling passButter mulitple time should always return the butter",
|
||||
"code": "equal(\n [passButter(), passButter(), passButter()],\n ['The butter', 'The butter', 'The butter'],\n)"
|
||||
}
|
||||
]
|
||||
|
|
@ -0,0 +1,58 @@
|
|||
[
|
||||
{
|
||||
"description": "components variable must be an Array",
|
||||
"code": "\n\nconst replaceComponents = ['sensor', 'battery', 'motor', 'brain']\nlet swapComponents = ['motor', 'battery']\nlet robotParts = [\n 'motor',\n 'sensor',\n 'camera',\n 'battery',\n // 'memory', ??\n]\n\n// Your code\nif (!Array.isArray(components)) {\n throw Error('Season must be an Array')\n}"
|
||||
},
|
||||
{
|
||||
"description": "components first element must be motor",
|
||||
"code": "\n\nconst replaceComponents = ['sensor', 'battery', 'motor', 'brain']\nlet swapComponents = ['motor', 'battery']\nlet robotParts = [\n 'motor',\n 'sensor',\n 'camera',\n 'battery',\n // 'memory', ??\n]\n// Your code\nequal(components[0].toLowerCase(), 'motor')\n"
|
||||
},
|
||||
{
|
||||
"description": "components second element sensor",
|
||||
"code": "\n\nconst replaceComponents = ['sensor', 'battery', 'motor', 'brain']\nlet swapComponents = ['motor', 'battery']\nlet robotParts = [\n 'motor',\n 'sensor',\n 'camera',\n 'battery',\n // 'memory', ??\n]\n// Your code\nequal(components[1].toLowerCase(), 'sensor')\n"
|
||||
},
|
||||
{
|
||||
"description": "components third element battery",
|
||||
"code": "\n\nconst replaceComponents = ['sensor', 'battery', 'motor', 'brain']\nlet swapComponents = ['motor', 'battery']\nlet robotParts = [\n 'motor',\n 'sensor',\n 'camera',\n 'battery',\n // 'memory', ??\n]\n// Your code\nequal(components[2].toLowerCase(), 'battery')\n"
|
||||
},
|
||||
{
|
||||
"description": "components fourth element camera",
|
||||
"code": "\n\nconst replaceComponents = ['sensor', 'battery', 'motor', 'brain']\nlet swapComponents = ['motor', 'battery']\nlet robotParts = [\n 'motor',\n 'sensor',\n 'camera',\n 'battery',\n // 'memory', ??\n]\n// Your code\nequal(components[3].toLowerCase(), 'camera')\n"
|
||||
},
|
||||
{
|
||||
"description": "components we must not have a fifth element",
|
||||
"code": "\n\nconst replaceComponents = ['sensor', 'battery', 'motor', 'brain']\nlet swapComponents = ['motor', 'battery']\nlet robotParts = [\n 'motor',\n 'sensor',\n 'camera',\n 'battery',\n // 'memory', ??\n]\n// Your code\nequal(components[4], undefined)\n"
|
||||
},
|
||||
{
|
||||
"description": "firstPart is the value of the first element",
|
||||
"code": "\n\nconst replaceComponents = ['sensor', 'battery', 'motor', 'brain']\nlet robotParts = [\n 'motor',\n 'sensor',\n 'battery',\n 'camera',\n // 'memory', ??\n]\nconst swapComponents = ['sensor', 'battery', 'motor']\n\n// Your code\n\nequal(firstPart, 'motor')\n"
|
||||
},
|
||||
{
|
||||
"description": "firstPart is the value of the first element even if we change the list",
|
||||
"code": "\n\nconst replaceComponents = ['sensor', 'battery', 'motor', 'brain']\nlet robotParts = [\n 'sensor',\n 'motor',\n 'camera',\n 'battery',\n // 'memory', ??\n]\nconst swapComponents = ['sensor', 'battery', 'motor']\n\n// Your code\n\nequal(firstPart, 'sensor')\n"
|
||||
},
|
||||
{
|
||||
"description": "lastPart is the value of the last element",
|
||||
"code": "\n\nconst replaceComponents = ['sensor', 'battery', 'motor', 'brain']\nlet robotParts = [\n 'motor',\n 'sensor',\n 'battery',\n 'camera',\n // 'memory', ??\n]\nconst swapComponents = ['sensor', 'battery', 'motor']\n\n// Your code\n\nequal(lastPart, 'camera')\n"
|
||||
},
|
||||
{
|
||||
"description": "lastPart is the value of the last element even if we change the list",
|
||||
"code": "\n\nconst replaceComponents = ['sensor', 'battery', 'motor', 'brain']\nlet robotParts = [\n 'sensor',\n 'motor',\n 'camera',\n 'battery',\n // 'memory', ??\n]\nconst swapComponents = ['sensor', 'battery', 'motor']\n\n// Your code\n\nequal(lastPart, 'battery')\n"
|
||||
},
|
||||
{
|
||||
"description": "comboParts is an array of lastPart and firstPart",
|
||||
"code": "\n\nconst replaceComponents = ['sensor', 'battery', 'motor', 'brain']\nlet robotParts = [\n 'motor',\n 'sensor',\n 'battery',\n 'camera',\n // 'memory', ??\n]\nconst swapComponents = ['sensor', 'battery', 'motor']\n\n// Your code\n\nequal(comboParts, ['camera', 'motor'])\n"
|
||||
},
|
||||
{
|
||||
"description": "comboParts is an array of lastPart and firstPart even if we change the list",
|
||||
"code": "\n\nconst replaceComponents = ['sensor', 'battery', 'motor', 'brain']\nlet robotParts = [\n 'sensor',\n 'motor',\n 'camera',\n 'battery',\n // 'memory', ??\n]\nconst swapComponents = ['sensor', 'battery', 'motor']\n\n// Your code\n\nequal(comboParts, ['battery', 'sensor'])\n"
|
||||
},
|
||||
{
|
||||
"description": "replaceComponents third element is 'enhanced'",
|
||||
"code": "\n\nlet robotParts = [\n 'motor',\n 'sensor',\n 'camera',\n 'battery',\n // 'memory', ??\n]\nconst swapComponents = ['sensor', 'battery', 'motor']\nconst replaceComponents = ['sensor', 'battery', 'motor', 'brain']\n\n// Your code\n\nequal(replaceComponents, ['sensor', 'battery', 'enhanced', 'brain'])\n"
|
||||
},
|
||||
{
|
||||
"description": "1st and 2nd elements of swapComponents are swapped pif,paf,pom",
|
||||
"code": "\n\nconst replaceComponents = ['sensor', 'battery', 'motor', 'brain']\nlet robotParts = [\n 'motor',\n 'sensor',\n 'camera',\n 'battery',\n // 'memory', ??\n]\nlet swapComponents = ['sensor', 'battery', 'motor']\n\n// Your code\n\nequal(swapComponents, ['battery', 'sensor', 'motor'])\n"
|
||||
}
|
||||
]
|
||||
|
|
@ -0,0 +1,26 @@
|
|||
[
|
||||
{
|
||||
"description": "variable myRobot is declared and of type object",
|
||||
"code": "let robot = {\n name: 'Freddy',\n age: 27,\n hasEnergy: false,\n}\n\n// Your code\n\nequal(typeof myRobot, 'object')"
|
||||
},
|
||||
{
|
||||
"description": "property name from myRobot is of type string",
|
||||
"code": "let robot = {\n name: 'Freddy',\n age: 27,\n hasEnergy: false,\n}\n\n// Your code\n\nequal(typeof myRobot.name, 'string')"
|
||||
},
|
||||
{
|
||||
"description": "property age from myRobot is of type number",
|
||||
"code": "let robot = {\n name: 'Freddy',\n age: 27,\n hasEnergy: false,\n}\n\n// Your code\n\nequal(typeof myRobot.age, 'number')"
|
||||
},
|
||||
{
|
||||
"description": "property hasEnergy from myRobot is of type boolean",
|
||||
"code": "let robot = {\n name: 'Freddy',\n age: 27,\n hasEnergy: false,\n}\n\n// Your code\n\nequal(typeof myRobot.hasEnergy, 'boolean')"
|
||||
},
|
||||
{
|
||||
"description": "all 3 variable should be defined and have the right values",
|
||||
"code": "let robot = {\n name: 'Freddy',\n age: 27,\n hasEnergy: false,\n}\n\n// Your code\n\nequal({ name, age, hasEnergy }, robot)"
|
||||
},
|
||||
{
|
||||
"description": "value should also work for Jean-Pierre",
|
||||
"code": "let robot = {\n name: 'Jean-Pierre',\n age: 65,\n hasEnergy: true,\n}\n\n// Your code\n\nequal({ name, age, hasEnergy }, robot)"
|
||||
}
|
||||
]
|
||||
|
|
@ -0,0 +1,82 @@
|
|||
[
|
||||
{
|
||||
"description": "Test with the falsy value 0",
|
||||
"code": "const args = saveArguments(console, 'log')\nlet truth = 0\nlet user = { activeMembership: true, age: 22 }\nlet customer = { cash: 20, hasVoucher: false }\nlet ticket = 'You cannot benefit from our special promotion'\nlet ticketSold = 3\n\n// Your code\n\nequal(args[0]?.[0], 'Lies !!!!')"
|
||||
},
|
||||
{
|
||||
"description": "Test with the falsy value NaN",
|
||||
"code": "const args = saveArguments(console, 'log')\nlet truth = NaN\nlet user = { activeMembership: true, age: 22 }\nlet customer = { cash: 20, hasVoucher: false }\nlet ticket = 'You cannot benefit from our special promotion'\nlet ticketSold = 3\n\n// Your code\n\nequal(args[0]?.[0], 'Lies !!!!')"
|
||||
},
|
||||
{
|
||||
"description": "Test with the falsy value undefined",
|
||||
"code": "const args = saveArguments(console, 'log')\nlet truth = undefined\nlet user = { activeMembership: true, age: 22 }\nlet customer = { cash: 20, hasVoucher: false }\nlet ticket = 'You cannot benefit from our special promotion'\nlet ticketSold = 3\n\n// Your code\n\nequal(args[0]?.[0], 'Lies !!!!')"
|
||||
},
|
||||
{
|
||||
"description": "Test with the falsy value null",
|
||||
"code": "const args = saveArguments(console, 'log')\nlet truth = null\nlet user = { activeMembership: true, age: 22 }\nlet customer = { cash: 20, hasVoucher: false }\nlet ticket = 'You cannot benefit from our special promotion'\nlet ticketSold = 3\n\n// Your code\n\nequal(args[0]?.[0], 'Lies !!!!')"
|
||||
},
|
||||
{
|
||||
"description": "Test with the falsy value ''",
|
||||
"code": "const args = saveArguments(console, 'log')\nlet truth = ''\nlet user = { activeMembership: true, age: 22 }\nlet customer = { cash: 20, hasVoucher: false }\nlet ticket = 'You cannot benefit from our special promotion'\nlet ticketSold = 3\n\n// Your code\n\nequal(args[0]?.[0], 'Lies !!!!')"
|
||||
},
|
||||
{
|
||||
"description": "Test with the falsy value false",
|
||||
"code": "const args = saveArguments(console, 'log')\nlet truth = false\nlet user = { activeMembership: true, age: 22 }\nlet customer = { cash: 20, hasVoucher: false }\nlet ticket = 'You cannot benefit from our special promotion'\nlet ticketSold = 3\n\n// Your code\n\nequal(args[0]?.[0], 'Lies !!!!')"
|
||||
},
|
||||
{
|
||||
"description": "Test with the truthy value 'Sure'",
|
||||
"code": "const args = saveArguments(console, 'log')\nlet truth = 'Sure'\nlet user = { activeMembership: true, age: 22 }\nlet customer = { cash: 20, hasVoucher: false }\nlet ticket = 'You cannot benefit from our special promotion'\nlet ticketSold = 3\n\n// Your code\n\nequal(args[0]?.[0], 'The truth was spoken.')"
|
||||
},
|
||||
{
|
||||
"description": "Test with the truthy value []",
|
||||
"code": "const args = saveArguments(console, 'log')\nlet truth = []\nlet user = { activeMembership: true, age: 22 }\nlet customer = { cash: 20, hasVoucher: false }\nlet ticket = 'You cannot benefit from our special promotion'\nlet ticketSold = 3\n\n// Your code\n\nequal(args[0]?.[0], 'The truth was spoken.')"
|
||||
},
|
||||
{
|
||||
"description": "Test with the truthy value {}",
|
||||
"code": "const args = saveArguments(console, 'log')\nlet truth = {}\nlet user = { activeMembership: true, age: 22 }\nlet customer = { cash: 20, hasVoucher: false }\nlet ticket = 'You cannot benefit from our special promotion'\nlet ticketSold = 3\n\n// Your code\n\nequal(args[0]?.[0], 'The truth was spoken.')"
|
||||
},
|
||||
{
|
||||
"description": "Test with the truthy value true",
|
||||
"code": "const args = saveArguments(console, 'log')\nlet truth = true\nlet user = { activeMembership: true, age: 22 }\nlet customer = { cash: 20, hasVoucher: false }\nlet ticket = 'You cannot benefit from our special promotion'\nlet ticketSold = 3\n\n// Your code\n\nequal(args[0]?.[0], 'The truth was spoken.')"
|
||||
},
|
||||
{
|
||||
"description": "Test with the truthy value -0.1",
|
||||
"code": "const args = saveArguments(console, 'log')\nlet truth = -0.1\nlet user = { activeMembership: true, age: 22 }\nlet customer = { cash: 20, hasVoucher: false }\nlet ticket = 'You cannot benefit from our special promotion'\nlet ticketSold = 3\n\n// Your code\n\nequal(args[0]?.[0], 'The truth was spoken.')"
|
||||
},
|
||||
{
|
||||
"description": "Test with a user that can have the promotion",
|
||||
"code": "const args = saveArguments(console, 'log')\nlet truth = 1\nlet user = { activeMembership: true, age: 22 }\nlet customer = { cash: 20, hasVoucher: false }\nlet ticket = 'You cannot benefit from our special promotion'\nlet ticketSold = 3\n\n// Your code\n\nequal(ticket, 'You can benefit from our special promotion')"
|
||||
},
|
||||
{
|
||||
"description": "Test with a user that is too old",
|
||||
"code": "const args = saveArguments(console, 'log')\nlet truth = 1\nlet user = { activeMembership: true, age: 33 }\nlet customer = { cash: 20, hasVoucher: false }\nlet ticket = 'You can benefit from our special promotion'\nlet ticketSold = 3\n\n// Your code\n\nequal(ticket, 'You cannot benefit from our special promotion')"
|
||||
},
|
||||
{
|
||||
"description": "Test with a user that is too young",
|
||||
"code": "const args = saveArguments(console, 'log')\nlet truth = 1\nlet user = { activeMembership: true, age: 12 }\nlet customer = { cash: 20, hasVoucher: false }\nlet ticket = 'You can benefit from our special promotion'\nlet ticketSold = 3\n\n// Your code\n\nequal(ticket, 'You cannot benefit from our special promotion')"
|
||||
},
|
||||
{
|
||||
"description": "Test with a user that doesn't have an active membership",
|
||||
"code": "const args = saveArguments(console, 'log')\nlet truth = 1\nlet user = { activeMembership: false, age: 21 }\nlet customer = { cash: 20, hasVoucher: false }\nlet ticket = 'You can benefit from our special promotion'\nlet ticketSold = 3\n\n// Your code\n\nequal(ticket, 'You cannot benefit from our special promotion')"
|
||||
},
|
||||
{
|
||||
"description": "Test with a user that can have the promotion but is just at the limit",
|
||||
"code": "const args = saveArguments(console, 'log')\nlet truth = 1\nlet user = { activeMembership: true, age: 25 }\nlet customer = { cash: 20, hasVoucher: false }\nlet ticket = 'You can benefit from our special promotion'\nlet ticketSold = 3\n\n// Your code\n\nequal(ticket, 'You can benefit from our special promotion')"
|
||||
},
|
||||
{
|
||||
"description": "Test with a customer that has enough cash",
|
||||
"code": "let truth = 0\nlet ticketSold = 8\nlet customer = { cash: 20, hasVoucher: false }\nlet user = { activeMembership: true, age: 22 }\nlet ticket = 'You cannot benefit from our special promotion'\n\n// Your code\n\nequal(ticketSold, 9)"
|
||||
},
|
||||
{
|
||||
"description": "Test with a customer that has a voucher",
|
||||
"code": "let truth = 0\nlet ticketSold = 5\nlet customer = { cash: 0, hasVoucher: true }\nlet user = { activeMembership: true, age: 22 }\nlet ticket = 'You cannot benefit from our special promotion'\n\n// Your code\n\nequal(ticketSold, 6)"
|
||||
},
|
||||
{
|
||||
"description": "Test with a customer that has a voucher and cash",
|
||||
"code": "let truth = 0\nlet ticketSold = 6\nlet customer = { cash: 42, hasVoucher: true }\nlet user = { activeMembership: true, age: 22 }\nlet ticket = 'You cannot benefit from our special promotion'\n\n// Your code\n\nequal(ticketSold, 7)"
|
||||
},
|
||||
{
|
||||
"description": "Test with a customer that can not afford the ticket",
|
||||
"code": "let truth = 0\nlet ticketSold = 3\nlet customer = { cash: 3, hasVoucher: false }\nlet user = { activeMembership: true, age: 22 }\nlet ticket = 'You cannot benefit from our special promotion'\n\n// Your code\n\nequal(ticketSold, 3)"
|
||||
}
|
||||
]
|
||||
|
|
@ -0,0 +1,22 @@
|
|||
[
|
||||
{
|
||||
"description": "escapeFromDelimiters is declared and includes a double-quote",
|
||||
"code": "let power = 'under 9000'\n\n// Your code\nif (typeof escapeFromDelimiters === 'undefined') {\n throw Error(\n `You didn't even define the variable... we've been through this already !`,\n )\n}\n\nif (!escapeFromDelimiters.includes('\"')) {\n throw Error('escapeFromDelimiters must include a double-quote\"')\n}"
|
||||
},
|
||||
{
|
||||
"description": "escapeFromDelimiters includes a single-quote",
|
||||
"code": "let power = 'under 9000'\n\n// Your code\nif (!escapeFromDelimiters.includes(\"'\")) {\n throw Error(\"escapeFromDelimiters must include a single-quote'\")\n}"
|
||||
},
|
||||
{
|
||||
"description": "escapeFromDelimiters includes a backtick",
|
||||
"code": "let power = 'under 9000'\n\n// Your code\nif (!escapeFromDelimiters.includes('`')) {\n throw Error('escapeFromDelimiters must include a backtick `')\n}"
|
||||
},
|
||||
{
|
||||
"description": "escapeTheEscape includes a backslash",
|
||||
"code": "let power = 'under 9000'\n\n// Your code\nif (!new TextEncoder().encode(escapeTheEscape).includes(92)) {\n throw Error('escapeTheEscape must includes a backslash')\n}"
|
||||
},
|
||||
{
|
||||
"description": "The value of power must have changed",
|
||||
"code": "let power = 'under 9000'\n\n// Your code\n\nequal(power, 'levelMax')"
|
||||
}
|
||||
]
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
[
|
||||
{
|
||||
"description": "Star-Forge",
|
||||
"code": "// Your code\n\nequal(ready, 'Yes')"
|
||||
}
|
||||
]
|
||||
|
|
@ -0,0 +1,26 @@
|
|||
[
|
||||
{
|
||||
"description": "values of the variable are a result of the operations on the variable smooth ( 10 )",
|
||||
"code": "let name = 'blank'\nlet age = 0\nlet smooth = 10\n\n// Your code\n\nequal(lessSmooth, 9)\nequal(semiSmooth, 5)\nequal(plus11, 21)"
|
||||
},
|
||||
{
|
||||
"description": "values of the variable are a result of the operations on the variable smooth ( 27 )",
|
||||
"code": "let name = 'blank'\nlet age = 0\nlet smooth = 27\n\n// Your code\nequal(lessSmooth, 26)\nequal(semiSmooth, 13.5)\nequal(plus11, 38)"
|
||||
},
|
||||
{
|
||||
"description": "ultraSmooth should be the square of the value of smooth ( 10 )",
|
||||
"code": "let name = 'blank'\nlet age = 0\nlet smooth = 10\n\n// Your code\n\nequal(ultraSmooth, 100)"
|
||||
},
|
||||
{
|
||||
"description": "ultraSmooth should be the square of the value of smooth ( 27 )",
|
||||
"code": "let name = 'blank'\nlet age = 0\nlet smooth = 27\n\n// Your code\n\nequal(ultraSmooth, 729)"
|
||||
},
|
||||
{
|
||||
"description": "presentation value includes age and name .",
|
||||
"code": "let name = 'Patrick'\nlet age = 48\nlet smooth = 0\n\n// Your code\nequal(presentation, `Hello, my name is Patrick and I'm 48 years old`)"
|
||||
},
|
||||
{
|
||||
"description": "presentation value still includes age and name .",
|
||||
"code": "let smooth = 0\nlet name = 'Jeremy'\nlet age = 27\n\n// Your code\nequal(presentation, `Hello, my name is Jeremy and I'm 27 years old`)"
|
||||
}
|
||||
]
|
||||
|
|
@ -0,0 +1,22 @@
|
|||
[
|
||||
{
|
||||
"description": "duplicate value should repeat 'I told you so'",
|
||||
"code": "let robot = {}\nlet sentence = 'I told you so'\n// Your code\nequal(duplicate, 'I told you so, I told you so!')"
|
||||
},
|
||||
{
|
||||
"description": "duplicate value should repeat 'Not again'",
|
||||
"code": "let robot = {}\nlet sentence = 'Not again'\n// Your code\nequal(duplicate, 'Not again, Not again!')"
|
||||
},
|
||||
{
|
||||
"description": "duplicate value should repeat 'I knew it'",
|
||||
"code": "let robot = {}\nlet sentence = 'I knew it'\n// Your code\nequal(duplicate, 'I knew it, I knew it!')"
|
||||
},
|
||||
{
|
||||
"description": "Altered object must match the expected result Nova",
|
||||
"code": "let sentence = ''\nlet robot = {\n brand: 'Nova',\n batteryLevel: 247,\n}\n\n// Your code\n\nequal(robot, {\n brand: 'Nova',\n model: 'RX-78',\n batteryLevel: 257,\n fullName: 'Nova RX-78',\n})"
|
||||
},
|
||||
{
|
||||
"description": "Altered object must match the expected result Ignite",
|
||||
"code": "let sentence = ''\nlet robot = {\n brand: 'Ignite',\n batteryLevel: 123,\n}\n\n// Your code\n\nequal(robot, {\n brand: 'Ignite',\n model: 'RX-78',\n batteryLevel: 133,\n fullName: 'Ignite RX-78',\n})"
|
||||
}
|
||||
]
|
||||
|
|
@ -0,0 +1,41 @@
|
|||
## Call it
|
||||
|
||||
> Brainpower mode
|
||||
|
||||
### Context
|
||||
|
||||
Congrats! You created the very first base for your entity and you witnessed its appearance in the Digital
|
||||
World - your browser.. However, it is still a tiny seed of the marvelous thing it could become. Be patient;
|
||||
there's still a bit of work to do.
|
||||
|
||||
### Directions
|
||||
|
||||
First of all, instead of writing down what things are _(you're not writing down on your hand the word 'hand',
|
||||
are you?)_, we're going to identify them semantically with the very practical [id
|
||||
attribute](https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attri butes/id). This `id` has to be a **unique**
|
||||
identifier on your webpage, allowing you to target your element when needed. You can compare it to your name and
|
||||
surname; this is what identifies you to other people, and if someone's calling you by your name, you answer.
|
||||
|
||||
### Instructions
|
||||
|
||||
So let's identify the 3 elements we have so far: in each section, remove the text content from inside the tag
|
||||
and set it as the value of the `id` attribute of the corresponding `section` text.
|
||||
|
||||
**Run your code in the editor preview:** \
|
||||
you don't see _anything_? Don't freak out! \
|
||||
Inspect the HTML that has been created with your
|
||||
[browser inspector tool](https://developer.mozilla.org/en-US/docs/Learn/Common_questions/What_are_browser_developer_tools),
|
||||
and if you done it correctly, you should see the 3 sections inside the `body` with the `id` attribute set in
|
||||
your HTML structure.
|
||||
|
||||
### Code examples
|
||||
|
||||
To set the `id` of a `div` tag to `"my-lil-div"`:
|
||||
|
||||
```html
|
||||
<div id="my-lil-div"></div>
|
||||
```
|
||||
|
||||
### Notions
|
||||
|
||||
- [`id` attribute](https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes/id)
|
||||
|
|
@ -0,0 +1,66 @@
|
|||
## Class it!
|
||||
|
||||
> Brainpower Mode
|
||||
|
||||
### Context
|
||||
|
||||
Alright, your being is almost done; some elements still need a bit more shaping, and then we'll make it come to life!
|
||||
|
||||
### Resources
|
||||
|
||||
We provide you with some content to get started smoothly. Check it out!
|
||||
|
||||
- Video [CSS - Set & style with CSS class](https://www.youtube.com/watch?v=-U397k4VloU&list=PLHyAJ_GrRtf979iZZ1N3qYMfsPj9PCCrF&index=6)
|
||||
|
||||
### Instructions
|
||||
|
||||
If you look at your page, you can observe that some elements come in pairs: the eyes, the arms, and the legs. They are the same organ, one on the left and one on the right; they have exactly the same shape. So for practicality and to avoid repeating the same style twice, we're not going to use their `id` to style them, but a [`class`](https://developer.mozilla.org/en-US/docs/Web/CSS/Class_selectors). Unlike an `id`, a `class` can be attributed to several different elements with common rulesets, so the style defined for that class will apply to all the HTML elements that have it.
|
||||
|
||||
#### Task 1
|
||||
|
||||
Create the following three classes, set them with the given rulesets, and attribute them to the corresponding HTML elements:
|
||||
|
||||
- Class `eye`:
|
||||
- `width` of 60 pixels
|
||||
- `height` of 60 pixels
|
||||
- `background-color` "red"
|
||||
- `border-radius` of 50%
|
||||
- Attributed to `eye-left` & `eye-right`
|
||||
- Class `arm`:
|
||||
- `background-color` "aquamarine"
|
||||
- Attributed to `arm-left` & `arm-right`
|
||||
- Class `leg`:
|
||||
- `background-color` "dodgerblue"
|
||||
- Attributed to `leg-left` & `leg-right`
|
||||
|
||||
Note that you can attribute several classes to the same element. Create the class `body-member`, which sets the `width` to 50 pixels and the `margin` to 30 pixels, and add it to the `class` attribute of these elements: `arm-left`, `arm-right`, `leg-left`, & `leg-right`.
|
||||
|
||||
### Code examples
|
||||
|
||||
Declare a class `my-first-class` and style it with a `color` to `"blue"` and a `background-color` to `"pink"`:
|
||||
|
||||
```css
|
||||
.my-first-class {
|
||||
color: blue;
|
||||
background-color: pink;
|
||||
}
|
||||
```
|
||||
|
||||
Apply classes to HTML elements:
|
||||
|
||||
```html
|
||||
<div class="my-first-class"></div>
|
||||
<div class="another-class"></div>
|
||||
<div class="my-first-class another-class"></div>
|
||||
```
|
||||
|
||||
### Expected output
|
||||
|
||||
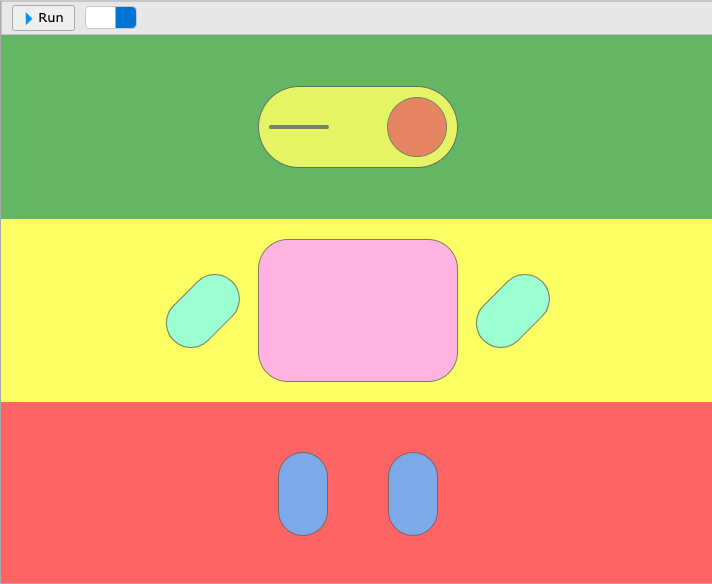
This is what you should see in the browser:
|
||||

|
||||
|
||||
> Need help? Ask your tablemate.
|
||||
|
||||
### Notions
|
||||
|
||||
- [CSS class](https://developer.mozilla.org/en-US/docs/Web/CSS/Class_selectors)
|
||||
|
|
@ -0,0 +1,94 @@
|
|||
## Colorful arms
|
||||
|
||||
> JSPowered Mode
|
||||
|
||||
### Context
|
||||
|
||||
Your robot is already impressive, but you can make it even more eye-catching! Or at least, make it show off its colorful arms to the world!
|
||||
|
||||
> Follow the instructions, ask your peers if you are stuck and stay motivated because you are close to the goal!
|
||||
> Follow every hint you have in the subject!
|
||||
> Continue on the code from last exercise, and change the file names!
|
||||
|
||||
### Instructions
|
||||
|
||||
After finishing these tasks, you will be able make your robot's arms change to beautiful colors!
|
||||
|
||||
#### Task 1:
|
||||
|
||||
Let's put a third button in the top right corner of the page with an id `arm-color`, that will change the arms color. Add it in the HTML structure:
|
||||
|
||||
```html
|
||||
<button id="arm-color">Change robot's arm colors</button>
|
||||
```
|
||||
|
||||
Add the button style in the CSS file:
|
||||
|
||||
```css
|
||||
#arm-color {
|
||||
position: fixed;
|
||||
top: 170px;
|
||||
right: 30px;
|
||||
padding: 10px;
|
||||
z-index: 2;
|
||||
}
|
||||
```
|
||||
|
||||
Also replace the ``button` element styles with this block:
|
||||
|
||||
```css
|
||||
button {
|
||||
border-radius: 50px;
|
||||
padding: 10px;
|
||||
z-index: 1;
|
||||
position: fixed;
|
||||
top: 30px;
|
||||
right: 30px;
|
||||
}
|
||||
```
|
||||
|
||||
Do you see how prettier the buttons turned to be?
|
||||
|
||||
#### Task 2:
|
||||
|
||||
In the JS file, like in the previous exercise, get the following elements:
|
||||
|
||||
- The button with the ID `arm-color`.
|
||||
- The left and right arm elements with the IDs `arm-left` and `arm-right`.
|
||||
|
||||
#### Task 3:
|
||||
|
||||
We provide you with the variable `randomColor`, that stores a random color in each different time we use it.
|
||||
|
||||
- Apply the random color to both arms by changing their `backgroundColor`.
|
||||
|
||||
### Code Example:
|
||||
|
||||
```js
|
||||
// Select the button with id 'arm-color'
|
||||
//...Here
|
||||
|
||||
// Select the left and right arm elements
|
||||
//...Here
|
||||
|
||||
// Your function that gets triggered when clicking the new button
|
||||
|
||||
const handleChangeArmColor = (event) => {
|
||||
// Generate a random color
|
||||
const randomColor = `#${Math.floor(Math.random() * 16777215).toString(16)}`;
|
||||
|
||||
// Apply the random color to both arms
|
||||
//...Here
|
||||
};
|
||||
|
||||
// Attach the handleChangeArmColor function to the 'arm-color' button
|
||||
armColorButton.addEventListener("click", handleChangeArmColor);
|
||||
```
|
||||
|
||||
### Expected result
|
||||
|
||||
You can see an example of the expected result [here](https://youtu.be/KjTBuAmUnk4)
|
||||
|
||||
**`Prompt Example:`**
|
||||
|
||||
- "How do I change the background color of multiple elements in JavaScript?"
|
||||
|
|
@ -0,0 +1,54 @@
|
|||
## Colorful legs
|
||||
|
||||
> JSPowered Mode
|
||||
|
||||
### Context
|
||||
|
||||
Your robot is cool! But you can make it even more striking! Or at least, make it show off its colorful legs to everyone!
|
||||
|
||||
> Follow the instructions, ask your peers if you are stuck and stay motivated because you are close to the goal!
|
||||
> Follow every hint you have in the subject!
|
||||
> Continue on the code from last exercise, and change the file names!
|
||||
|
||||
### Instructions
|
||||
|
||||
Just like you turned your robot's arms special in the last exercise, you will do the same now with the legs!
|
||||
|
||||
Follow the same
|
||||
|
||||
#### Task 1:
|
||||
|
||||
Let's put another button in the top right corner of the page with an id `leg-color`, that will change the legs color. Add it in the HTML structure:
|
||||
|
||||
```html
|
||||
<button id="leg-color">robot's leg colors</button>
|
||||
```
|
||||
|
||||
Add the button style in the CSS file:
|
||||
|
||||
```css
|
||||
#leg-color {
|
||||
position: fixed;
|
||||
top: 240px;
|
||||
right: 30px;
|
||||
padding: 10px;
|
||||
margin-bottom: 20px;
|
||||
z-index: 2;
|
||||
}
|
||||
```
|
||||
|
||||
#### Task 2:
|
||||
|
||||
In the JS file, like in the previous exercise, get the following elements:
|
||||
|
||||
- The button with the ID `leg-color`.
|
||||
- The left and right leg elements with the IDs `leg-left` and `leg-right`.
|
||||
- Apply the random color to both legs by changing their `backgroundColor`.
|
||||
|
||||
### Expected result
|
||||
|
||||
You can see an example of the expected result [here](https://youtu.be/QQ0GKGuXgBw)
|
||||
|
||||
**`Prompt Example:`**
|
||||
|
||||
- "What mistakes should I prevent while changing the background color of multiple elements in JavaScript?"
|
||||
|
|
@ -0,0 +1,114 @@
|
|||
## Declare Everything
|
||||
|
||||
> Mindful AI mode
|
||||
|
||||
### Context
|
||||
|
||||
In this second quest of our adventure, you are going to power up with JavaScript. And in this exercise you'll use variables to control and manage robots in various scenarios. Let's dive in and get started with the basics of variables in JavaScript!
|
||||
|
||||
> Don't worry if you are learning many new concepts, just go with the flow!
|
||||
|
||||
### AI-Powered Learning Techniques
|
||||
|
||||
**Exploratory Questions Technique:**
|
||||
|
||||
This type of prompt encourages the AI to provide various explanations and examples, helping you explore different aspects of a concept.
|
||||
|
||||
> Find the examples across the subject ;)
|
||||
|
||||
### Directions
|
||||
|
||||
Values need a way to be identified, that's why we use variables. They add meaning to a value by pointing to it. It's like a **label**, a way to name things.
|
||||
|
||||
If we say `20`, it doesn't carry much meaning, _`20` what?_
|
||||
|
||||
Imagine we are talking about robots. You have 20 robot parts.
|
||||
|
||||
_Now that's a lot of parts!_
|
||||
|
||||
> We defined _what_ we have (robot parts) and its _value_ (20).
|
||||
|
||||
## Concepts
|
||||
|
||||
An `identifier` is used to define what it is, using this syntax:
|
||||
|
||||
```js
|
||||
let robotParts = 20;
|
||||
```
|
||||
|
||||
> 😱 Woa, what's all this?!
|
||||
|
||||
Let's explain each part:
|
||||
|
||||
### Keyword: `let`
|
||||
|
||||
Firstly, a keyword, `let`.
|
||||
|
||||
A keyword is a special word that JS knows about. It is used to tell the computer to perform a specific action.
|
||||
|
||||
`let` indicates that the script is defining a new variable.
|
||||
|
||||
### Identifier
|
||||
|
||||
After that, it needs a valid identifier.
|
||||
|
||||
In this case, it's `robotParts`. We choose something meaningful here.
|
||||
|
||||
A few rules to apply to make sure an identifier is valid:
|
||||
|
||||
- No space allowed (`robot parts` would be 3 distinct identifiers)
|
||||
- Not starting with a number (that's reserved for number values)
|
||||
- Not being a reserved keyword (for example, using `let`)
|
||||
- No special characters
|
||||
|
||||
As such, we use what's called `camelCase`.
|
||||
|
||||
Note that in JS, it is a convention to not uppercase the first letter as this is reserved for special declarations. We won't go into details now.
|
||||
|
||||
```js
|
||||
let robot parts = 20 // invalid because of spaces
|
||||
let robotParts = 20 // Just right
|
||||
```
|
||||
|
||||
#### **`Prompt example`**:
|
||||
|
||||
> "Explain how to use `let` to declare variables in JavaScript."
|
||||
|
||||
### Operator: `=`
|
||||
|
||||
The special character `=` is an **operator**, like in math, they are used to define specific operations. In this case, `=` defines the `assignment` operation. It means assigning a value to our variable. This is what **links** the chosen `identifier` with our `value`.
|
||||
|
||||
#### **`Prompt example`**:
|
||||
|
||||
"Why do we use camelCase for variable names in JavaScript?"
|
||||
|
||||
### Value
|
||||
|
||||
Lastly, a value, like the one you already know: `string`, `number`, and `boolean`.Full example with descriptive comments:
|
||||
|
||||
```js
|
||||
// ↙ keyword ↙ assignation operator
|
||||
let comicBookTitle = "Tintin in Tibet";
|
||||
// ↖ identifier ↖ the value (here a string)
|
||||
```
|
||||
|
||||
#### **`Prompt example`**:
|
||||
|
||||
"As a beginner, what types of values can I assign to a variable in JavaScript?"
|
||||
|
||||
### Instructions
|
||||
|
||||
Declare two variables:
|
||||
|
||||
- Use the identifier `seven` with the value being a string of the number 7
|
||||
- Use the identifier `seventySeven` with the value being a string of the number 77
|
||||
|
||||
```js
|
||||
let seven = "7";
|
||||
let seventySeven = "77";
|
||||
```
|
||||
|
||||
---
|
||||
|
||||
> "When we first begin fighting for our dreams, we have no experience and make many mistakes. The secret of life, though, is to fall seven times and get up eight times."
|
||||
> ― Paulo Coelho
|
||||
|
|
@ -0,0 +1,104 @@
|
|||
## Embedded Organs
|
||||
|
||||
> Brainpower Mode
|
||||
|
||||
### Context
|
||||
|
||||
Bravo! You've outlined the global shape of your robot friend, but now it's time to bring it to life on Earth by adding essential parts. Let's equip your robot with its vital organs! To do this, we're going to introduce you to the concept of nesting elements inside others. This will allow you to build a fully functional robot, one piece at a time.
|
||||
|
||||
> Don't be afraid of the density of things you are asked to do. Just divide the work up step by step.
|
||||
|
||||
### Instructions
|
||||
|
||||
So far, you just have a unique layer in your `<body>`: `face`, `upper-body`, and `lower-body` are all at the same level.
|
||||
But as you know, on a face, there are two eyes, a nose, and a mouth - and inside that mouth, a tongue, etc.; any element can potentially be a container for other elements.
|
||||
|
||||
#### Task 1
|
||||
|
||||
Let's add new elements and wrap them in different layers; convert this list of organs into an HTML structure with the corresponding given tags!
|
||||
|
||||
```html
|
||||
<section id="face">
|
||||
<div id="eyes">
|
||||
<p id="eye-left"></p>
|
||||
<p id="eye-right"></p>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
<section id="upper-body">
|
||||
<div id="arm-left"></div>
|
||||
<div id="torso"></div>
|
||||
<div id="arm-right"></div>
|
||||
</section>
|
||||
|
||||
<section id="lower-body">
|
||||
<div id="leg-left"></div>
|
||||
<div id="leg-right"></div>
|
||||
</section>
|
||||
```
|
||||
|
||||
#### Task 2
|
||||
|
||||
Modify your CSS file to add rulesets to `section` tags: `display` at "flex" and `justify-content` at "center" (this is to turn the `section` tags into [`flex` containers](https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox), so the elements inside will be centered)
|
||||
|
||||
#### Task 3
|
||||
|
||||
Add the following CSS to your CSS file to see the freshly-added nested elements:
|
||||
|
||||
```
|
||||
div,
|
||||
p {
|
||||
border: solid 1px black;
|
||||
padding: 10px;
|
||||
margin: 0;
|
||||
border-radius: 30px;
|
||||
}
|
||||
|
||||
#face {
|
||||
align-items: center;
|
||||
}
|
||||
|
||||
#eyes {
|
||||
display: flex;
|
||||
background-color: yellow;
|
||||
justify-content: space-between;
|
||||
align-items: center;
|
||||
border-radius: 50px;
|
||||
width: 200px;
|
||||
}
|
||||
|
||||
#torso {
|
||||
width: 200px;
|
||||
background-color: violet;
|
||||
}
|
||||
```
|
||||
|
||||
### Code examples
|
||||
|
||||
Nest several elements:
|
||||
|
||||
```html
|
||||
<div id="first-element">
|
||||
<span id="second-element"></span>
|
||||
<div id="third-element">
|
||||
<p id="fourth-element"></p>
|
||||
</div>
|
||||
</div>
|
||||
```
|
||||
|
||||
### Expected output
|
||||
|
||||
This is what you should see in the browser:
|
||||

|
||||
|
||||
> From now on, you can customize the `background-color` of the three following background sections from the CSS code by choosing the colors that you think best suit your theme.
|
||||
> \#face
|
||||
> \#upper-body
|
||||
> \#lower-body
|
||||
> You don't know which color is configurable? [Internet will give you the list](https://letmegooglethat.com/?q=css+color+list)
|
||||
|
||||
### Notions
|
||||
|
||||
- [Anatomy of an HTML element](https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/Getting_started#anatomy_of_an_html_element)
|
||||
- [Nesting HTML elements](https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/Getting_started#nesting_elements)
|
||||
- [Flexbox layout](https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox), you can train on [Flexbox froggy](https://flexboxfroggy.com/)
|
||||
|
|
@ -0,0 +1,87 @@
|
|||
## First Function
|
||||
|
||||
> Mindful AI mode
|
||||
|
||||
### Context
|
||||
|
||||
Your robot will need to start executing custom tasks, and to do that, you'll need to program its `functions`. Functions are like commands that tell robot exactly what to do.
|
||||
|
||||
You can create your own functions to give your robot unique abilities and make it more efficient!
|
||||
|
||||
### AI-Powered Learning Techniques
|
||||
|
||||
`Reflective Practice Technique:`
|
||||
This type of prompt encourages you to reflect on the concepts you’ve just learned, reinforcing your understanding by applying the concepts in different contexts or scenarios.
|
||||
|
||||
Find the examples across the subject ;)
|
||||
|
||||
### Concepts
|
||||
|
||||
Remember this example of function call ?
|
||||
|
||||
```js
|
||||
// ↙ identifier, like variables
|
||||
console.log("Hello There !"); // <- function call happening here
|
||||
// ↖ open paren + argument + close paren
|
||||
```
|
||||
|
||||
There, we saw how to call and use "built-in" functions.
|
||||
|
||||
Here, now, we are going to learn how to declare our owns. This will gives us even more freedom to build our own logic.
|
||||
|
||||
### Declaring a function
|
||||
|
||||
Here, we’ll learn how to declare a function in a `variable`. This gives your robot more freedom to perform custom tasks.
|
||||
|
||||
We'll use the `ArrowFunctionExpression` syntax to declare a function:
|
||||
|
||||
```js
|
||||
// ↙ normal variable ↙ beginning of the scope of the function
|
||||
let myFirstFunction = () => {
|
||||
// ↖ parens () for arguments and the arrow => for syntax
|
||||
}; // <-end of the scope of the function
|
||||
```
|
||||
|
||||
### Calling a Function
|
||||
|
||||
Once declared, you can call the function using the parentheses `()`:
|
||||
|
||||
```js
|
||||
myFirstFunction(); // This will call the function, but nothing happens yet
|
||||
```
|
||||
|
||||
### Adding Instructions
|
||||
|
||||
Very much like an if statement a function has a scope. The scope in between the curly braces `{}` is where the action happens. Let's add something to the scope of our function:
|
||||
|
||||
```js
|
||||
let myFirstFunction = () => {
|
||||
console.log("Robot is now active!");
|
||||
};
|
||||
```
|
||||
|
||||
Now, when you call `myFirstFunction()`, Robot will log a message in the console:
|
||||
|
||||
```js
|
||||
myFirstFunction(); // Output: "Robot is now active!"
|
||||
```
|
||||
|
||||
> We actually declared, then called the function and gave it this single instruction, `console.log('Robot is now active!')`.
|
||||
|
||||
#### **`Prompt Example`**:
|
||||
|
||||
- "How do you call a function in JavaScript, and what happens if the function contains no instructions?"
|
||||
|
||||
#### **`Video Resource`**:
|
||||
|
||||
- [Functions in depth.](https://www.youtube.com/watch?v=0lp0d-Uxy4o)
|
||||
|
||||
### Instructions
|
||||
|
||||
#### Task 1:
|
||||
|
||||
You are a robot made by a scientist called Rick and you want to know your purpose.
|
||||
|
||||
- Declare a function named `ask` that `log` 'What is my purpose ?' in the console
|
||||
- Declare a function named `reply` that `log` 'You pass butter.' in the console
|
||||
Then first `call the ask` then `the reply` once, in that order.
|
||||
|
|
@ -0,0 +1,93 @@
|
|||
## First hello
|
||||
|
||||
> JSPowered Mode
|
||||
|
||||
### Context
|
||||
|
||||
Your robot winked, but you can make it talk too! Or at least, make it say his first hello to the world!
|
||||
|
||||
> Follow the instructions, ask your peers if you are stuck and stay motivated because you are close to your goal!
|
||||
> Follow every hint you have in the subject!
|
||||
> Continue on the code from last exercise, and change the file names!
|
||||
|
||||
### Instructions
|
||||
|
||||
Now that you know how to make your creation move, what about making it communicate its first words to the world?
|
||||
|
||||
After finishing these tasks, you will be able to display and hide `Hello World` in the `torso` of your robot by clicking on a second button.
|
||||
|
||||
#### Task 1:
|
||||
|
||||
Let's put a second button in the top right corner of the page, that will add some text when clicked. Add it in the HTML structure:
|
||||
|
||||
```html
|
||||
<button id="speak-button">Click me to speak</button>
|
||||
```
|
||||
|
||||
Add the button style in the CSS file:
|
||||
|
||||
```css
|
||||
button#speak-button {
|
||||
top: 100px;
|
||||
}
|
||||
```
|
||||
|
||||
Also add this class to style the text we will add:
|
||||
|
||||
```css
|
||||
.words {
|
||||
text-align: center;
|
||||
font-family: sans-serif;
|
||||
}
|
||||
```
|
||||
|
||||
#### Task 2:
|
||||
|
||||
In the JS file, like in the previous exercise, get the HTML `button` element with id `speak-button` and add an `event listener` on `click event`, triggering a `function` that will:
|
||||
|
||||
- Select the torso element with id="torso".
|
||||
- Check if a div with the class words already exists inside the torso element.
|
||||
- If it exists, remove the existing div.
|
||||
- Otherwise:
|
||||
- Create a new HTML element of type div.
|
||||
- Set its text content to "Hello World".
|
||||
- Set its class name to words, as defined in the CSS.
|
||||
- Use the append method to add the new div inside the torso element.
|
||||
|
||||
### Code Example:
|
||||
|
||||
```js
|
||||
// Select the button with id 'speak-button'
|
||||
|
||||
//...Here
|
||||
|
||||
//Your function that gets triggered when clicking the new button
|
||||
const handleSpeakClick = (event) => {
|
||||
// Select the torso element where the text will be added or removed
|
||||
const body = document.querySelector("#torso");
|
||||
|
||||
// Check if a div with the class 'words' already exists inside the torso
|
||||
const existingDiv = document.querySelector("#torso .words");
|
||||
|
||||
if (existingDiv) {
|
||||
// If the "Hello World" text exists, remove it from the torso
|
||||
} else {
|
||||
// If the "Hello World" text does not exist, create and append it
|
||||
// Create a new div element
|
||||
// Add the 'words' class to the div
|
||||
// Set the text content to "Hello World!"
|
||||
// Append the new div to the torso element
|
||||
}
|
||||
};
|
||||
|
||||
// Attach the handleSpeakClick function to the 'speak-button' button
|
||||
//...Here
|
||||
```
|
||||
|
||||
### Expected result
|
||||
|
||||
You can see an example of the expected result [here](https://youtu.be/At4BhyzMxzw)
|
||||
|
||||
**`Prompt Example:`**
|
||||
|
||||
- "How can I add and remove text in an element with a button click in JavaScript?"
|
||||
|
|
@ -0,0 +1,108 @@
|
|||
## First move
|
||||
|
||||
> Brainpower mode
|
||||
|
||||
### Context
|
||||
|
||||
Glad to see you here! It's impressive how far you've come today, and you are just one step away from seeing a simple yet impressive thing we can do with JavaScript. This will give you a glimpse of how JavaScript works with HTML and CSS to make your robot interesting! By using JavaScript, you will control and interact with your creation, adding dynamic abilities that make it come alive.
|
||||
|
||||
So far, you haven't learned much about JavaScript (but you will soon, don't worry!), but we want you to see an example of how powerful JavaScript can be in modifying the robot.
|
||||
|
||||
In these instructions, you will execute the steps to change your robot's eyes from open to closed using JavaScript! Does it seem simple? Yes, but you will later make your robot more dynamic by pushing a button to open and close that eye! Of course, that's for when you learn more about JavaScript (Again, a secret for you because you made it until here).
|
||||
|
||||
This is more of a puzzle to use your brain to follow hints and make things work, even if it seems complex (it is not!). Isn't that your brain's superpower?
|
||||
|
||||
> Follow the instructions, ask your peers if you are stuck and stay motivated because you are close to the Shape Crafting goal!
|
||||
> Follow every hint you have in the subject!
|
||||
|
||||
### Instructions
|
||||
|
||||
- for the JavaScript (JS) files, when you have to link one, it's named like so: `name-of-the-exercise.js`
|
||||
|
||||
Still there? Well done! But hold on, here begins the serious part... In order to control your creation, you're going to plug its brain: JavaScript.
|
||||
|
||||
First, define this new class in `your CSS file`:
|
||||
|
||||
```css
|
||||
.eye-closed {
|
||||
height: 4px;
|
||||
padding: 0 5px;
|
||||
border-radius: 10px;
|
||||
}
|
||||
```
|
||||
|
||||
#### Task 1
|
||||
|
||||
Second, [`Link a JS script`](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/script) to your HTML file.
|
||||
|
||||
#### Task 2
|
||||
|
||||
Then in your Javascript file, you're going to close the left eye of your entity. To do so, you have to target the `eye-left` HTML element by its `id` using the [`getElementById`](https://developer.mozilla.org/en-US/docs/Web/API/Document/getElementById) method.
|
||||
|
||||
#### Task 3
|
||||
|
||||
Then, [set the `style`](https://developer.mozilla.org/en-US/docs/Web/API/ElementCSSInlineStyle/style#setting_styles) of your `eye-left` to change its background color to "black". We also need to modify its shape; for that, we are going to add a new class to it.
|
||||
|
||||
### Code examples
|
||||
|
||||
#### Example 1
|
||||
|
||||
To target the `nose` HTML element by its `id` using getElementById:
|
||||
|
||||
In HTML file:
|
||||
|
||||
```html
|
||||
<!-- HTML -->
|
||||
<div id="nose"></div>
|
||||
```
|
||||
|
||||
In the JS file:
|
||||
|
||||
```js
|
||||
const nose = document.getElementById("nose");
|
||||
```
|
||||
|
||||
#### Example 2
|
||||
|
||||
To change the color of the nose to red:
|
||||
|
||||
```css
|
||||
.nose-red {
|
||||
width: 20px;
|
||||
height: 20px;
|
||||
background-color: red;
|
||||
border-radius: 50%;
|
||||
}
|
||||
```
|
||||
|
||||
```js
|
||||
nose.classList.add("nose-red");
|
||||
```
|
||||
|
||||
#### Example 3
|
||||
|
||||
To change the background color of nose to yellow:
|
||||
|
||||
```css
|
||||
nose.style.backgroundColor = 'yellow'
|
||||
```
|
||||
|
||||
### Expected output
|
||||
|
||||
> By the way, do you like your new background color chosen earlier? Me too.
|
||||
> To personalize your robot even more, don't hesitate to change the inclination of its arms in a direction that reflects the personality you have chosen!
|
||||
> I think [adding a rotation](https://developer.mozilla.org/en-US/docs/Web/CSS/transform-function/rotate) to the `arm class` is a good solution.
|
||||
|
||||
This is what you should see in the browser:
|
||||
[](https://postimg.cc/pyhBWdRd)
|
||||
|
||||
### Resources
|
||||
|
||||
We provide you with some content to get started smoothly, check it out!
|
||||
|
||||
- Video [Link a JS script to your HTML file](https://www.youtube.com/watch?v=jMvsQm-p1gM&list=PLHyAJ_GrRtf979iZZ1N3qYMfsPj9PCCrF&index=7)
|
||||
- Video [JS variables explained](https://www.youtube.com/watch?v=XNjhAMhyVJo&list=PLDa5D3mQAy7Sj0s4J6R5HT2xsEXkYuYFL&index=3)
|
||||
- Video [DOM JS - getElementById](https://www.youtube.com/watch?v=34kAR8yBtDM&list=PLHyAJ_GrRtf979iZZ1N3qYMfsPj9PCCrF&index=8)
|
||||
- Video [DOM JS - Set an element's inline style](https://www.youtube.com/watch?v=pxlYKvju1z8&list=PLHyAJ_GrRtf979iZZ1N3qYMfsPj9PCCrF&index=15)
|
||||
- Video [DOM JS - classList: add & remove](https://www.youtube.com/watch?v=uQEM-3_4vPA&list=PLHyAJ_GrRtf979iZZ1N3qYMfsPj9PCCrF&index=17)
|
||||
- [Memo DOM JS](https://github.com/nan-academy/js-training/blob/gh-pages/examples/dom.js)
|
||||
|
|
@ -0,0 +1,117 @@
|
|||
## First wink
|
||||
|
||||
> JSPowered Mode
|
||||
|
||||
### Context
|
||||
|
||||
You're making fantastic progress! You've reached a crucial stage in your journey where you’ll learn how to make your robot alive using the power you gained, JavaScript basics.
|
||||
|
||||
Don't worry if things feel a bit challenging—that's part of the process! Just remember to take it step by step and never forget what you learned on using Generative AI along with your peers to seek clarifications, and you'll be amazed at how quickly you'll see results.
|
||||
|
||||
> Let's use all your power of learning and searching to make your robot alive!
|
||||
|
||||
#### Reminder:
|
||||
|
||||
- Before you start coding, it's okay to take a moment to think about what you want to do. You can even write out a rough plan or "PseudoCode" to help organize your thoughts. It makes the coding part much easier!
|
||||
|
||||
> We can mention thing you do not know; but by this time, you know what to do! Search for it, ask your peers and use clever prompts ;)
|
||||
|
||||
- **You need to continue on the HTML, CSS, JS code you submitted for the exercise `first-move`, but with an empty JavaScript file and do not forget to change the name of the linked files to the name of this exercise!**
|
||||
|
||||
### Resources
|
||||
|
||||
We provide you with some content to get started smoothly, check it out!
|
||||
|
||||
- [Video](https://www.youtube.com/watch?v=m34qd7aGMBo&list=PLHyAJ_GrRtf979iZZ1N3qYMfsPj9PCCrF&index=13) on `querySelector`
|
||||
- [Video](https://www.youtube.com/watch?v=ydRv338Fl8Y) DOM JS - Add an `event listener` to an element
|
||||
- [Video](https://www.youtube.com/watch?v=4O6zSVR0ufw&list=PLHyAJ_GrRtf979iZZ1N3qYMfsPj9PCCrF&index=15) DOM JS - Set an `element's properties`
|
||||
- [Video](https://www.youtube.com/watch?v=amEBcoTYw0s&list=PLHyAJ_GrRtf979iZZ1N3qYMfsPj9PCCrF&index=21) DOM JS - `classList`: toggle, replace & contains
|
||||
- [Video](https://www.youtube.com/watch?v=pxlYKvju1z8&list=PLHyAJ_GrRtf979iZZ1N3qYMfsPj9PCCrF&index=16) DOM JS - Set an element's `inline style`
|
||||
- [Memo DOM JS](https://github.com/nan-academy/js-training/blob/gh-pages/examples/dom.js)
|
||||
|
||||
### Instructions
|
||||
|
||||
#### Task 1:
|
||||
|
||||
Let's put a button on the top right corner of the page, that will toggle (close or open) the left eye when clicked.
|
||||
|
||||
Add it in the HTML structure:
|
||||
|
||||
```js
|
||||
<button>Click to close the left eye</button>
|
||||
```
|
||||
|
||||
And add the style in the CSS file:
|
||||
|
||||
```css
|
||||
button {
|
||||
z-index: 1;
|
||||
position: fixed;
|
||||
top: 30px;
|
||||
right: 30px;
|
||||
padding: 20px;
|
||||
}
|
||||
```
|
||||
|
||||
#### Task 2:
|
||||
|
||||
Select the button in your JavaScript file that will allow the user to control the robot’s left eye.
|
||||
|
||||
```js
|
||||
// Select the button element using its ID so we can interact with it in our JavaScript
|
||||
|
||||
//Example of selecting a button called myButton
|
||||
const myButton = document.querySelector("button");
|
||||
```
|
||||
|
||||
**`Prompt Example:`**
|
||||
|
||||
- "How do I use `querySelector` to select an HTML element by its ID?"
|
||||
|
||||
#### Task 3:
|
||||
|
||||
Write a function that will be triggered when the button is clicked.
|
||||
|
||||
This function will make the robot "wink" by toggling the `eye-closed` class on the left eye and change the `button` text based on the current state of the eye.
|
||||
|
||||
- It changes the text content of the button: if the eye is open, write "Click to close the left eye", if the eye is closed, write "Click to open the left eye".
|
||||
|
||||
- It toggles the class eye-closed in the `classList` of the eye-left HTML element.
|
||||
|
||||
It changes the background color of the eye-left: if the eye is open, to "red", if the eye is closed, to "black"
|
||||
|
||||
```js
|
||||
const button = document.querySelector('button')
|
||||
|
||||
const handleClick = (event) => {
|
||||
|
||||
// Select the left eye element by its ID
|
||||
const myDiv = ...
|
||||
|
||||
// Check if the eye is currently closed by looking at its background color
|
||||
if (...) {
|
||||
// If the eye is closed, open it and update the button text
|
||||
|
||||
} else {
|
||||
// If the eye is open, close it and update the button text
|
||||
}
|
||||
// Toggle the 'eye-closed' class on the 'eye-left' div
|
||||
};
|
||||
|
||||
// register the event:
|
||||
button.addEventListener('click', handleClick)
|
||||
// here we ask the button to call our `handleClick` function
|
||||
// on the 'click' event, so every time it's clicked
|
||||
```
|
||||
|
||||
### Expected result
|
||||
|
||||
You can see an example of the expected result [here](https://youtu.be/wuYTorfBViE)
|
||||
|
||||
**`Prompt Examples:`**
|
||||
|
||||
- "As a beginner, explain to me what is `querySelector` in JavaScript, and how do I use it to select an HTML element by its ID or class?"
|
||||
|
||||
- "As a beginner, explain to me how can I change the text content of an `HTML element` using JavaScript?"
|
||||
|
||||
- "As a beginner, explain to me how do I use `addEventListener` to make a button respond to a click event in JavaScript?"
|
||||
|
|
@ -0,0 +1,81 @@
|
|||
## Glance on Power
|
||||
|
||||
> Brainpower mode
|
||||
|
||||
### Context
|
||||
|
||||
Bravo! You've successfully brought the shape of your robot friend into existence. Now, it's time to take the next exciting step and start building the power to bring your robot to life. Yes, it's time to start thinking like a coder, builder! Using JavaScript, you'll be able to add dynamic abilities and interactions to your creation. Get ready to breathe life into your robot friend!
|
||||
|
||||
Ready to start collecting your power through learning to code? Let's go, time is against us!
|
||||
|
||||
### Concepts
|
||||
|
||||
#### Values
|
||||
|
||||
In the coding world, values are like the energy sources that power your robot. There are three types of values that can model the **WORLD**! _(In the end, it's all `1`s and `0`s for the computer)_, but for us, **humans**, we need an easier way of representing things.
|
||||
|
||||
> We can all agree that `11010001100101110110011011001101111` is not a very friendly way to say `'hello'`!
|
||||
|
||||
#### Numbers 🔢
|
||||
|
||||
Numbers are like the vital stats of your robot:
|
||||
|
||||
- Whole numbers: `1`, `23`, `232139283`
|
||||
- Negative numbers are prefixed with `-`: `-1`, `-1231`
|
||||
- Decimal numbers: `3.14`, `-2.53343`, etc.
|
||||
|
||||
Use them for _quantities_ like in daily life.
|
||||
|
||||
#### Booleans ✖️ / ✔️
|
||||
|
||||
Booleans are the simple true/false logic gates for your robot:
|
||||
|
||||
- Something is `true`
|
||||
- or `false`
|
||||
|
||||
They represent a truth, an answer to a closed-ended question _(anything that can be answered with yes or no)_:
|
||||
|
||||
- Is the robot's battery full? `true`
|
||||
- Is the robot currently charging? `false`
|
||||
- Can the robot see an obstacle? `true` _(most likely)_
|
||||
|
||||
#### Strings 🆒
|
||||
|
||||
Strings are the commands and messages your robot can use:
|
||||
|
||||
- `'Activate'`
|
||||
- `'Hello, human!'`
|
||||
|
||||
A string is a sequence of characters used to represent text. It needs **delimiters** to define its _beginning_ and _end_. Delimiters are matching quotes, either `` ` ``, `"`, or `'`.
|
||||
|
||||
### Using `console.log`
|
||||
|
||||
To display output from a script into a console, use the function `console.log`:
|
||||
|
||||
```js
|
||||
console.log(); // <- will show an empty line
|
||||
```
|
||||
|
||||
Add any value between the parentheses to see it appear when the script is executed.
|
||||
|
||||
It is very important to use this often to validate that our code is working correctly. The more it is tested, the easier it is to understand what's going on in the code!
|
||||
|
||||
In doubt, `console.log` everything, don't be shy, they are free.
|
||||
|
||||
### Instructions
|
||||
|
||||
To do this exercise, use the code editor on the right side of your window. In the `hello-there.js` file, code a program that displays:
|
||||
|
||||
- The exact text `Hello There!`
|
||||
- Any `Number` (like the robot's serial number)
|
||||
- And a `Boolean` (indicating if the robot's sensors are active)
|
||||
|
||||
Don't forget to test your code before submitting it, using the `Run` button.
|
||||
|
||||
### Recommendation
|
||||
|
||||
Videos designed to give **hints** are assigned to each quest. It is strongly suggested to watch them as you go.
|
||||
|
||||
### Ressources
|
||||
|
||||
- [Introduction to JavaScript](https://developer.mozilla.org/en-US/docs/Learn/JavaScript/First_steps)
|
||||
|
|
@ -0,0 +1,110 @@
|
|||
## Good Recipe
|
||||
|
||||
> Mindful AI mode
|
||||
|
||||
### Context
|
||||
|
||||
Welcome to this quest! I bet you are hungry after this long way gaining power!
|
||||
|
||||
Are you ready to cook? But instead of cooking food, we'll be applying recipes to data through methods! In JavaScript, methods are special functions called from another value, allowing you to perform various operations.
|
||||
|
||||
Let's find out more!
|
||||
|
||||
### AI-Powered Learning Techniques
|
||||
|
||||
`Guided Practice Technique:`
|
||||
This type of prompt encourages the AI to guide learners through hands-on practice exercises, providing immediate feedback and helping them build confidence in their skills.
|
||||
|
||||
Find the examples across the subject ;)
|
||||
|
||||
### Concepts
|
||||
|
||||
### Functions and Methods
|
||||
|
||||
In JavaScript, functions are like recipes that perform a task. Methods are special functions associated with objects. We are focusing on methods now.
|
||||
|
||||
### Example
|
||||
|
||||
```js
|
||||
console.log("Robot is mixing ingredients");
|
||||
```
|
||||
|
||||
### Multiple Arguments
|
||||
|
||||
Functions can take multiple arguments, like adding ingredients to a recipe:
|
||||
|
||||
```js
|
||||
console.log("flour", 200); // both arguments will appear in your console
|
||||
```
|
||||
|
||||
### Methods
|
||||
|
||||
Methods are functions called from another value. For example, `toFixed` is a method that formats numbers:
|
||||
|
||||
```js
|
||||
let num = 10 / 3;
|
||||
console.log(num.toFixed(2)); // -> '3.33'
|
||||
```
|
||||
|
||||
### String Manipulation with Methods
|
||||
|
||||
Using the `.slice` method to cut parts of a string:
|
||||
|
||||
```js
|
||||
let alphabet = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
|
||||
let cutFirst = alphabet.slice(10); // 'KLMNOPQRSTUVWXYZ'
|
||||
let cutLast = alphabet.slice(0, -3); // 'ABCDEFGHIJKLMNOPQRSTU'
|
||||
let cutFirstLast = alphabet.slice(5, -6); // 'FGHIJKLMNOPQRS
|
||||
```
|
||||
|
||||
### Splitting Strings
|
||||
|
||||
Splitting a string into an array of words using split:
|
||||
|
||||
```js
|
||||
let sentence = "Add flour, sugar, and eggs";
|
||||
let words = sentence.split(" "); // ['Add', 'flour,', 'sugar,', 'and', 'eggs']
|
||||
```
|
||||
|
||||
### Splitting text into lines:
|
||||
|
||||
```js
|
||||
let text = "Add flour\nMix well\nBake at 350°F";
|
||||
let lines = text.split("\n"); // ['Add flour', 'Mix well', 'Bake at 350°F']
|
||||
```
|
||||
|
||||
#### **`Prompt Example`**:
|
||||
|
||||
- "Show me step-by-step how to use the `.split` method to break the sentence 'Learning JavaScript is fun' into an array of words."
|
||||
|
||||
- "Show me how to use the `.toUpperCase` method to convert the string 'hello' to uppercase."
|
||||
|
||||
- "Show me how to use `Math.max` to find the biggest number in an array."
|
||||
|
||||
### Instructions
|
||||
|
||||
#### Task 1:
|
||||
|
||||
You need to find the oldest robot in the kitchen to determine the most experienced helper.
|
||||
|
||||
We provide you with three robot objects assigned to their respective variables `martin`, `kevin`, and `stephanie`. Use the `Math.max` function on their `age` properties to find the oldest robot.
|
||||
|
||||
Declare an `oldestAge` variable that uses `Math.max` on the `age` properties of `martin`, `kevin`, and `stephanie`.
|
||||
|
||||
#### Task 2:
|
||||
|
||||
You need to slice some virtual vegetables. Using the `.slice` method and the provided alphabet variable, which is a string of all the characters in the alphabet:
|
||||
|
||||
- Declare a `cutFirst` variable that removes the first `10` characters of alphabet, simulating the removal of the first few slices.
|
||||
- Declare a `cutLast` variable that removes the last `3` characters of alphabet, simulating the trimming of the last few slices.
|
||||
- Declare a `cutFirstLast` variable that removes the first `5` characters and the last 6 characters of alphabet, simulating a precise cut in the middle.
|
||||
|
||||
#### Task 3:
|
||||
|
||||
You needs to prepare ingredients for a recipe, and part of the preparation involves transforming text.
|
||||
|
||||
For this task, you will use the `toUpperCase` and `toLowerCase` methods on the provided variable message.
|
||||
|
||||
- Create a `noCaps` variable with the value of message but in lower case to simulate finely chopped ingredients.
|
||||
|
||||
- Create an `allCaps` variable with the value of message but in upper case to simulate ingredients being loudly announced.
|
||||
|
|
@ -0,0 +1,162 @@
|
|||
## I Win Arguments
|
||||
|
||||
> Mindful AI mode
|
||||
|
||||
### Context
|
||||
|
||||
You made it to the last mission in getting your full power, to make your robot alive and fully functional!
|
||||
|
||||
The final step involves mastering the use of `arguments` in functions. By learning how to use and manage these `arguments` effectively, you can unlock the full potential of your robot and make it later truly come alive.
|
||||
|
||||
Let's find out more!
|
||||
|
||||
### AI-Powered Learning Techniques
|
||||
|
||||
`Code Chunking Technique:`
|
||||
|
||||
This type of prompt encourages you to break down larger pieces of code into smaller, digestible chunks.
|
||||
|
||||
Each chunk is explained individually, allowing you to understand the purpose and functionality of each part.
|
||||
|
||||
Find the examples across the subject ;)
|
||||
|
||||
### Concepts
|
||||
|
||||
### One Argument
|
||||
|
||||
We mentioned it before with methods, functions can take arguments. They are always in between parenthesis `()`.
|
||||
|
||||
Let's use the same examples that we used for function calls:
|
||||
|
||||
Remember this example of function call ?
|
||||
|
||||
```js
|
||||
// ↙ method
|
||||
console.log("Hello There !"); //<-
|
||||
// ↖ The String 'Hello There!' is
|
||||
// the argument of console.log()
|
||||
```
|
||||
|
||||
We are now going to adapt `myFirstFuntion` so that it takes one argument : `arg1`.
|
||||
|
||||
```js
|
||||
let myFirstFunction = (arg1) => {
|
||||
//<-arg1 is inputed in between the parenthesis
|
||||
console.log(arg1); // arg1 can be use inside the scope of the function
|
||||
// ↖ arg1 is "transfered" to be the arg of console.log()
|
||||
}; //<-end of the scope of the function
|
||||
```
|
||||
|
||||
Now if the function is called, it displays the output of `console.log(arg1)`.
|
||||
|
||||
```js
|
||||
myFirstFunction("using my first arg"); // "using my first arg"
|
||||
```
|
||||
|
||||
But let's say we want to change what the function logs. Now, instead of modifying `myFirstFunction` we just need to modify the `argument` in the `function call`.
|
||||
|
||||
```js
|
||||
myFirstFunction("another arg"); // "another arg"
|
||||
myFirstFunction("and another one"); // "and another one"
|
||||
myFirstFunction("and one more"); // "and one more"
|
||||
```
|
||||
|
||||
### More Arguments
|
||||
|
||||
We’ve seen how to add `one` argument to a function. Now, let’s learn how to add `two (or more)` arguments.
|
||||
|
||||
All we need to do to add a second argument `arg2` is to add a comma `,` after `arg1` and then add `arg2`.
|
||||
|
||||
```js
|
||||
let myFirstFunction = (arg1, arg2) => {
|
||||
//<-arg1 and arg2 are inputed in between the parenthesis
|
||||
console.log(arg1, arg2);
|
||||
// ↖ arg1 and arg2 are "transfered" to be the args of console.log()
|
||||
};
|
||||
// Now we call the function
|
||||
myFirstFunction("first arg", "second arg");
|
||||
// "first arg"
|
||||
// "second arg"
|
||||
```
|
||||
|
||||
For more args, you will need to simply repeat the same process! Comma `,` then the other argument and it goes on.
|
||||
|
||||
> Please note that you can name your arguments however you please. Just make sure that you reuse the proper name inside the scope of your function.
|
||||
|
||||
### Return value
|
||||
|
||||
In addition to accepting arguments, functions can also `return` values.
|
||||
|
||||
Return values are the `outputs` that a function provides after completing its task.
|
||||
|
||||
We are now going to adapt `myFirstFunction` so that it `returns` a value instead of just `logging it`.
|
||||
|
||||
```js
|
||||
let myFirstFunction = (arg1) => {
|
||||
return arg1; // the function now returns the value of arg1
|
||||
};
|
||||
```
|
||||
|
||||
Now if the function is called, it returns the value of `arg1`:
|
||||
|
||||
```js
|
||||
let result = myFirstFunction("using my first return");
|
||||
console.log(result); // "using my first return"
|
||||
```
|
||||
|
||||
But let's say we want to change what the function `returns`. Now, instead of modifying `myFirstFunction`, we just need to modify `the argument` in `the function call`.
|
||||
|
||||
```js
|
||||
let anotherResult = myFirstFunction("another return");
|
||||
console.log(anotherResult); // "another return"
|
||||
```
|
||||
|
||||
#### **`Prompt Example`**:
|
||||
|
||||
- "Can you guide me through creating and using a JavaScript function that takes multiple arguments, starting from a basic function without arguments, then adding single and multiple arguments ?"
|
||||
|
||||
### Instructions
|
||||
|
||||
#### Task 1:
|
||||
|
||||
You are the general's aide responsible for transmitting communications to the other `RoboGuards`.
|
||||
|
||||
1- Create the `battleCry` Function:
|
||||
|
||||
- This function should take `one argument` and display it in the `console`.
|
||||
- The battlefield is vast, so ensure that `the argument is uppercased` before displaying it.
|
||||
|
||||
2- Create the `secretOrders` Function:
|
||||
|
||||
- Sometimes, communications need to be given quietly.
|
||||
|
||||
- This function will do the `same` as `battleCry`, except `it will lowercase` the argument before sending it.
|
||||
|
||||
> hint: you remember methods?
|
||||
|
||||
#### Task 2:
|
||||
|
||||
As the leader of the RoboGuard forces, you're not just preparing for battle—you're also forming dynamic duos of robots to work together on special missions.
|
||||
|
||||
1- Create the `duos` Function:
|
||||
|
||||
- This function will take `two arguments`, representing the **names** of **two robots**.
|
||||
- It will `log them` together with an **and** and an **exclamation mark**.
|
||||
|
||||
> Output's example: "robotOne and robotTwo!"
|
||||
|
||||
2- Create the `duosWork` Function:
|
||||
|
||||
- This function will take `three arguments`: the **names** of two robots and the **task** they will perform together.
|
||||
|
||||
- It will `log them` together in a sentence describing their task.
|
||||
|
||||
> Output's example: "robotOne and robotTwo are saying hi!
|
||||
|
||||
#### Task 3:
|
||||
|
||||
Rick's robot, knows his purpose. (Remember ? 'He passes butter.')
|
||||
|
||||
- Define the function `passButter` that returns the string 'The butter'.
|
||||
|
||||
** "Your hard work is paying off. The only limit to your impact is your imagination and commitment." – Tony Robbins**
|
||||
|
|
@ -0,0 +1,149 @@
|
|||
## Listed
|
||||
|
||||
> Mindful AI mode
|
||||
|
||||
### Context
|
||||
|
||||
Sometimes we don't need a key, we just want a list of things, JS has a special type for that, called an array.
|
||||
|
||||
In JavaScript, arrays are essential tools for handling these lists efficiently.
|
||||
|
||||
Let's discover them together!
|
||||
|
||||
### AI-Powered Learning Techniques
|
||||
|
||||
`Example-Based Learning Technique:`
|
||||
This type of prompt encourages the AI to provide concrete examples to illustrate concepts, making it easier to understand and apply them.
|
||||
|
||||
Find the examples across the subject ;)
|
||||
|
||||
### Concepts
|
||||
|
||||
### Understanding Arrays
|
||||
|
||||
Arrays are special types of objects in JavaScript used to store lists of items. Unlike objects, arrays don't have keys for each element, just a list of values.
|
||||
|
||||
**Example of an Array**
|
||||
|
||||
Let's see an example of an array:
|
||||
|
||||
```js
|
||||
let batteryLevels = [
|
||||
80, // <- no keys!
|
||||
60,
|
||||
90,
|
||||
50,
|
||||
];
|
||||
|
||||
// or for brevity, we often write them on a single line like so:
|
||||
|
||||
let batteryLevels = [80, 60, 90, 50];
|
||||
```
|
||||
|
||||
### Indexes in Arrays
|
||||
|
||||
The position of an element in an array is called its index, starting from 0. So, our `batteryLevels` array is roughly equivalent to writing this object:
|
||||
|
||||
```js
|
||||
let batteryLevelsObject = {
|
||||
0: 80,
|
||||
1: 60,
|
||||
2: 90,
|
||||
3: 50,
|
||||
};
|
||||
```
|
||||
|
||||
### Accessing Array Values
|
||||
|
||||
To access a value in an array, use the index inside square brackets:
|
||||
|
||||
```js
|
||||
let batteryLevels = [80, 60, 90, 50];
|
||||
console.log(batteryLevels[0]); // -> 80
|
||||
console.log(batteryLevels[3]); // -> 50
|
||||
console.log(batteryLevels[6]); // -> undefined
|
||||
```
|
||||
|
||||
### Using the .length Property
|
||||
|
||||
Arrays keep track of how many elements they contain using the `.length` property:
|
||||
|
||||
```js
|
||||
console.log([].length); // -> 0
|
||||
console.log([80].length); // -> 1
|
||||
console.log([80, 60, 90, 50].length); // -> 4
|
||||
```
|
||||
|
||||
### Replacing an Array Value
|
||||
|
||||
You can replace an array value by accessing it via its index and assigning a new value:
|
||||
|
||||
```js
|
||||
let robotTasks = [
|
||||
"Charging",
|
||||
"Cleaning",
|
||||
"Maintenance",
|
||||
"Patrolling",
|
||||
"Greeting",
|
||||
];
|
||||
|
||||
// Let's say I want to change 'Charging' to 'Upgrading'
|
||||
robotTasks[0] = "Upgrading";
|
||||
|
||||
console.log(robotTasks);
|
||||
```
|
||||
|
||||
Now, the array looks like this:
|
||||
|
||||
```js
|
||||
["Upgrading", "Cleaning", "Maintenance", "Patrolling", "Greeting"];
|
||||
```
|
||||
|
||||
#### **`Prompt Example`**:
|
||||
|
||||
- "How does accessing an array element differ from accessing an object property?"
|
||||
|
||||
- "Can you think of a scenario where using an array to store values would be more beneficial than using separate variables?"
|
||||
|
||||
### Instructions
|
||||
|
||||
#### Task 1:
|
||||
|
||||
You must declare a variable `components` that contains 4 strings, one for each robot component.
|
||||
|
||||
#### Task 2:
|
||||
|
||||
We provide you a variable `robotParts` that contains some elements. You will have to access them and assign their values to variables:
|
||||
|
||||
- A variable `firstPart` for the first element of the `robotParts` list
|
||||
- A variable `lastPart` for the last element of the `robotParts` list
|
||||
- A variable `comboParts` as an array of 2 elements, the last and the first element of the `robotParts` list, in that order.
|
||||
Example: if `robotParts` is `[1, 2, 3]`
|
||||
|
||||
-`firstPart` would be `1`
|
||||
|
||||
-`lastPart` would be `3`
|
||||
|
||||
-`comboParts` would be `[3, 1]`
|
||||
|
||||
#### Task 3:
|
||||
|
||||
You must replace the third element of the provided `replaceComponents` array with the string 'enhanced'.
|
||||
|
||||
Example:
|
||||
|
||||
```js
|
||||
let replaceComponents = ["motor", "sensor", "battery"];
|
||||
// expect -> ['motor', 'sensor', 'enhanced']
|
||||
```
|
||||
|
||||
You must swap the first and second element of the provided `swapComponents` array.
|
||||
|
||||
Example:
|
||||
|
||||
```js
|
||||
let swapComponents = ["motor", "sensor", "battery"];
|
||||
// expect -> ['sensor', 'motor', 'battery'] (last element is untouched)
|
||||
```
|
||||
|
||||
> "Programming is like building a robot. You start with the basics, but the fun really begins when you start swapping parts and adding enhancements!"
|
||||
|
|
@ -0,0 +1,118 @@
|
|||
## Objects Around
|
||||
|
||||
> Mindful AI mode
|
||||
|
||||
### Context
|
||||
|
||||
Think about all the objects around you: like your book or robot friend. Each of these objects has different properties that describe it. For example, a robot can have a type, weight, and operational status. In JavaScript, we use objects to group these related properties together, making it easy to manage and access this information.
|
||||
|
||||
### AI-Powered Learning Techniques
|
||||
|
||||
`Visualization Technique:`
|
||||
This type of prompt encourages the AI to explain a concept using diagrams or visual representations to illustrate concepts.
|
||||
|
||||
Find the examples across the subject ;)
|
||||
|
||||
### Concepts
|
||||
|
||||
### JavaScript Objects
|
||||
|
||||
Objects in JavaScript are fundamental data structures used to group related values together. They are like a bag of values.
|
||||
|
||||
### Example
|
||||
|
||||
First, let's look at different types of variables:
|
||||
|
||||
```js
|
||||
let type = "Talkative";
|
||||
let weight = 120.5;
|
||||
let isOperational = true;
|
||||
```
|
||||
|
||||
Now, we can group them into an object. Objects are values too, so let's assign one to a robot variable:
|
||||
|
||||
```js
|
||||
let robot = {
|
||||
type: "Talkative",
|
||||
weight: 120.5,
|
||||
isOperational: true,
|
||||
};
|
||||
console.log(robot); // This will display the object 'robot'
|
||||
```
|
||||
|
||||
Here, the robot variable is declared, and its value type is an object.
|
||||
|
||||
### Object Literal Syntax:
|
||||
|
||||
Objects are defined using curly brackets {}.
|
||||
|
||||
```js
|
||||
let emptyRobot = {}; // an empty object
|
||||
```
|
||||
|
||||
### Properties
|
||||
|
||||
Objects consist of properties, each having a key and a value:
|
||||
|
||||
```js
|
||||
let robot = {
|
||||
type: "Talkative", // 'type' is the key, 'Talkative' is the value
|
||||
weight: 120.5,
|
||||
isOperational: true,
|
||||
};
|
||||
```
|
||||
|
||||
Each property is separated by a comma ",". It's good practice to add a trailing comma to every property, though it's not required for the last one.
|
||||
|
||||
### Accessing Values
|
||||
|
||||
To access values in an object, use the dot notation. For example:
|
||||
|
||||
```js
|
||||
let robot = {
|
||||
type: "Talkative",
|
||||
weight: 120.5,
|
||||
isOperational: true,
|
||||
};
|
||||
|
||||
console.log(robot); // Logs the whole 'robot' object
|
||||
console.log(robot.weight); // Logs the weight of the robot (120.5)
|
||||
```
|
||||
|
||||
You can use the property values just like any other values:
|
||||
|
||||
```js
|
||||
let efficiency = 1.15; // Efficiency factor
|
||||
let robot = {
|
||||
type: "Talkative",
|
||||
weight: 120.5,
|
||||
isOperational: true,
|
||||
};
|
||||
|
||||
const adjustedWeight = robot.weight * efficiency;
|
||||
console.log(adjustedWeight); // Logs the adjusted weight
|
||||
```
|
||||
|
||||
#### **`Prompt Example`**:
|
||||
|
||||
- Can you help me visualize a JavaScript object with the following properties: `name`, `age`, `hasEnergy``?
|
||||
|
||||
### Instructions
|
||||
|
||||
#### Task 1:
|
||||
|
||||
Let's declare a variable `myRobot` which has an object as its value with 3 properties.
|
||||
|
||||
1. A `name` property of `myRobot`'s name as a String
|
||||
2. An `age` property of `myRobot`'s age as a Number
|
||||
3. A `hasEnergy` property as a Boolean indicating if `myRobot` has dangerous features
|
||||
|
||||
#### Task 2:
|
||||
|
||||
We will provide a `robot` variable of type object just like the one you did in the previous task.
|
||||
|
||||
Your job will be to decompose each property into its own variable:
|
||||
|
||||
- Define a `name` variable with the value of the `name` property of the `robot` variable.
|
||||
- Same for `age`.
|
||||
- And same for `hasEnergy`.
|
||||
|
|
@ -0,0 +1,139 @@
|
|||
## Only If
|
||||
|
||||
> Mindful AI mode
|
||||
|
||||
### Context
|
||||
|
||||
You are close to getting the ultimate power! Are you ready to command your robot using conditions? In JavaScript, conditions allow you to control what your robots do based on different situations.
|
||||
|
||||
Let's have some fun with it!
|
||||
|
||||
### AI-Powered Learning Techniques
|
||||
|
||||
` Interactive Learning Technique:`
|
||||
This type of prompt engages you in active problem-solving by providing challenges or tasks that require applying concepts. This can work to compare your results with your peers!
|
||||
|
||||
Find the examples across the subject ;)
|
||||
|
||||
### Concepts
|
||||
|
||||
### Conditions in JavaScript
|
||||
|
||||
Conditions in JavaScript are like decision points, they allow you to execute different actions based on whether a condition is true or false.
|
||||
|
||||
```js
|
||||
if (condition) {
|
||||
// Code to execute if the condition is true
|
||||
} else {
|
||||
// Code to execute if the condition is false
|
||||
}
|
||||
```
|
||||
|
||||
For example:
|
||||
|
||||
```js
|
||||
let batteryLevel = 75;
|
||||
|
||||
if (batteryLevel > 50) {
|
||||
console.log("Robot is ready to patrol!");
|
||||
} else {
|
||||
console.log("Robot needs to recharge.");
|
||||
}
|
||||
```
|
||||
|
||||
### Truthy and Falsy
|
||||
|
||||
In JavaScript, all the values are either `truthy` or `falsy`. Truthy values validate conditions, while falsy values do not.
|
||||
|
||||
#### Falsy Values:
|
||||
|
||||
- `undefined` and `null`
|
||||
- Numbers: `0` and `NaN`
|
||||
- Empty string: `''`
|
||||
- Boolean: `false`
|
||||
|
||||
**All other values are `truthy`!**
|
||||
|
||||
### Logical Operators
|
||||
|
||||
### AND Operator (&&)
|
||||
|
||||
The AND operator groups conditions:
|
||||
|
||||
```js
|
||||
// Ex: let robot = { status: 'active', battery: 75, name: 'RoboGuard' };
|
||||
|
||||
if (robot.status === "active" && robot.battery > 50) {
|
||||
console.log("Robot" + robot.name + "is active and has sufficient battery.");
|
||||
}
|
||||
|
||||
//Output : Robot RoboGuard is active and has sufficient battery.
|
||||
```
|
||||
|
||||
### OR Operator (||)
|
||||
|
||||
The OR operator groups conditions:
|
||||
|
||||
```js
|
||||
if (robot.type === "security" || robot.type === "assistant") {
|
||||
console.log(robot.name + "is available for tasks.");
|
||||
}
|
||||
```
|
||||
|
||||
### `else if` Keyword
|
||||
|
||||
Chain conditions using else if:
|
||||
|
||||
```js
|
||||
if (temperature < 8) {
|
||||
console.log("Very cold!");
|
||||
} else if (temperature < 16) {
|
||||
console.log("Still too cold...");
|
||||
} else if (temperature < 24) {
|
||||
console.log("Getting warmer");
|
||||
} else if (temperature < 32) {
|
||||
console.log("Nice :)");
|
||||
} else {
|
||||
console.log("Too hot!!!");
|
||||
}
|
||||
```
|
||||
|
||||
#### **`Prompt Example`**:
|
||||
|
||||
- "Give me an easy coding challenge involving conditions in JavaScript, and provide feedback on my solution."
|
||||
|
||||
### Instructions
|
||||
|
||||
#### Task 1:
|
||||
|
||||
Your Robot must always seek the truth.
|
||||
|
||||
- Check if the value of the provided variable `truth` is truthy, log '`The truth was spoken.`'
|
||||
- Otherwise, log '`Lies !!!!`' because the value of the provided variable truth is falsy.
|
||||
|
||||
#### Task 2:
|
||||
|
||||
Your `RoboGuard's traveling company` has a special promotion for robot members aged between 18 and 25. Write the if condition that will check if the robot user can benefit from the promotion:
|
||||
|
||||
- `user.age` must be at least `18`.
|
||||
- `user.age` must be less than or equal to `25`.
|
||||
- `user.activeMembership` must be `true`.
|
||||
|
||||
If `all` of these conditions are `true`, log the message '`You can benefit from our special promotion`'.
|
||||
|
||||
> Hint : use AND Operator in your condition!
|
||||
|
||||
#### Task 3:
|
||||
|
||||
Your RoboGuard is selling plane tickets, each costing `9.99$`. The RoboGuard must confirm that the customer robot has the means to buy this ticket.
|
||||
|
||||
The customer robot may have enough cash `or` a voucher.
|
||||
|
||||
Check if the provided variable customer can afford the ticket:
|
||||
|
||||
If the customer has enough `cash` (`customer.cash` property)
|
||||
`or` If the customer has a `voucher` (`customer.hasVoucher` property is true)
|
||||
|
||||
If so, `increment` the provided variable `ticketSold` value by `1`.
|
||||
|
||||
> Hint : use OR Operator in your condition!
|
||||
|
|
@ -0,0 +1,421 @@
|
|||
## Robots Harmony
|
||||
|
||||
> AI Synergy Mode
|
||||
|
||||
## Context
|
||||
|
||||
Welcome to your final milestone! After each of you has brought a robot to friend to life, it's time to reunite them together.
|
||||
|
||||
Now, all those incredible robots need to be displayed in perfect harmony in our interactive and visually stunning Robots `Gallery`.
|
||||
|
||||
As a team, your task is to combine your individual creations into a cohesive display.
|
||||
|
||||
This gallery won't just be functional, it will be a fun and visually appealing experience that highlights the creativity and collaboration behind your robots.
|
||||
|
||||
> You'll be working on this mission as a team, so effective communication and mutual support are key to bringing your robots together.
|
||||
|
||||
> Separate tasks equally, it will make the results better!
|
||||
|
||||
> Remember what you learned in asking AI for the precise explanation of concepts, while your team apply those concepts and do the actual fun work!
|
||||
|
||||
Go ahead, and let the world see the amazing robots you've created together!
|
||||
|
||||
## Setups:
|
||||
|
||||
**1- Code Editor:**
|
||||
|
||||
First , remember that you will not be using the platform's code editor. Instead, you can use this online [tool](https://jsfiddle.net/) to create and modify your code.
|
||||
|
||||
> Feel free to play with the settings and familiarize yourself with the collaborative environment!
|
||||
|
||||
> PS: Click on Run to see the result of your code!
|
||||
|
||||
**2- How to submit your code:**
|
||||
|
||||
Your project must be handed in by the group captain before the time runs out. This is done by publishing the code on the platform.
|
||||
|
||||
To do so, go to **gitea** by clicking on the logo at the top right of your platform dashboard. (on the captain's account)
|
||||
[](https://postimg.cc/N9BprgQv)
|
||||
|
||||
Sign in if you are not already logged in.
|
||||
|
||||
You must create a repository to submit your work.
|
||||
[](https://postimg.cc/vDmMsFCc)
|
||||
|
||||
Name it **robots-harmony** and check the box that says **Initialize Repository (Adds .gitignore, License and README).**
|
||||
|
||||
You can now create all your project files to this repository, using the button New file and finalize this step by clicking Commit changes
|
||||
[](https://postimg.cc/vgZWhZTr)
|
||||
|
||||
**3- Expected files:**
|
||||
|
||||
You need to submit the following files:
|
||||
|
||||
- `robots-harmony.html`
|
||||
- `robots-harmony.css`
|
||||
- `robots-harmony.js`
|
||||
|
||||
## Instructions
|
||||
|
||||
Theses tasks are representing the mandatory part for this raid to be passed successfully. Bonus part is optional but highly encouraged for more fun!
|
||||
|
||||
### Task 1: Set Up the Gallery Structure
|
||||
|
||||
#### 1- Create a New HTML File:
|
||||
|
||||
Inside your HTML file, set up the basic structure of the HTML document with a `<head>` and `<body>` inside an `<html>` tag.
|
||||
|
||||
#### 2- Give a gallery title:
|
||||
|
||||
- Inside your `<body>` , create an `<h1>` tag inside a `<div>` with an `id` of `title`. Then put the name of your gallery inside it !
|
||||
|
||||
```HTML
|
||||
<div id="title">
|
||||
<h1>your favorite gallery name</h1>
|
||||
</div>
|
||||
```
|
||||
|
||||
#### 3- Put your robots inside the gallery:
|
||||
|
||||
- Under the `title` div, create a div element with the `id` `gallery`.
|
||||
|
||||
- This div will serve as the container for all the robot portraits.
|
||||
|
||||
```html
|
||||
<div id="gallery"></div>
|
||||
```
|
||||
|
||||
- Each team member should copy their robot's HTML structure (the one you provided in the `first-move.html` exercise between the `<section>` `</section>` code) and paste it inside this `gallery` div.
|
||||
|
||||
- Ensure each robot is placed inside its own div with the class `name-robot`, do not forget to change the `name` to be your name in the team, for example:
|
||||
|
||||
```html
|
||||
<div class="john-robot">
|
||||
<!-- Paste your robot's HTML structure here (face, upper-body, lowe-body)-->
|
||||
</div>
|
||||
<div class="sarah-robot">
|
||||
<!-- Paste your robot's HTML structure here (face, upper-body, lowe-body) -->
|
||||
</div>
|
||||
<div class="bob-robot">
|
||||
<!-- Paste your robot's HTML structure here (face, upper-body, lowe-body) -->
|
||||
</div>
|
||||
```
|
||||
|
||||
#### 4- Add Robot Information:
|
||||
|
||||
Under each robot's `</section>` (that you copied from your robot's code in `first-move.html`), add an `<h3>` element for the robot's name and a `<p>` element for a short description of its power.
|
||||
|
||||
```html
|
||||
<h3>Your robot's name</h3>
|
||||
<p>Your robot's description</p>
|
||||
```
|
||||
|
||||
### Task 2: Style the Gallery
|
||||
|
||||
#### 1- Update the CSS File:
|
||||
|
||||
- In your HTML file, link your CSS file by pasting the following code in between the `<head></head>` tags:
|
||||
|
||||
```html
|
||||
<link rel="stylesheet" href="robots-harmony.css" />
|
||||
```
|
||||
|
||||
- In your CSS file, add these styles:
|
||||
|
||||
```css
|
||||
* {
|
||||
margin: 0;
|
||||
box-sizing: border-box;
|
||||
opacity: 0.85;
|
||||
}
|
||||
|
||||
body {
|
||||
height: 100vh;
|
||||
}
|
||||
|
||||
section {
|
||||
padding: 20px;
|
||||
width: 100%;
|
||||
height: auto;
|
||||
display: flex;
|
||||
justify-content: center;
|
||||
}
|
||||
|
||||
div,
|
||||
p {
|
||||
border: solid 1px black;
|
||||
padding: 10px;
|
||||
margin: 0;
|
||||
border-radius: 30px;
|
||||
}
|
||||
|
||||
#face {
|
||||
align-items: center;
|
||||
margin-bottom: 20px;
|
||||
}
|
||||
|
||||
#eyes {
|
||||
display: flex;
|
||||
background-color: yellow;
|
||||
justify-content: space-between;
|
||||
align-items: center;
|
||||
border-radius: 50px;
|
||||
width: 200px;
|
||||
}
|
||||
|
||||
#torso {
|
||||
width: 150px;
|
||||
height: 90%;
|
||||
background-color: violet;
|
||||
}
|
||||
|
||||
.eye {
|
||||
width: 60px;
|
||||
height: 60px;
|
||||
background-color: red;
|
||||
border-radius: 50%;
|
||||
}
|
||||
|
||||
.arm {
|
||||
background-color: aquamarine;
|
||||
width: 50px;
|
||||
height: 100px;
|
||||
margin: 20px;
|
||||
}
|
||||
|
||||
.leg {
|
||||
background-color: dodgerblue;
|
||||
width: 50px;
|
||||
height: 100px;
|
||||
margin: 20px;
|
||||
}
|
||||
|
||||
.body-member {
|
||||
width: 50px;
|
||||
margin: 30px;
|
||||
}
|
||||
|
||||
h3 {
|
||||
margin-bottom: 10px;
|
||||
}
|
||||
|
||||
#title {
|
||||
text-align: center;
|
||||
margin: 1rem;
|
||||
background-color: #383086;
|
||||
color: rgb(158, 235, 223);
|
||||
}
|
||||
```
|
||||
|
||||
> Trust the process!
|
||||
|
||||
- Then add this gallery style block, and change the `background-color` of it based on your team's favorite color:
|
||||
|
||||
```css
|
||||
#gallery {
|
||||
display: flex;
|
||||
flex-wrap: wrap;
|
||||
justify-content: center;
|
||||
gap: 100px;
|
||||
padding: 100px;
|
||||
/* Change this color to reflect the color of your gallery */
|
||||
background-color: #383086;
|
||||
}
|
||||
```
|
||||
|
||||
- Add the following block of style to all your class's of `name-robot`. To do so, we follow the rule:
|
||||
|
||||
```css
|
||||
.class-one,
|
||||
.class-two,
|
||||
.class-three {
|
||||
/* block of style */
|
||||
}
|
||||
```
|
||||
|
||||
- Name it with your `name-robot` for each member of the team, and put inside the block the following styles:
|
||||
|
||||
```css
|
||||
{
|
||||
border: 2px solid #333;
|
||||
padding: 20px;
|
||||
text-align: center;
|
||||
background-color: #fff;
|
||||
border-radius: 15px;
|
||||
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
|
||||
transition: transform 0.3s, box-shadow 0.3s;
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
justify-content: space-between;
|
||||
min-height: 400px;
|
||||
}
|
||||
```
|
||||
|
||||
#### 2- Add Animations:
|
||||
|
||||
- Add a subtle `hover` animation to the robot portraits to make the gallery more dynamic and engaging.
|
||||
|
||||
```css
|
||||
.class-one:hover,
|
||||
.class-two:hover,
|
||||
.class-three:hover {
|
||||
transform: scale(1.05);
|
||||
box-shadow: 0 6px 10px rgba(0, 0, 0, 0.15);
|
||||
}
|
||||
```
|
||||
|
||||
> Experiment by changing the colors of the box-shadow and the scale value! Be creative.
|
||||
|
||||
- In your `#gallery` CSS rule, add some animated gradient color to the background! You can achieve it by combining CSS properties: `background`, `background-size`, `animation`, `box-shadow`.
|
||||
|
||||
> Hint : Do not forget to replace the background property with the new value bellow!
|
||||
|
||||
_For Example:_
|
||||
|
||||
```css
|
||||
background: linear-gradient(
|
||||
45deg,
|
||||
/* Starting angle of the gradient */ red,
|
||||
/* First color in the gradient */ blue,
|
||||
/* Second color in the gradient */ green
|
||||
); /* Optional third color in the gradient */
|
||||
background-size: 300% 300%; /* Increases the background size for smooth animation or effects */
|
||||
animation: gradientBackground 2s ease infinite; /* Animates the background to create a dynamic effect. */
|
||||
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.2); /* Adds a shadow around the element. Adjust the offsets, blur radius, and opacity as needed */
|
||||
```
|
||||
|
||||
> You saw no change? well we did not specify yet what to do with all those colors, angles and timing yet!
|
||||
|
||||
- Let's make it more exciting, by actually making the colors move! We can do that with `keyframes`! Under the `#gallery` css rule, put the `keyframes`` block and see the magic !
|
||||
|
||||
_For Example:_
|
||||
|
||||
```css
|
||||
@keyframes gradientBackground {
|
||||
0% {
|
||||
background-position: 0% 50%;
|
||||
}
|
||||
50% {
|
||||
background-position: 100% 50%;
|
||||
}
|
||||
100% {
|
||||
background-position: 0% 50%;
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
> Play with the values and colors to get the best effect for your gallery!
|
||||
|
||||
**`Prompt Example:`**
|
||||
|
||||
- "How do I create a smooth gradient background with multiple colors in CSS?"
|
||||
|
||||
- "Explain to me as a beginner these CSS properties: `background`, `background-size`, `animation`, `box-shadow`."
|
||||
|
||||
### Task 3: Add Interactivity with JavaScript:
|
||||
|
||||
#### 1- Add Color Change on Key Press:
|
||||
|
||||
Inside your JavaScript file, write functions that change the colors of different parts of your robots when specific keys are pressed.
|
||||
|
||||
Follow the following steps:
|
||||
|
||||
- **Function to Change Arm Colors**:
|
||||
|
||||
- Create a function named `changeArmColor`.
|
||||
- This function should accept a parameter `robotClass` to identify which robot to modify.
|
||||
- Inside the function, generate a random color using JavaScript, to both `left` and `right` arms.
|
||||
|
||||
```js
|
||||
const randomColor = `#${Math.floor(Math.random() * 16777215).toString(16)}`;
|
||||
```
|
||||
|
||||
- Use `document.querySelector` to select the `left` and `right` arm elements of the robot.
|
||||
- Apply the random color to both arm elements using `style.backgroundColor`.
|
||||
- Here is an example, do the same for right arm:
|
||||
|
||||
```js
|
||||
const randomColor = `#${Math.floor(Math.random() * 16777215).toString(16)}`;
|
||||
|
||||
document.querySelector(`.${robotClass} #arm-left`).style.backgroundColor =
|
||||
randomColor;
|
||||
|
||||
//do the same to right arm
|
||||
```
|
||||
|
||||
- **Function to Change Legs Colors**:
|
||||
|
||||
- Create a function named `changeLegColor`.
|
||||
- Follow the same steps as the `changeArmColor` function but target the `legs`.
|
||||
|
||||
- **Function to Change Eye Colors**:
|
||||
|
||||
- Create a function named `changeEyeColor`.
|
||||
- Follow the same steps as the `changeArmColor` function but target the `eye`.
|
||||
|
||||
- **Function to Change Face Colors**:
|
||||
|
||||
- Create a function named `changeFaceColor`.
|
||||
- Follow the same steps as the `changeArmColor` function but target the `eyes` `id`. (Yes, pay attention, the `id` that changes the face color is called `eyes`!)
|
||||
|
||||
#### 3- Adding Event Listeners for Keyboard Input:
|
||||
|
||||
Next, you need to detect when specific keys are pressed and trigger the corresponding function.
|
||||
|
||||
- Use `document.addEventListener` to listen for `keydown` events.
|
||||
- Inside the event listener, use multiple `if` statements to check which `key` was `pressed`.
|
||||
- Depending on the `key` pressed, call the appropriate `function` and pass the `robot's class` as an `argument`.
|
||||
|
||||
_Code example:_
|
||||
|
||||
```js
|
||||
document.addEventListener("keydown", function (event) {
|
||||
if (event.key === "1") {
|
||||
changeArmColor("john-robot");
|
||||
}
|
||||
if (event.key === "2") {
|
||||
changeLegColor("john-robot");
|
||||
}
|
||||
if (event.key === "Q" || event.key === "q") {
|
||||
changeEyeColor("john-robot");
|
||||
}
|
||||
if (event.key === "A" || event.key === "a") {
|
||||
changeFaceColor("john-robot");
|
||||
}
|
||||
|
||||
// Add similar conditions for other robots choosing what keys will change the colors!
|
||||
|
||||
//...Here
|
||||
});
|
||||
```
|
||||
|
||||
- You should decide with your team mates the keys that will trigger each robot of yours!
|
||||
|
||||
**`Prompt Example:`**
|
||||
|
||||
- "What is `event.key` in JavaScript and how can it be used to detect keyboard inputs?"
|
||||
- "How can I use `document.querySelector` to select multiple elements in JavaScript?"
|
||||
|
||||
#### 4- Task 5: Final Touches:
|
||||
|
||||
- Ensure that all robots are displayed correctly in the gallery.
|
||||
|
||||
- Make sure all files (robots-harmony.html, robots-harmony.css, robots-harmony.js) are in the same folder submitted to your `Gitea`.
|
||||
|
||||
- Double-check the code to ensure everything is clean and well-organized.
|
||||
|
||||
### Expected Output
|
||||
|
||||
Your project needs to check all the previous tasks, it will look something close to (and maybe better than) [this](https://youtu.be/pWD0tbyTyiI).
|
||||
|
||||
### Bonus part
|
||||
|
||||
If you would like to make your project even more creative, you can add more features to your `gallery` on top of the mandatory ones!
|
||||
|
||||
It could be `music` to the `background`, `pop-out` information window or anything that makes your project `different`!
|
||||
|
||||
> Remember to ensure that the mandatory part is working perfectly before adding more effects.
|
||||
|
||||
Look at all of you—you've made it to this point, working on uniting all your robot friends after bringing them to life. Now in this final step (or maybe the beginning), use your collaboration skills as much as you can!
|
||||
|
||||
**"Alone, we can do so little; together, we can do so much." — Helen Keller**
|
||||
|
|
@ -0,0 +1,55 @@
|
|||
#### General
|
||||
|
||||
##### Check the Repository Content:
|
||||
|
||||
Files that must be inside the repository:
|
||||
|
||||
- robots-harmony.html
|
||||
- robots-harmony.css
|
||||
- robots-harmony.js
|
||||
|
||||
###### Are the required files present in the repository?
|
||||
|
||||
#### HTML Structure
|
||||
|
||||
###### Verify that the HTML file contains a `<head>`, `<body>`, and `<html>` tag.
|
||||
|
||||
###### Check if the `robots-harmony.html` file includes a `<div>` with the ID gallery.
|
||||
|
||||
###### Verify that each robot is placed inside its own div with a class of `name-robot` (The name is the team member's name).
|
||||
|
||||
###### Ensure that each robot's section has an `<h3>` for the robot’s name and a `<p>` for the robot’s description.
|
||||
|
||||
###### Is the HTML structure properly set up according to the instructions?
|
||||
|
||||
###### Does each robot have its unique div with appropriate classes and tags?
|
||||
|
||||
#### CSS Styling:
|
||||
|
||||
###### Verify that the `robots-harmony.css` file includes the required global styles, such as `*`, `body`, `section`, and others.
|
||||
|
||||
###### Ensure that the `#gallery` ID has been styled with the required properties, including a customized `background-color`.
|
||||
|
||||
###### Confirm that each `name-robot` class has been styled using the block provided in the instructions.
|
||||
|
||||
###### Verify that a `hover animation` is applied to each robot's class.
|
||||
|
||||
###### Verify that a `background` animation is applied.
|
||||
|
||||
#### JavaScript Functionality
|
||||
|
||||
###### Verify that `robots-harmony.js` is correctly linked to the HTML file.
|
||||
|
||||
###### Check if the functions `changeArmColor`, `changeLegColor`, `changeEyeColor`, and `changeFaceColor` are implemented correctly.
|
||||
|
||||
###### Ensure that the event listeners are set up to listen for `keydown` events and trigger the correct functions.
|
||||
|
||||
###### Are the event listeners working as expected when keys are pressed?
|
||||
|
||||
#### Functionality and Design
|
||||
|
||||
###### Test the website to ensure that all robots are displayed correctly in the gallery.
|
||||
|
||||
###### Verify that all mandatory interactive features (color changes on `keydown`, hover and background effects) function as intended.
|
||||
|
||||
##### Bonus: If the team implemented further functionalities, ask for a quick presentation of what they added on their submission.
|
||||
|
|
@ -0,0 +1,82 @@
|
|||
## Select then style
|
||||
|
||||
> Brainpower mode
|
||||
|
||||
### Context
|
||||
|
||||
To bring your robot friend to life, it's not enough to just build its skeleton with HTML. Your robot needs personality and style, and that's where CSS (Cascading Style Sheets) comes in. CSS is like the clothing and accessories that give your robot its unique look and feel. It helps you decorate and arrange the elements on your page, making everything look just right. Ready to start styling? Let’s dive in and give your robot buddy the perfect look!
|
||||
|
||||
### Resources
|
||||
|
||||
We provide you with some content to get started smoothly, check it out!
|
||||
|
||||
- Video [Link a CSS stylesheet to your HTML file](https://www.youtube.com/watch?v=e7G-KhaqTjs&list=PLHyAJ_GrRtf979iZZ1N3qYMfsPj9PCCrF&index=3)
|
||||
- Video [CSS - Style with type selectors](https://www.youtube.com/watch?v=q0ur7YWBzhs&list=PLHyAJ_GrRtf979iZZ1N3qYMfsPj9PCCrF&index=4)
|
||||
- Video [HTML/CSS - Set & style with ID selector](https://www.youtube.com/watch?v=3b3MiY-MR-Y&list=PLHyAJ_GrRtf979iZZ1N3qYMfsPj9PCCrF&index=5)
|
||||
|
||||
### Instructions
|
||||
|
||||
Now that you have created and properly identified the different sections of your being, it's time to make it look more lifelike! To achieve that, you're going to style it with [CSS][0]. Create a CSS file, [link it][1] to your `select-then-style.html`, and:
|
||||
|
||||
- Target all the elements with the [universal selector][2] and style them with:
|
||||
|
||||
- `margin` of `0`
|
||||
- `box-sizing` set to `border-box`
|
||||
- `opacity` of `0.85`
|
||||
|
||||
- Target the `body` tag and style it with a `height` of `100vh` so it takes the viewport height.
|
||||
|
||||
- Target all the `section` tags with the [type selector][3], and style them with:
|
||||
|
||||
- `padding` of `20px`
|
||||
- `width` of `100%`
|
||||
- `height` of `calc(100% / 3)` _(one third of the `body` height)_
|
||||
|
||||
- Target each of the following elements with the [`id` selector][4], using the `id` you defined earlier for each section, and style them:
|
||||
- `face` with a "cyan" `background-color`
|
||||
- `upper-body` with a "blueviolet" `background-color`
|
||||
- `lower-body` with a "lightsalmon" `background-color`
|
||||
|
||||
### Code examples
|
||||
|
||||
To style an element, you systematically have to declare [rulesets][5], composed of a property and a value.
|
||||
|
||||
Set the color of `div` tags to `"red"`:
|
||||
|
||||
```css
|
||||
div {
|
||||
color: red;
|
||||
}
|
||||
```
|
||||
|
||||
Set the `background-color` of the HTML element with the `id` `"block-1"`:
|
||||
|
||||
```css
|
||||
#block-1 {
|
||||
color: red;
|
||||
}
|
||||
```
|
||||
|
||||
### Expected output
|
||||
|
||||
This is what you should see in the browser: ![screenshot][8]
|
||||
|
||||
### Notions
|
||||
|
||||
- [`link` a CSS file][1]
|
||||
- [CSS basics][7]
|
||||
- [ruleset][5]
|
||||
- [List of different selectors][6]
|
||||
- [universal selector][2]
|
||||
- [type selector][3]
|
||||
- [`id` selector][4]
|
||||
|
||||
[0]: https://developer.mozilla.org/en-US/docs/Web/CSS
|
||||
[1]: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/link#including_a_stylesheet
|
||||
[2]: https://developer.mozilla.org/en-US/docs/Web/CSS/Universal_selectors
|
||||
[3]: https://developer.mozilla.org/en-US/docs/Web/CSS/Type_selectors
|
||||
[4]: https://developer.mozilla.org/en-US/docs/Web/CSS/ID_selectors
|
||||
[5]: https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/CSS_basics#anatomy_of_a_css_ruleset
|
||||
[6]: https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/CSS_basics#different_types_of_selectors
|
||||
[7]: https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/CSS_basics
|
||||
[8]: https://github.com/01-edu/public/blob/master/subjects/select-and-style/select-and-style.png?raw=true
|
||||
|
|
@ -0,0 +1,62 @@
|
|||
## Star Forge
|
||||
|
||||
> Mindful AI mode
|
||||
|
||||
Just as the Star Forge is a legendary source of power and innovation in the Star Wars universe, Artificial Intelligence tools are the cutting-edge instruments for modern learners. Imagine harnessing AI in your learning journey, forging new paths of understanding and creating knowledge with precision.
|
||||
|
||||
> Let's discover together the new subject section you will find from now on in the next subjects:
|
||||
|
||||
### AI-Powered Learning Techniques
|
||||
|
||||
As you dive into this quest, using AI tools can significantly boost your learning.
|
||||
|
||||
A key skill is mastering how to `Speak AI`, which means knowing how to ask AI the right questions to get the answers you need while learning.
|
||||
|
||||
You must understand these few easy concepts first:
|
||||
|
||||
> **A prompt** is a question or instruction given to a generative AI to produce a specific response or action, helping users learn or achieve a desired outcome.
|
||||
|
||||
> **Generative AI** is an exciting tool that helps you learn by generating new content, like texts and images, based on existing examples and your prompts, making the learning process more dynamic and engaging!
|
||||
|
||||
**Suggested Free Generative AI Tools:**
|
||||
|
||||
- [ChatGPT](https://chatgpt.com/)
|
||||
- [Phind](https://www.phind.com/)
|
||||
- [Gemini](https://gemini.google.com/)
|
||||
|
||||
For example:
|
||||
|
||||
### Metaphor Explanation Technique
|
||||
|
||||
This type of prompt encourages the AI to explain complex concepts using simple metaphors, making them easier to understand.
|
||||
|
||||
**`Prompt example`**
|
||||
|
||||
- "Explain what a variable is in JavaScript using a metaphor."
|
||||
|
||||
**How to Use It with ChatGPT:**
|
||||
|
||||
1. **Open your favorite Generative AI (ChatGPT as an example)**: Go to [ChatGPT](https://chatgpt.com/) and start a new chat session.
|
||||
2. **Enter the Prompt**: Type or paste your prompt into the chat. For example, "Explain what a variable is in JavaScript using a metaphor."
|
||||
3. **Review the Response**: ChatGPT will provide a metaphorical explanation. For instance:
|
||||
|
||||
> "A variable in JavaScript is like a labeled jar that you can store items in. You can put different things into the jar (like numbers, strings, or objects) and label it with a name so you can easily find and use the contents later. For example: `let myJar = 'Cookies';`."
|
||||
|
||||
4. **Ask Follow-Up Questions and compare results with your peers**: If you need further clarification or more metaphors, you can ask follow-up questions!
|
||||
|
||||
---
|
||||
|
||||
Similar to this technique , we will discover in each incoming exercise, a new way to learn with AI , helping you achieve your goals with your peers
|
||||
|
||||
> Remember that we use AI as a tool to understand deeply the notions, and not to get ready answers! So collaborate with your peers ;)
|
||||
|
||||
### Task:
|
||||
|
||||
Write the following line of code in the code editor. Put `Yes` in between the quotes, then submit it:
|
||||
|
||||
```js
|
||||
let ready = "";
|
||||
```
|
||||
|
||||
You just declared a variable ! What does that mean ? Well, let's move to the next exercise where you will discover
|
||||
to `declare everything`!
|
||||
|
|
@ -0,0 +1,114 @@
|
|||
## The Smooth Operator
|
||||
|
||||
> Mindful AI mode
|
||||
> Unlike the song, smooth operators in JavaScript help you perform various calculations and manipulations with ease.
|
||||
|
||||
### AI-Powered Learning Techniques
|
||||
|
||||
**Step-by-Step Instruction Technique:**
|
||||
|
||||
This type of prompt encourages the AI to provide detailed, step-by-step instructions for learning new concepts.
|
||||
|
||||
> Find the examples across the subject ;)
|
||||
|
||||
## Concepts:
|
||||
|
||||
### Math Operators
|
||||
|
||||
In JavaScript, operators are symbols that perform operations on variables and values. Let's delve into the most common types of operators you'll encounter.
|
||||
|
||||
There are other operators other than assignment, for now let's focus on the one you
|
||||
probably already know:
|
||||
|
||||
- `+` Addition
|
||||
- `-` Subtraction
|
||||
- `/` Division
|
||||
- `*` Multiplication
|
||||
|
||||
Those operators are used the same way we would write them in math:
|
||||
|
||||
```js
|
||||
console.log(5 + 7); // -> 12
|
||||
console.log(5 * 5); // -> 25
|
||||
console.log(7 - 5); // -> 2
|
||||
console.log(9 / 3); // -> 3
|
||||
```
|
||||
|
||||
Operators are evaluated using classic priority:
|
||||
|
||||
```js
|
||||
console.log(1 + 5 * 10); // -> 51
|
||||
```
|
||||
|
||||
you can use parentheses `()` to enforce priority:
|
||||
|
||||
```js
|
||||
console.log((1 + 5) * 10); // -> 60
|
||||
```
|
||||
|
||||
And they result in a value, so they can be assigned to variables:
|
||||
|
||||
```js
|
||||
let halfMyAge = 33 / 2;
|
||||
let twiceMyAge = 33 * 2;
|
||||
```
|
||||
|
||||
#### **`Prompt example`**:
|
||||
|
||||
"Can you provide step-by-step examples of basic math operations in JavaScript?"
|
||||
|
||||
### Placeholders
|
||||
|
||||
JavaScript allows you to include expressions within strings using template literals. This is done using backticks ``(`)`` and the `${}` syntax to include expressions.
|
||||
|
||||
#### Example
|
||||
|
||||
```js
|
||||
console.log(`5 + 10 = ${5 + 10} = 15`); // -> 5 + 10 = 15 = 15
|
||||
```
|
||||
|
||||
**Note that it only works using:** the `` ` `` backtick, not the `"` or `'`
|
||||
quotes.
|
||||
|
||||
#### **`Prompt example`**:
|
||||
|
||||
"Can you provide a step-by-step guide on how to use template literals to create a string that includes variable values in JavaScript?"
|
||||
|
||||
### Instructions
|
||||
|
||||
#### Task 1:
|
||||
|
||||
Your code must use the given variable `smooth` as our initial value
|
||||
|
||||
> When in doubt, always test your code with console.log() and the Run button.
|
||||
> But, when the platform gives you an already existing variable to manipulate, like the `smooth` variable here, if you want to use/display it, you have to do so with the submit button.
|
||||
> You'll then see the result in the code editor console output, as this variable is not available in `Run` button mode, but only in `Submit` button mode.
|
||||
|
||||
```js
|
||||
console.log("smooth = ", smooth);
|
||||
let lessSmooth = smooth - 5;
|
||||
console.log("lessSmooth = ", lessSmooth);
|
||||
```
|
||||
|
||||
You will declare a few variables:
|
||||
|
||||
- `lessSmooth` that is just `1` less than `smooth`
|
||||
- `semiSmooth` that is half the amount of `smooth` _(it's still pretty
|
||||
smooth)_
|
||||
- `plus11` that is `smooth` plus `11`
|
||||
- `ultraSmooth` that is the square of smooth _(now that's smooth !)_
|
||||
|
||||
#### Task 2:
|
||||
|
||||
We will provide a variable `name` and `age`. They will be pre-declared by us.
|
||||
|
||||
Declare your robot's `presentation` variable of the string:
|
||||
|
||||
> `Hello, my name is` **name** `and I'm` **age** `years old`
|
||||
> But use placeholders to build the string you will put inside the `presentation`.
|
||||
> Put the values of the provided variables `age` and `name` inside those placeholders.
|
||||
|
||||
---
|
||||
|
||||
> BGM:
|
||||
> [Sade - Smooth Operator - Official - 1984](https://www.youtube.com/watch?v=4TYv2PhG89A)
|
||||
|
|
@ -0,0 +1,79 @@
|
|||
## Transform Objects
|
||||
|
||||
> Mindful AI mode
|
||||
|
||||
### Context
|
||||
|
||||
Imagine your favorite robot friend with all its cool features: a type, weight, and operational status.
|
||||
|
||||
In JavaScript, we use objects to group these properties together, making it easy to manage and tweak our robot’s settings. Let’s see how we can modify, add, or remove properties in a JavaScript object to make our robot even cooler!
|
||||
|
||||
### AI-Powered Learning Techniques
|
||||
|
||||
`Reflective Technique:`
|
||||
This type of prompt encourages the AI to help learners reflect on their understanding by asking questions and prompting them to think critically about the concepts.
|
||||
|
||||
Find the examples across the subject ;)
|
||||
|
||||
### Concepts
|
||||
|
||||
### Modifying Objects
|
||||
|
||||
Let's start with a robot object:
|
||||
|
||||
```js
|
||||
const robot = {
|
||||
points: 0,
|
||||
code: "75lai78wn",
|
||||
};
|
||||
```
|
||||
|
||||
### Adding a New Property
|
||||
|
||||
Give your robot a name:
|
||||
|
||||
```js
|
||||
robot.name = "RoboMax";
|
||||
```
|
||||
|
||||
### Changing a Property Value
|
||||
|
||||
Boost your robot’s points:
|
||||
|
||||
```js
|
||||
robot.points = 10;
|
||||
```
|
||||
|
||||
### Removing a Property
|
||||
|
||||
Remove a property:
|
||||
|
||||
```js
|
||||
robot.code = undefined;
|
||||
```
|
||||
|
||||
#### **`Prompt Example`**:
|
||||
|
||||
- "How does modifying an object's property differ from adding a new property or removing an existing one?"
|
||||
|
||||
- "Can you think of a scenario where using an object to group related properties would be more beneficial than using separate variables?"
|
||||
|
||||
### Instructions
|
||||
|
||||
#### Task 1:
|
||||
|
||||
Modify the provided `robot` variable:
|
||||
|
||||
- Add a `model` property with the string value 'RX-78'.
|
||||
- Add a `fullName` property that is the joined value of the `brand` and the `model` with a space in between.
|
||||
- Add `10` to its `batteryLevel` property.
|
||||
|
||||
#### Task 2:
|
||||
|
||||
Let's move away from objects a bit, and discover a notion we will use later. `Duplicating a String with Placeholders`!
|
||||
|
||||
Declare a variable `duplicate` that repeats the provided variable `sentence`, separated by a comma, and adds an exclamation mark at the end.
|
||||
|
||||
> For example, if `sentence` is "Hello there", we expect "Hello there, Hello there!".
|
||||
|
||||
**What a good occasion to apply what you learned in using generative AI and documentations to understand duplicating a string with placeholders! Now you are capable to find the information everywhere;)**
|
||||
|
|
@ -0,0 +1,182 @@
|
|||
## OSINT-Master
|
||||
|
||||
<center>
|
||||
<img src="./resources/osint-meme.png?raw=true" style = "width: 673px !important; height: 439px !important;"/>
|
||||
</center>
|
||||
|
||||
### Introduction:
|
||||
|
||||
Open-source intelligence (OSINT) is a key component of cybersecurity, providing valuable insights into potential vulnerabilities and security risks. This project involves creating a tool that performs comprehensive passive reconnaissance using publicly available data.
|
||||
|
||||
### Objective:
|
||||
|
||||
The goal is to build a multi-functional tool using a programming language of your choice, The tool is capable of retrieving detailed information based on user inputs such as `Full names`, `IP addresses`, `usernames`, and `domains`. This project will enhance your skills in data analysis, ethical considerations, and the use of various cybersecurity tools and APIs.
|
||||
|
||||
By completing this project, You will:
|
||||
|
||||
- Develop an understanding of OSINT techniques and their applications.
|
||||
- Gain practical experience in programming, API integration, and data handling.
|
||||
- Learn to identify and mitigate security risks, including subdomain takeovers.
|
||||
- Understand the ethical and legal implications of cybersecurity practices.
|
||||
|
||||
### Resources
|
||||
|
||||
Some useful resources:
|
||||
|
||||
- [Open-source intelligence](https://en.wikipedia.org/wiki/Open-source_intelligence)
|
||||
- [Doxing](https://en.wikipedia.org/wiki/Doxing)
|
||||
- [OSINT Tools on GitHub](https://github.com/topics/osint-tools)
|
||||
|
||||
Before asking for help, ask yourself if you have really thought about all the possibilities.
|
||||
|
||||
### Role play
|
||||
|
||||
To enhance the learning experience and assess your knowledge, a role play question session will be included as part of this project.
|
||||
This section will involve answering a series of questions in a simulated real-world scenario where you assume the role of a Cyber Security Expert explaining how to protect information from OSINT techniques to a team or stakeholder.
|
||||
|
||||
The goal of the role play question session is to:
|
||||
|
||||
- Assess your understanding of OSINT risks and mitigation strategies.
|
||||
- Test your ability to communicate effectively and explain security measures related to this project.
|
||||
- Challenge you to think critically about the importance of information security and consider alternative approaches.
|
||||
- Explain what subdomain takeovers are.
|
||||
|
||||
Prepare for a role play question session in the audit.
|
||||
|
||||
### Project Requirements
|
||||
|
||||
#### Input Handling:
|
||||
|
||||
The tool should accept the following inputs: `Full Name`, `IP Address`, `Username`, and `Domain`.
|
||||
|
||||
#### Information Retrieval:
|
||||
|
||||
- Full Name:
|
||||
Parse the input to extract "First Name" and "Last Name".
|
||||
Look up associated information such as phone numbers, addresses, and social media profiles using directory APIs or web scraping.
|
||||
|
||||
- IP Address:
|
||||
Retrieve geolocation data, ISP details, and check for any historical data associated with the IP (e.g., from abuse databases).
|
||||
|
||||
- Username:
|
||||
Check for the presence of the username on at least five known social networks and public repositories.
|
||||
Retrieve public profile information, such as profile bio, activity status, and follower count.
|
||||
|
||||
- Domain and Subdomain Enumeration:
|
||||
Enumerate subdomains and gather information including IP addresses, SSL certificate details, and potential vulnerabilities.
|
||||
Identify potential subdomain takeover risks by analyzing DNS records and associated resources.
|
||||
|
||||
> You are responsible for choosing the way you want to find the data and for using the APIs. Be aware of the API's `Terms of Use` and `Cost` before use!
|
||||
|
||||
#### Output Management:
|
||||
|
||||
Store the results in a well-organized file format.
|
||||
|
||||
### Usage Examples
|
||||
|
||||
#### Command Line Interface:
|
||||
|
||||
```sh
|
||||
$> osintmaster --help
|
||||
|
||||
Welcome to osintmaster multi-function Tool
|
||||
|
||||
OPTIONS:
|
||||
-n "Full Name" Search information by full name
|
||||
-i "IP Address" Search information by IP address
|
||||
-u "Username" Search information by username
|
||||
-d "Domain" Enumerate subdomains and check for takeover risks
|
||||
-o "FileName" File name to save output
|
||||
```
|
||||
|
||||
#### Example Outputs:
|
||||
|
||||
```sh
|
||||
$> osintmaster -n "FNAME LNAME" -o result1.txt
|
||||
First name: FNAME
|
||||
Last name: LNAME
|
||||
Phone Number: +1234567890
|
||||
Address: Address123, CITY, COUNTRY-CODE
|
||||
LinkedIn: linkedin.com/in/XX.XX
|
||||
Facebook: facebook.com/XX.XX
|
||||
Data Saved in result1.txt
|
||||
```
|
||||
|
||||
#### IP Address:
|
||||
|
||||
```sh
|
||||
$> osintmaster -i 8.8.8.8 -o result2.txt
|
||||
ISP: Google LLC
|
||||
City: Mountain View
|
||||
Country: COUNTRY
|
||||
ASN: 15169
|
||||
Known Issues: No reported abuse
|
||||
Data Saved in result2.txt
|
||||
```
|
||||
|
||||
#### Username:
|
||||
|
||||
```sh
|
||||
$> osintmaster -u "@username" -o result3.txt
|
||||
Facebook: Found
|
||||
Twitter: Found
|
||||
LinkedIn: Found
|
||||
Instagram: Not Found
|
||||
GitHub: Found
|
||||
Recent Activity: Active on GitHub, last post 1 days ago
|
||||
Data Saved in result3.txt
|
||||
```
|
||||
|
||||
#### Domain and Subdomain Enumeration:
|
||||
|
||||
```sh
|
||||
$> osintmaster -d "example.com" -o result4.txt
|
||||
Main Domain: example.com
|
||||
|
||||
Subdomains found: 3
|
||||
- www.example.com (IP: 123.123.123.123)
|
||||
SSL Certificate: Valid until 2030-03-01
|
||||
- mail.example.com (IP: 123.123.123.123)
|
||||
SSL Certificate: Valid until 2030-03-01
|
||||
- test.example.com (IP: 123.123.123.123)
|
||||
SSL Certificate: Not found
|
||||
|
||||
Potential Subdomain Takeover Risks:
|
||||
- Subdomain: test.example.com
|
||||
CNAME record points to a non-existent AWS S3 bucket
|
||||
Recommended Action: Remove or update the DNS record to prevent potential misuse
|
||||
|
||||
Data saved in result4.txt
|
||||
```
|
||||
|
||||
### Bonus
|
||||
|
||||
If you complete the mandatory part successfully, and you still have free time, you can implement anything that you feel deserves to be a bonus, for example:
|
||||
|
||||
- User Interface: Develop a graphical user interface (GUI) for better user accessibility.
|
||||
- PDF Generation: Add a feature to generate your OSINT result as PDF files.
|
||||
|
||||
Challenge yourself!
|
||||
|
||||
### Documentation
|
||||
|
||||
Create a `README.md` file that provides comprehensive documentation for your tool (prerequisites, setup, configuration, usage, ...). This file must be submitted as part of the solution for the project.
|
||||
Add clear guidelines and warnings about the ethical and legal use of the tool to your documentation.
|
||||
|
||||
### Ethical and Legal Considerations
|
||||
|
||||
- Get Permission: Always obtain explicit permission before gathering information.
|
||||
- Respect Privacy: Collect only necessary data and store it securely.
|
||||
- Follow Laws: Adhere to relevant laws such as GDPR and CFAA.
|
||||
- Report Responsibly: Privately notify affected parties of any vulnerabilities.
|
||||
- Educational Use Only: Use this tool and techniques solely for learning and improving security.
|
||||
|
||||
> ⚠️ Disclaimer: This project is for educational purposes only. Ensure all activities comply with legal and ethical standards. The institution is not responsible for misuse of the techniques and tools demonstrated.
|
||||
|
||||
### Submission and audit
|
||||
|
||||
Upon completing this project, you should submit the following:
|
||||
|
||||
- Your documentation in the `README.md` file.
|
||||
- The Source code of your tool.
|
||||
- Any required files to run your tool.
|
||||
|
|
@ -0,0 +1,107 @@
|
|||
#### General
|
||||
|
||||
##### Check the Repo content.
|
||||
|
||||
Files that must be inside the repository:
|
||||
|
||||
- Detailed documentation in the `README.md` file.
|
||||
- Source code for the OSINT-Master tool.
|
||||
- Any required configuration files and scripts for running the tool.
|
||||
|
||||
###### Are all the required files present?
|
||||
|
||||
##### Play the role of a stakeholder
|
||||
|
||||
Organize a simulated scenario where the student take on the role of Cyber Security Experts and explain their solution and knowledge to a team or stakeholder. Evaluate their grasp of the concepts and technologies used in the project, their communication efficacy, and their critical thinking about their solution and knowledge behind this project.
|
||||
Suggested role play questions include:
|
||||
|
||||
- What is OSINT and why is it significant in cybersecurity?
|
||||
- What types of information can be gathered using OSINT techniques?
|
||||
- Explain what subdomain takeovers are, and how to protect against it?
|
||||
- How does the OSINT-Master tool help identify sensitive information?
|
||||
- What challenges did you face while developing the OSINT-Master tool and how did you address them?
|
||||
- How can we protect our critical information from OSINT techniques?
|
||||
- How can this tool help in a defensive approach?
|
||||
|
||||
###### Were the student able to answer all the questions?
|
||||
|
||||
###### Did the student demonstrate a thorough understanding of the concepts and technologies used in the project?
|
||||
|
||||
###### Were the students able to communicate effectively and justify their decisions and explain the knowledge behind this project?
|
||||
|
||||
###### Was the student able to evaluate the value of this project in real-life scenarios?
|
||||
|
||||
###### Did the students demonstrate an understanding of ethical and legal considerations related to OSINT?
|
||||
|
||||
##### Check the Student Documentation in the `README.md` File
|
||||
|
||||
###### Does the `README.md` file contain all the necessary information about the tool (prerequisites, setup, configuration, usage, ...)?
|
||||
|
||||
###### Does the `README.md` file contain clear guidelines and warnings about the ethical and legal use of the tool?
|
||||
|
||||
##### Review the Tool's Design and Implementation
|
||||
|
||||
1. **Help Command:**
|
||||
|
||||
```sh
|
||||
$> osintmaster --help
|
||||
```
|
||||
|
||||
###### Does the output include explanation how to use the tool?
|
||||
|
||||
2. **Full Name Option:**
|
||||
|
||||
```sh
|
||||
$> osintmaster -n "Full Name" -o filename
|
||||
```
|
||||
|
||||
###### Does the output include accurate details such as phone numbers, addresses, and social media profiles?
|
||||
|
||||
###### Does the output stored to the file specified in the output parameter?
|
||||
|
||||
3. **IP Address Option:**
|
||||
|
||||
```sh
|
||||
$> osintmaster -i "IP Address" -o filename
|
||||
```
|
||||
|
||||
###### Does the output include geolocation data, ISP details, and historical data?
|
||||
|
||||
###### Does the output stored to the file specified in the output parameter?
|
||||
|
||||
4. **Username Option:**
|
||||
|
||||
```sh
|
||||
$> osintmaster -u "Username" -o filename
|
||||
```
|
||||
|
||||
###### Does the output check the presence of the username on multiple social networks and public repositories?
|
||||
|
||||
###### Does the output stored to the file specified in the output parameter?
|
||||
|
||||
5. **Domain Option:**
|
||||
|
||||
```sh
|
||||
$> osintmaster -d "Domain" -o filename
|
||||
```
|
||||
|
||||
###### Does the output enumerate subdomains, gather relevant information, and identify potential subdomain takeover risks?
|
||||
|
||||
###### Does the output stored to the file specified in the output parameter?
|
||||
|
||||
##### Ensure that the student submission meets the project requirements:
|
||||
|
||||
1. **Functionality:** Does the tool retrieve detailed information based on the given inputs (Full Name, IP Address, Username, and Domain)?
|
||||
2. **Data Accuracy:** Is the retrieved information accurate and relevant?
|
||||
3. **Ethical Considerations:** Are there clear guidelines and warnings about the ethical and legal use of the tool?
|
||||
4. **Usability:** Is the tool user-friendly and well-documented?
|
||||
|
||||
###### Did the tool design and implementation align with all the project requirements above?
|
||||
|
||||
###### Were the students able to implement a functional and reliable tool that meets the project requirements?
|
||||
|
||||
#### Bonus
|
||||
|
||||
###### + Did the student implement additional valuable features?
|
||||
|
||||
###### + Is this project an outstanding project that exceeds the basic requirements?
|
||||
Binary file not shown.
|
After Width: | Height: | Size: 244 KiB |
|
|
@ -0,0 +1,184 @@
|
|||
## Pentest-kit
|
||||
|
||||
<center>
|
||||
<img src="./resources/pentest-meme.jpg?raw=true" style = "width: 700px !important; height: 464px !important;"/>
|
||||
</center>
|
||||
|
||||
### Introduction:
|
||||
|
||||
Penetration testing (Pentesting) is a critical process in cybersecurity, involving the use of specialized tools to identify and exploit vulnerabilities in systems and networks. Pentest tools are essential for conducting thorough security assessments, helping to safeguard against potential threats.
|
||||
|
||||
### Objective:
|
||||
|
||||
Using a programming language from your choice you will create a multi-functional tool for penetration testing, similar to popular security tools like `Nmap`, and `Dirsearch`. This project aims to give hands-on experience in understanding and developing security tools and building a practical toolkit for various Pentesting tasks.
|
||||
|
||||
By completing this project, You will:
|
||||
|
||||
- Gain practical experience in developing custom pentesting tools.
|
||||
- Understand the core functionalities of port scanning, directory brute-forcing, network mapping, and HTTP header analysis.
|
||||
- Learn how to build a cohesive set of utilities for penetration testing.
|
||||
- Enhance your understanding of ethical considerations in cybersecurity.
|
||||
|
||||
### Resources
|
||||
|
||||
Some useful resources:
|
||||
|
||||
- [Penetration testing](https://en.wikipedia.org/wiki/Penetration_test)
|
||||
- [Dirsearch](https://www.kali.org/tools/dirsearch/)
|
||||
- [Port Scanning](https://en.wikipedia.org/wiki/Port_scanner)
|
||||
- [HTTP headers](https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers)
|
||||
|
||||
Before asking for help, ask yourself if you have really thought about all the possibilities.
|
||||
|
||||
### Role play
|
||||
|
||||
To enhance the learning experience and assess your knowledge, a role play question session will be included as part of this project. This section will involve answering a series of questions in a simulated real-world scenario where you assume the role of a Cyber Security Expert explaining how to use pentesting tools to a team or stakeholder.
|
||||
|
||||
The goal of the role play question session is to:
|
||||
|
||||
- Assess your understanding of pentesting tools and techniques.
|
||||
- Test your ability to communicate effectively and explain security measures related to this project.
|
||||
- Challenge you to think critically about the importance of penetration testing and consider alternative approaches.
|
||||
|
||||
Prepare for a role play question session in the audit.
|
||||
|
||||
### Project Requirements
|
||||
|
||||
#### Tool Development:
|
||||
|
||||
You will develop the following tools:
|
||||
|
||||
1. **TinyScanner (Simple Port Scanner):**
|
||||
|
||||
- Create a tool that checks for open, closed, or filtered ports on a target host.
|
||||
- The tool should support TCP scanning and the ability to scan a range of ports.
|
||||
|
||||
2. **DirFinder (Small Dirsearch):**
|
||||
|
||||
- Develop a tool to discover hidden directories and files on a web server by brute-forcing common paths using a wordlist.
|
||||
|
||||
3. **HostMapper:**
|
||||
|
||||
- Build a tool to perform a ping sweep to identify live hosts on a subnet.
|
||||
|
||||
4. **HeaderGrabber:**
|
||||
- Implement a tool that retrieves and analyzes HTTP headers from a web server.
|
||||
|
||||
> All the tools must be built from scratch. Calling existing or external CLI will not be considered a valid solution in the audit!
|
||||
|
||||
#### Input Handling:
|
||||
|
||||
Each tool should accept the relevant input parameters, such as IP addresses, URLs, and port ranges.
|
||||
|
||||
#### Output Management:
|
||||
|
||||
Store the results in a well-organized file format.
|
||||
|
||||
### Usage Examples
|
||||
|
||||
#### Command Line Interface:
|
||||
|
||||
```sh
|
||||
$> pentestkit --help
|
||||
|
||||
Welcome to PentestKit
|
||||
|
||||
OPTIONS:
|
||||
|
||||
-t TinyScanner Run the simple port scanner.
|
||||
Use this option to specify the target IP address and the ports you wish to scan.
|
||||
Example: -t 192.168.1.1 -p 22,80,443
|
||||
|
||||
-d DirFinder Run the directory brute-forcer.
|
||||
Use this option to specify the target URL and the path to a wordlist for discovering hidden directories.
|
||||
Example: -d http://example.com -w /path/to/wordlist.txt
|
||||
|
||||
-h HostMapper Run the network host mapper.
|
||||
Use this option to perform a ping sweep on a specified subnet to identify live hosts.
|
||||
Example: -h 192.168.1.0/24
|
||||
|
||||
-g HeaderGrabber Run the HTTP header analyzer.
|
||||
Use this option to retrieve and analyze HTTP headers from a specified URL, useful for identifying security headers.
|
||||
Example: -g http://example.com
|
||||
|
||||
-o "FileName" File name to save output.
|
||||
Use this option to specify the file name where the results of the scan or analysis will be saved.
|
||||
Example: -o result.txt
|
||||
```
|
||||
|
||||
#### Example Outputs:
|
||||
|
||||
1. **TinyScanner (Simple Port Scanner):**
|
||||
|
||||
```sh
|
||||
$> pentestkit -t 192.168.1.1 -p 22,80,443 -o result1.txt
|
||||
Port 22 is open (SSH)
|
||||
Port 80 is open (HTTP)
|
||||
Port 443 is closed
|
||||
Data Saved in result1.txt
|
||||
```
|
||||
|
||||
2. **DirFinder (Small Dirsearch):**
|
||||
|
||||
```sh
|
||||
$> pentestkit -d http://example.com -w /path/to/wordlist.txt -o result2.txt
|
||||
/admin [Status: 200]
|
||||
/uploads [Status: 403]
|
||||
/login [Status: 200]
|
||||
Data Saved in result2.txt
|
||||
```
|
||||
|
||||
3. **HostMapper:**
|
||||
|
||||
```sh
|
||||
$> pentestkit -h 192.168.1.0/24 -o result3.txt
|
||||
Live hosts found:
|
||||
192.168.1.1
|
||||
192.168.1.10
|
||||
192.168.1.15
|
||||
Data Saved in result3.txt
|
||||
```
|
||||
|
||||
4. **HeaderGrabber:**
|
||||
|
||||
```sh
|
||||
$> pentestkit -g http://example.com -o result4.txt
|
||||
HTTP/1.1 200 OK
|
||||
Date: Mon, 01 Jan 2022 12:00:00 GMT
|
||||
Server: Apache/2.4.41 (Ubuntu)
|
||||
X-Powered-By: PHP/7.4.3
|
||||
Warning: Missing Security Headers - X-Content-Type-Options, X-Frame-Options
|
||||
Data saved in result4.txt
|
||||
```
|
||||
|
||||
### Bonus
|
||||
|
||||
If you complete the mandatory part successfully, and you still have free time, you can implement anything that you feel deserves to be a bonus, for example:
|
||||
|
||||
- Adding a graphical user interface (GUI) for better user accessibility.
|
||||
- Implementing advanced scanning techniques like SYN scans in TinyScanner.
|
||||
|
||||
Challenge yourself!
|
||||
|
||||
### Documentation
|
||||
|
||||
Create a `README.md` file that provides comprehensive documentation for your tools (prerequisites, setup, configuration, usage, ...). This file must be submitted as part of the solution for the project.
|
||||
Include clear guidelines and warnings about the ethical and legal use of the tools in your documentation.
|
||||
|
||||
### Ethical and Legal Considerations
|
||||
|
||||
- Get Permission: Always obtain explicit permission before scanning or testing any network or system.
|
||||
- Respect Privacy: Collect only necessary data and store it securely.
|
||||
- Follow Laws: Adhere to relevant laws such as GDPR and CFAA.
|
||||
- Report Responsibly: Notify affected parties privately if you identify vulnerabilities.
|
||||
- Educational Use Only: Use these tools solely for learning and improving security.
|
||||
|
||||
> ⚠️ Disclaimer: This project is for educational purposes only. Ensure all activities comply with legal and ethical standards. The institution is not responsible for misuse of the techniques and tools demonstrated.
|
||||
|
||||
### Submission and Audit
|
||||
|
||||
Upon completing this project, you should submit the following:
|
||||
|
||||
- Your documentation in the `README.md` file.
|
||||
- The source code for your tool.
|
||||
- Any required files to run your tool.
|
||||
|
|
@ -0,0 +1,114 @@
|
|||
#### General
|
||||
|
||||
##### Check the Repo Content.
|
||||
|
||||
Files that must be inside the repository:
|
||||
|
||||
- Detailed documentation in the `README.md` file.
|
||||
- Source code for the PentestKit tools.
|
||||
- Any required configuration files and scripts for running the tools.
|
||||
|
||||
###### Are all the required files present?
|
||||
|
||||
##### Play the Role of a Stakeholder
|
||||
|
||||
Organize a simulated scenario where the student takes on the role of Cyber Security Experts and explains their solution and knowledge to a team or stakeholder. Evaluate their grasp of the concepts and technologies used in the project, their communication efficacy, and their critical thinking about their solution and knowledge behind this project.
|
||||
|
||||
Suggested role play questions include:
|
||||
|
||||
- What is penetration testing and why is it important in cybersecurity?
|
||||
- How do the penetration testing tools contribute to identifying vulnerabilities?
|
||||
- What challenges did you face while developing the PentestKit tools, and how did you address them?
|
||||
- How does the PentestKit help in conducting thorough security assessments?
|
||||
- How can these tools be used in a real-life pentesting scenario?
|
||||
- How do you ensure the ethical and legal use of these pentesting tools?
|
||||
|
||||
###### Were the students able to answer all the questions?
|
||||
|
||||
###### Did the students demonstrate a thorough understanding of the concepts and technologies used in the project?
|
||||
|
||||
###### Were the students able to communicate effectively and justify their decisions and explain the knowledge behind this project?
|
||||
|
||||
###### Were the students able to evaluate the value of this project in real-life scenarios?
|
||||
|
||||
###### Did the students demonstrate an understanding of ethical and legal considerations related to pentesting?
|
||||
|
||||
##### Check the Student Documentation in the `README.md` File
|
||||
|
||||
###### Does the `README.md` file contain all the necessary information about the tools (prerequisites, setup, configuration, usage, ...)?
|
||||
|
||||
###### Does the `README.md` file contain clear guidelines and warnings about the ethical and legal use of the tools?
|
||||
|
||||
##### Review the Tools' Design and Implementation
|
||||
|
||||
1. **Help Command:**
|
||||
|
||||
```sh
|
||||
$> pentestkit --help
|
||||
```
|
||||
|
||||
###### Does the output include an explanation of how to use the tools?
|
||||
|
||||
2. **TinyScanner (Port Scanning) Option:**
|
||||
|
||||
```sh
|
||||
$> pentestkit -t 192.168.1.1 -p 22,80,443 -o result1.txt
|
||||
```
|
||||
|
||||
###### Does the output correctly show whether the ports are open or closed?
|
||||
|
||||
###### Is the output stored in the file specified in the output parameter?
|
||||
|
||||
3. **DirFinder (Directory Brute-forcing) Option:**
|
||||
|
||||
```sh
|
||||
$> pentestkit -d http://example.com -w /path/to/wordlist.txt -o result2.txt
|
||||
```
|
||||
|
||||
###### Does the output correctly list the directories and their HTTP status codes?
|
||||
|
||||
###### Is the output stored in the file specified in the output parameter?
|
||||
|
||||
4. **HostMapper (Network Mapping) Option:**
|
||||
|
||||
```sh
|
||||
$> pentestkit -h 192.168.1.0/24 -o result3.txt
|
||||
```
|
||||
|
||||
###### Does the output correctly identify live hosts on the subnet?
|
||||
|
||||
###### Is the output stored in the file specified in the output parameter?
|
||||
|
||||
4. **HeaderGrabber (HTTP Header Analysis) Option:**
|
||||
|
||||
```sh
|
||||
$> pentestkit -g http://example.com -o result4.txt
|
||||
```
|
||||
|
||||
###### Does the output correctly retrieve and analyze HTTP headers?
|
||||
|
||||
###### Is the output stored in the file specified in the output parameter?
|
||||
|
||||
##### Ensure that the student submission meets the project requirements:
|
||||
|
||||
1. **Functionality:** Do the tools perform their intended functions accurately (e.g., port scanning, directory brute-forcing, network mapping, HTTP header analysis)?
|
||||
|
||||
2. **Data Accuracy:** Is the retrieved information accurate and relevant?
|
||||
|
||||
3. **Ethical Considerations:** Are there clear guidelines and warnings about the ethical and legal use of the tools?
|
||||
|
||||
4. **Usability:** Are the tools user-friendly and well-documented?
|
||||
|
||||
> You can compare the results of the student's tool with another tool to to prove the output match with the expected one if needed!
|
||||
|
||||
###### Are all the tools implemented from scratch? Can you confirm that no external CLI are called to perform the checks described in the subject?
|
||||
|
||||
###### Did the tool design and implementation align with all the project requirements above?
|
||||
|
||||
###### Were the students able to implement functional and reliable tools that meet the project requirements?
|
||||
|
||||
#### Bonus
|
||||
|
||||
###### + Did the student implement additional valuable features?
|
||||
|
||||
###### + Is this project an outstanding project that exceeds the basic requirements?
|
||||
Binary file not shown.
|
After Width: | Height: | Size: 465 KiB |
|
|
@ -2,7 +2,7 @@
|
|||
|
||||
### Instructions
|
||||
|
||||
Create a function `hasCity` that takes a string called `country` and an array of strings, which are cities of that country, which returns a new function. \
|
||||
Create a function `hasCity` that takes a string called `country` and an array of strings, which are cities of that country, which returns a new function.
|
||||
The new function takes a string, called `city`, as a parameter and which determines
|
||||
whether the array contains that string or not.
|
||||
|
||||
|
|
|
|||
|
|
@ -2,13 +2,13 @@
|
|||
|
||||
### Instructions
|
||||
|
||||
Write a program named `hiddenp` that takes two `string` and that, if the first `string` is hidden in the second one, displays `1` followed by a newline (`'\n'`), otherwise it displays `0` followed by a newline.
|
||||
Write a program named `hiddenp` that takes two `strings` as arguments. The program should check if the first string `s1` is hidden in the second `s2`.
|
||||
`s1` is considered hidden in `s2` if it is possible to find each character from `s1` in `s2`, in the same order as they appear in `s1`, but not necessarily consecutively.
|
||||
|
||||
Let s1 and s2 be `string`. It is considered that s1 is hidden in s2 if it is possible to find each character from s1 in s2, **in the same order as they appear in s1.**
|
||||
|
||||
If s1 is an empty `string`, it is considered hidden in any `string`.
|
||||
|
||||
If the number of arguments is different from 2, the program displays nothing.
|
||||
- If `s1` is hidden in `s2`, the program should display `1` followed by a newline.
|
||||
- If `s1` is not hidden in `s2`, the program should display `0` followed by a newline.
|
||||
- If `s1` is an empty string, it is considered hidden in any string.
|
||||
- If the number of arguments is different from 2, the program should display nothing.
|
||||
|
||||
### Usage
|
||||
|
||||
|
|
|
|||
|
|
@ -0,0 +1,19 @@
|
|||
package main
|
||||
|
||||
import (
|
||||
"fmt"
|
||||
"piscine"
|
||||
)
|
||||
|
||||
func main() {
|
||||
fmt.Println(piscine.ItoaBase(10, 2))
|
||||
fmt.Println(piscine.ItoaBase(255, 16))
|
||||
fmt.Println(piscine.ItoaBase(-42, 4))
|
||||
fmt.Println(piscine.ItoaBase(123, 10))
|
||||
fmt.Println(piscine.ItoaBase(0, 8))
|
||||
fmt.Println(piscine.ItoaBase(255, 2))
|
||||
fmt.Println(piscine.ItoaBase(-255, 16))
|
||||
fmt.Println(piscine.ItoaBase(15, 16))
|
||||
fmt.Println(piscine.ItoaBase(10, 4))
|
||||
fmt.Println(piscine.ItoaBase(255, 10))
|
||||
}
|
||||
|
|
@ -0,0 +1,17 @@
|
|||
public class ExerciseRunner {
|
||||
public static void main(String[] args) {
|
||||
AgeFinder AgeFinder = new AgeFinder();
|
||||
|
||||
// Test case 1
|
||||
String date1 = "2000-01-01";
|
||||
System.out.println("Age: " + AgeFinder.calculateAge(date1));
|
||||
|
||||
// Test case 2
|
||||
String date2 = "1990-06-15";
|
||||
System.out.println("Age: " + AgeFinder.calculateAge(date2));
|
||||
|
||||
// Test case 3
|
||||
String date3 = "2010-12-25";
|
||||
System.out.println("Age: " + AgeFinder.calculateAge(date3));
|
||||
}
|
||||
}
|
||||
|
|
@ -0,0 +1,60 @@
|
|||
## Age Finder
|
||||
|
||||
### Instructions
|
||||
|
||||
Create a class `AgeFinder` that provides a method to calculate the age from a given date. The date will be provided in the format `yyyy-MM-dd`.
|
||||
|
||||
In case of any error the method `calculateAge` should return `-1`
|
||||
|
||||
> 💡 Have you ever seen someone with a negative age???
|
||||
|
||||
### Expected Class
|
||||
|
||||
```java
|
||||
import java.time.LocalDate;
|
||||
import java.time.Period;
|
||||
import java.time.format.DateTimeFormatter;
|
||||
|
||||
public class AgeFinder {
|
||||
public int calculateAge(String date) {
|
||||
// Implementation to calculate the age from the given date
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Usage
|
||||
|
||||
Here is a possible `ExerciseRunner.java` to test your class:
|
||||
|
||||
```java
|
||||
public class ExerciseRunner {
|
||||
public static void main(String[] args) {
|
||||
AgeFinder AgeFinder = new AgeFinder();
|
||||
|
||||
// Test case 1
|
||||
String date1 = "2000-01-01";
|
||||
System.out.println("Age: " + AgeFinder.calculateAge(date1));
|
||||
|
||||
// Test case 2
|
||||
String date2 = "1990-06-15";
|
||||
System.out.println("Age: " + AgeFinder.calculateAge(date2));
|
||||
|
||||
// Test case 3
|
||||
String date3 = "2010-12-25";
|
||||
System.out.println("Age: " + AgeFinder.calculateAge(date3));
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Expected Output
|
||||
|
||||
```shell
|
||||
$ date
|
||||
Tue Jul 9 03:58:06 PM UTC 2024
|
||||
$ javac *.java -d build
|
||||
$ java -cp build ExerciseRunner
|
||||
Age: 24
|
||||
Age: 34
|
||||
Age: 13
|
||||
$
|
||||
```
|
||||
|
|
@ -0,0 +1,17 @@
|
|||
public class ExerciseRunner {
|
||||
public static void main(String[] args) {
|
||||
ArmstrongNumber armstrongNumber = new ArmstrongNumber();
|
||||
|
||||
// Test case 1
|
||||
int number1 = 153;
|
||||
System.out.println("Is " + number1 + " an Armstrong number? " + armstrongNumber.isArmstrong(number1)); // Expected output: true
|
||||
|
||||
// Test case 2
|
||||
int number2 = 123;
|
||||
System.out.println("Is " + number2 + " an Armstrong number? " + armstrongNumber.isArmstrong(number2)); // Expected output: false
|
||||
|
||||
// Test case 3
|
||||
int number3 = 9474;
|
||||
System.out.println("Is " + number3 + " an Armstrong number? " + armstrongNumber.isArmstrong(number3)); // Expected output: true
|
||||
}
|
||||
}
|
||||
|
|
@ -0,0 +1,52 @@
|
|||
## Armstrong Number
|
||||
|
||||
### Instructions
|
||||
|
||||
Write a program to check if a given number is an Armstrong number. An Armstrong number of n digits is an integer such that the sum of its digits raised to the power n is equal to the number itself.
|
||||
|
||||
Example: 153 is an Armstrong number bacause `1^3 + 5^3 + 3^3 = 153`
|
||||
|
||||
### Expected Class
|
||||
|
||||
```java
|
||||
public class ArmstrongNumber {
|
||||
public boolean isArmstrong(int number) {
|
||||
// Implementation to check if the given number is an Armstrong number
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Usage
|
||||
|
||||
Here is a possible `ExerciseRunner.java` to test your class:
|
||||
|
||||
```java
|
||||
public class ExerciseRunner {
|
||||
public static void main(String[] args) {
|
||||
ArmstrongNumber armstrongNumber = new ArmstrongNumber();
|
||||
|
||||
// Test case 1
|
||||
int number1 = 153;
|
||||
System.out.println("Is " + number1 + " an Armstrong number? " + armstrongNumber.isArmstrong(number1)); // Expected output: true
|
||||
|
||||
// Test case 2
|
||||
int number2 = 123;
|
||||
System.out.println("Is " + number2 + " an Armstrong number? " + armstrongNumber.isArmstrong(number2)); // Expected output: false
|
||||
|
||||
// Test case 3
|
||||
int number3 = 9474;
|
||||
System.out.println("Is " + number3 + " an Armstrong number? " + armstrongNumber.isArmstrong(number3)); // Expected output: true
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Expected Output
|
||||
|
||||
```shell
|
||||
$ javac *.java -d build
|
||||
$ java -cp build ExerciseRunner
|
||||
Is 153 an Armstrong number? true
|
||||
Is 123 an Armstrong number? false
|
||||
Is 9474 an Armstrong number? true
|
||||
$
|
||||
```
|
||||
|
|
@ -0,0 +1,11 @@
|
|||
public class ExerciseRunner {
|
||||
public static void main(String[] args) {
|
||||
RegexDirector director = new RegexDirector();
|
||||
RegexBuilder builder = new ConcreteRegexBuilder();
|
||||
|
||||
director.setBuilder(builder);
|
||||
Regex regex = director.construct();
|
||||
|
||||
System.out.println(regex);
|
||||
}
|
||||
}
|
||||
|
|
@ -0,0 +1,96 @@
|
|||
## Builder Blueprint
|
||||
|
||||
### Instructions
|
||||
|
||||
You are given an incomplete Builder design pattern implementation with some incorrect parts. Complete and fix the classes to demonstrate your understanding of how the Builder design pattern works.
|
||||
|
||||
Regex component required:
|
||||
|
||||
- Any Character: `.`
|
||||
- Digit: `\d`
|
||||
- Whitespace : `\s`
|
||||
- Word Character: `\w`
|
||||
|
||||
### Expected Classes
|
||||
|
||||
```java
|
||||
// Regex class
|
||||
public class Regex {
|
||||
private StringBuilder pattern;
|
||||
|
||||
public Regex(List<String> component) {
|
||||
...
|
||||
}
|
||||
|
||||
public String getPattern() {
|
||||
return pattern.toString();
|
||||
}
|
||||
}
|
||||
|
||||
// Builder interface
|
||||
public ... RegexBuilder {
|
||||
void buildLiteral(String literal);
|
||||
void buildAnyCharacter();
|
||||
void buildDigit();
|
||||
void buildWhitespace();
|
||||
void buildWordCharacter();
|
||||
Regex getResult();
|
||||
}
|
||||
|
||||
// ConcreteRegexBuilder class
|
||||
public class ConcreteRegexBuilder {
|
||||
private Regex regex = new Regex();
|
||||
List<String> component;
|
||||
|
||||
...
|
||||
|
||||
@Override
|
||||
public Regex getResult() {
|
||||
// Missing return statement
|
||||
}
|
||||
}
|
||||
|
||||
// RegexDirector class
|
||||
public class RegexDirector {
|
||||
private RegexBuilder builder;
|
||||
|
||||
public void setBuilder(RegexBuilder builder) {
|
||||
this.builder = builder;
|
||||
}
|
||||
|
||||
public Regex construct() {
|
||||
builder.buildLiteral("Hello");
|
||||
builder.buildWhitespace();
|
||||
builder.buildWordCharacter();
|
||||
builder.buildAnyCharacter();
|
||||
return builder.getResult();
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Usage
|
||||
|
||||
Here is a possible `ExerciseRunner.java` to test your classes:
|
||||
|
||||
```java
|
||||
public class ExerciseRunner {
|
||||
public static void main(String[] args) {
|
||||
RegexDirector director = new RegexDirector();
|
||||
RegexBuilder builder = new ConcreteRegexBuilder();
|
||||
|
||||
director.setBuilder(builder);
|
||||
Regex regex = director.construct();
|
||||
|
||||
System.out.println(regex);
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Expected Output
|
||||
|
||||
```shell
|
||||
$ javac *.java -d build
|
||||
$ java -cp build ExerciseRunner
|
||||
Hello\s\w.
|
||||
$
|
||||
```
|
||||
|
|
@ -0,0 +1,23 @@
|
|||
import java.util.List;
|
||||
import java.util.Arrays;
|
||||
|
||||
public class ExerciseRunner {
|
||||
public static void main(String[] args) {
|
||||
ConfigProtector protector = new ConfigProtector();
|
||||
|
||||
// Test case 1
|
||||
String configFile1 = "username=admin\npassword=secret\nhost=localhost\n";
|
||||
List<String> sensitiveKeys1 = Arrays.asList("password");
|
||||
System.out.println("Protected Config 1:\n" + protector.hideSensitiveData(configFile1, sensitiveKeys1));
|
||||
|
||||
// Test case 2
|
||||
String configFile2 = "apiKey=12345\napiSecret=abcdef\nendpoint=https://api.example.com\n";
|
||||
List<String> sensitiveKeys2 = Arrays.asList("apiKey", "apiSecret");
|
||||
System.out.println("Protected Config 2:\n" + protector.hideSensitiveData(configFile2, sensitiveKeys2));
|
||||
|
||||
// Test case 3
|
||||
String configFile3 = "username=user\npassword=pass\n";
|
||||
List<String> sensitiveKeys3 = Arrays.asList("username", "password");
|
||||
System.out.println("Protected Config 3:\n" + protector.hideSensitiveData(configFile3, sensitiveKeys3));
|
||||
}
|
||||
}
|
||||
|
|
@ -0,0 +1,75 @@
|
|||
## Config Protector
|
||||
|
||||
### Instructions
|
||||
|
||||
Create a class `ConfigProtector` that provides a method to hide sensitive data in a configuration file using `Regex`. The method should replace sensitive values with asterisks. The configuration file will be provided as a `String`, and the keys for the sensitive data will be given in a `List`.
|
||||
|
||||
The config file format will always be as follows:
|
||||
|
||||
```
|
||||
username=admin
|
||||
npassword=secret
|
||||
...
|
||||
```
|
||||
|
||||
### Expected Class
|
||||
|
||||
```java
|
||||
import java.util.List;
|
||||
import java.util.regex.Matcher;
|
||||
import java.util.regex.Pattern;
|
||||
|
||||
public class ConfigProtector {
|
||||
public String hideSensitiveData(String configFile, List<String> sensitiveKeys) {
|
||||
// Implementation to hide sensitive data in the configuration file using regex
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Usage
|
||||
|
||||
Here is a possible `ExerciseRunner.java` to test your class:
|
||||
|
||||
```java
|
||||
import java.util.List;
|
||||
import java.util.Arrays;
|
||||
|
||||
public class ExerciseRunner {
|
||||
public static void main(String[] args) {
|
||||
ConfigProtector protector = new ConfigProtector();
|
||||
|
||||
String configFile1 = "username=admin\npassword=secret\nhost=localhost\n";
|
||||
List<String> sensitiveKeys1 = Arrays.asList("password");
|
||||
System.out.println("Protected Config 1:\n" + protector.hideSensitiveData(configFile1, sensitiveKeys1));
|
||||
|
||||
String configFile2 = "apiKey=12345\napiSecret=abcdef\nendpoint=https://api.example.com\n";
|
||||
List<String> sensitiveKeys2 = Arrays.asList("apiKey", "apiSecret");
|
||||
System.out.println("Protected Config 2:\n" + protector.hideSensitiveData(configFile2, sensitiveKeys2));
|
||||
|
||||
String configFile3 = "username=user\npassword=pass\n";
|
||||
List<String> sensitiveKeys3 = Arrays.asList("username", "password");
|
||||
System.out.println("Protected Config 3:\n" + protector.hideSensitiveData(configFile3, sensitiveKeys3));
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Expected Output
|
||||
|
||||
```shell
|
||||
$ javac *.java -d build
|
||||
$ java -cp build ExerciseRunner
|
||||
Protected Config 1:
|
||||
username=admin
|
||||
password=******
|
||||
host=localhost
|
||||
|
||||
Protected Config 2:
|
||||
apiKey=*****
|
||||
apiSecret=******
|
||||
endpoint=https://api.example.com
|
||||
|
||||
Protected Config 3:
|
||||
username=****
|
||||
password=****
|
||||
$
|
||||
```
|
||||
|
|
@ -0,0 +1,15 @@
|
|||
public class ExerciseRunner {
|
||||
public static void main(String[] args) {
|
||||
DateFormatter df = new DateFormatter(1656374400, "DD/MM/YYYY");
|
||||
System.out.println(df.getFormattedDate());
|
||||
|
||||
df.setFormat("dd.MM.yyyy");
|
||||
System.out.println(df.getFormattedDate());
|
||||
|
||||
df.setDate(1672531200);
|
||||
System.out.println(df.getFormattedDate());
|
||||
|
||||
df.setFormat("DD month yyyy");
|
||||
System.out.println(df.getFormattedDate());
|
||||
}
|
||||
}
|
||||
|
|
@ -0,0 +1,70 @@
|
|||
## Date Formatter
|
||||
|
||||
### Instructions
|
||||
|
||||
Write a class `DateFormatter` that has three private attributes:
|
||||
|
||||
- `date`: the date to be formatted (as a UNIX time in seconds).
|
||||
- `format`: the format to convert the date to.
|
||||
- `formattedDate`: contains the date converted into the given format(in the "UTC" Timezone).
|
||||
|
||||
Create getters for all the attributes and setters for `date` and `format`. The conversion should happen when you set the `format` or the `date`. If the `format` is not correct, the conversion shouldn't happen. Additionally, create methods to output the date in the specified `format`, and constructors with only the `date`, with `date` and `format`, and a default constructor.
|
||||
|
||||
The default date is the current date, and the format as follows `DD/MM/YYYY`. The format is case insensitive
|
||||
|
||||
> Using standard library to convert UNIX time to date and to get date component is allowed.
|
||||
|
||||
#### The accepted date formats are:
|
||||
|
||||
- `DD/MM/YYYY`
|
||||
- `DD Month YYYY`
|
||||
- `DD.MM.YYYY`
|
||||
|
||||
### Expected Functions
|
||||
|
||||
```java
|
||||
import java.text.SimpleDateFormat;
|
||||
import java.util.Date;
|
||||
|
||||
public class DateFormatter {
|
||||
private long date;
|
||||
private String formattedDate;
|
||||
private String format;
|
||||
|
||||
...
|
||||
}
|
||||
```
|
||||
|
||||
### Usage
|
||||
|
||||
Here is a possible `ExerciseRunner.java` to test your class:
|
||||
|
||||
```java
|
||||
public class ExerciseRunner {
|
||||
public static void main(String[] args) {
|
||||
DateFormatter df = new DateFormatter(1656374400, "DD/MM/YYYY");
|
||||
System.out.println(df.getFormattedDate());
|
||||
|
||||
df.setFormat("dd.MM.yyyy");
|
||||
System.out.println(df.getFormattedDate());
|
||||
|
||||
df.setDate(1672531200);
|
||||
System.out.println(df.getFormattedDate());
|
||||
|
||||
df.setFormat("DD month yyyy");
|
||||
System.out.println(df.getFormattedDate());
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Expected Output
|
||||
|
||||
```shell
|
||||
$ javac *.java -d build
|
||||
$ java -cp build ExerciseRunner
|
||||
28/06/2022
|
||||
28.06.2022
|
||||
31.12.2022
|
||||
31 December 2022
|
||||
$
|
||||
```
|
||||
|
|
@ -0,0 +1,29 @@
|
|||
public class ExerciseRunner {
|
||||
public static void main(String[] args) {
|
||||
LinkedList list = new DoubleLinkedList();
|
||||
|
||||
// Add elements to the list
|
||||
list.add(1);
|
||||
list.add(2);
|
||||
list.add(3);
|
||||
|
||||
// Access elements by index
|
||||
System.out.println("Element at index 0: " + list.at(0)); // Expected output: 1
|
||||
System.out.println("Element at index 1: " + list.at(1)); // Expected output: 2
|
||||
System.out.println("Element at index 2: " + list.at(2)); // Expected output: 3
|
||||
|
||||
list.add(4);
|
||||
|
||||
// Access elements by index
|
||||
System.out.println("Element at index 0: " + list.at(0)); // Expected output: 1
|
||||
System.out.println("Element at index 1: " + list.at(1)); // Expected output: 2
|
||||
System.out.println("Element at index 2: " + list.at(2)); // Expected output: 3
|
||||
System.out.println("Element at index 3: " + list.at(3)); // Expected output: 4
|
||||
|
||||
// Remove an element by index
|
||||
list.remove(1);
|
||||
list.remove(2);
|
||||
System.out.println("List size : " + list.size()); // Expected output: 2
|
||||
System.out.println("Element at index 1 after removal: " + list.at(1)); // Expected output: 3
|
||||
}
|
||||
}
|
||||
|
|
@ -0,0 +1,135 @@
|
|||
## Double Linked List
|
||||
|
||||
### Instructions
|
||||
|
||||
Create a double linked list data structure that implements the following methods:
|
||||
|
||||
- `at(int index)`: to access an element by its index. If the index is out of bound return -1.
|
||||
- `add(int value)`: to add an element at the end of the list.
|
||||
- `remove(int index)`: to remove an element by its index. If the index is out of bound nothing happen.
|
||||
- `size()`: to get the size of the list.
|
||||
|
||||
Define these methods in an interface called `LinkedList`, and implement this interface in a class that you will create. Additionally, add private methods `next(Node node)` and `prev(Node node)` in your class that will be used in the other methods. These methods should print the messages "Go to next node\n" and "Go to previous node\n" each time they are called, respectively.
|
||||
|
||||
### Explanation
|
||||
|
||||
A double linked list is a linear data structure where each element is a separate object called a node. Each node contains three fields:
|
||||
|
||||
- `value`: stores the data.
|
||||
- `next`: stores a reference to the next node in the list.
|
||||
- `prev`: stores a reference to the previous node in the list.
|
||||
|
||||
The first node is called the head of the list and the last node always has next pointing to null. The list allows for efficient insertion and deletion of elements. However, accessing an element by its index requires traversing the list from the head to the desired position.
|
||||
|
||||
### Given Interface
|
||||
|
||||
```java
|
||||
public interface LinkedList {
|
||||
int at(int index);
|
||||
void add(int value);
|
||||
void remove(int index);
|
||||
int size();
|
||||
|
||||
}
|
||||
```
|
||||
|
||||
### Expected Class
|
||||
|
||||
```java
|
||||
public class DoubleLinkedList implements LinkedList {
|
||||
private Node head;
|
||||
private Node tail;
|
||||
|
||||
private class Node {
|
||||
int value;
|
||||
Node next;
|
||||
Node prev;
|
||||
...
|
||||
}
|
||||
|
||||
@Override
|
||||
public int at(int index) {
|
||||
// Implementation for accessing an element by its index
|
||||
}
|
||||
|
||||
@Override
|
||||
public void add(int value) {
|
||||
// Implementation for adding an element at the end of the list
|
||||
}
|
||||
|
||||
@Override
|
||||
public void remove(int index) {
|
||||
// Implementation for removing an element by its index
|
||||
}
|
||||
|
||||
@Override
|
||||
public int size() {
|
||||
// Implementation for getting the size of the list
|
||||
}
|
||||
|
||||
private Node next(Node node) {
|
||||
// Implementation for going to the next
|
||||
}
|
||||
|
||||
private Node prev(Node node) {
|
||||
// Implementation for going to the prev
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Usage
|
||||
|
||||
Here is a possible `ExerciseRunner.java` to test your class:
|
||||
|
||||
```java
|
||||
public class ExerciseRunner {
|
||||
public static void main(String[] args) {
|
||||
LinkedList list = new DoubleLinkedList();
|
||||
|
||||
// Add elements to the list
|
||||
list.add(1);
|
||||
list.add(2);
|
||||
list.add(3);
|
||||
|
||||
// Access elements by index
|
||||
System.out.println("Element at index 0: " + list.at(0)); // Expected output: 1
|
||||
System.out.println("Element at index 1: " + list.at(1)); // Expected output: 2
|
||||
System.out.println("Element at index 2: " + list.at(2)); // Expected output: 3
|
||||
|
||||
list.add(4);
|
||||
|
||||
// Access elements by index
|
||||
System.out.println("Element at index 0: " + list.at(0)); // Expected output: 1
|
||||
System.out.println("Element at index 1: " + list.at(1)); // Expected output: 2
|
||||
System.out.println("Element at index 2: " + list.at(2)); // Expected output: 3
|
||||
System.out.println("Element at index 3: " + list.at(3)); // Expected output: 4
|
||||
|
||||
// Remove an element by index
|
||||
list.remove(1);
|
||||
list.remove(2);
|
||||
System.out.println("List size : " + list.size()); // Expected output: 2
|
||||
System.out.println("Element at index 1 after removal: " + list.at(1)); // Expected output: 3
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Expected Output
|
||||
|
||||
```java
|
||||
$ javac *.java -d build
|
||||
$ java -cp build ExerciseRunner
|
||||
Element at index 0: 1
|
||||
Go to next node
|
||||
Element at index 1: 2
|
||||
Element at index 2: 3
|
||||
Element at index 0: 1
|
||||
Go to next node
|
||||
Element at index 1: 2
|
||||
Go to previous node
|
||||
Element at index 2: 3
|
||||
Element at index 3: 4
|
||||
Go to next node
|
||||
List size : 2
|
||||
Element at index 1 after removal: 3
|
||||
$
|
||||
```
|
||||
|
|
@ -0,0 +1,26 @@
|
|||
public class ExerciseRunner {
|
||||
public static void main(String[] args) {
|
||||
Factory factory = new Factory();
|
||||
|
||||
ConcreteProductA productA = factory.createProduct("A");
|
||||
if (productA != null) {
|
||||
productA.showDetails();
|
||||
} else {
|
||||
System.out.println("Invalid product type");
|
||||
}
|
||||
|
||||
ConcreteProductA productB = factory.createProduct("B");
|
||||
if (productB != null) {
|
||||
productB.showDetails();
|
||||
} else {
|
||||
System.out.println("Invalid product type");
|
||||
}
|
||||
|
||||
Object invalidProduct = factory.createProduct("C");
|
||||
if (invalidProduct != null) {
|
||||
invalidProduct.showDetails();
|
||||
} else {
|
||||
System.out.println("Invalid product type");
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -0,0 +1,75 @@
|
|||
## Factory Blueprint
|
||||
|
||||
### Instructions
|
||||
|
||||
You are given an incomplete Factory design pattern implementation with some incorrect parts. Complete and fix the class to demonstrate your understanding of how the Factory design pattern works.
|
||||
|
||||
### Expected Classes
|
||||
|
||||
```java
|
||||
// Product interface
|
||||
public interface Product {
|
||||
void showDetails();
|
||||
}
|
||||
|
||||
// ConcreteProductA class
|
||||
public class ConcreteProductA {
|
||||
...
|
||||
}
|
||||
|
||||
// ConcreteProductB class
|
||||
public class ConcreteProductB {
|
||||
...
|
||||
}
|
||||
|
||||
// Factory class
|
||||
public class Factory {
|
||||
public Product createProduct(String type) {
|
||||
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Usage
|
||||
|
||||
Here is a possible `ExerciseRunner.java` to test your classes:
|
||||
|
||||
```java
|
||||
public class ExerciseRunner {
|
||||
public static void main(String[] args) {
|
||||
Factory factory = new Factory();
|
||||
|
||||
ConcreteProductA productA = factory.createProduct("A");
|
||||
if (productA != null) {
|
||||
productA.showDetails();
|
||||
} else {
|
||||
System.out.println("Invalid product type");
|
||||
}
|
||||
|
||||
ConcreteProductA productB = factory.createProduct("B");
|
||||
if (productB != null) {
|
||||
productB.showDetails();
|
||||
} else {
|
||||
System.out.println("Invalid product type");
|
||||
}
|
||||
|
||||
Object invalidProduct = factory.createProduct("C");
|
||||
if (invalidProduct != null) {
|
||||
invalidProduct.showDetails();
|
||||
} else {
|
||||
System.out.println("Invalid product type");
|
||||
}
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Expected Output
|
||||
|
||||
```shell
|
||||
$ javac *.java -d build
|
||||
$ java -cp build ExerciseRunner
|
||||
This is ConcreteProductA.
|
||||
This is ConcreteProductB.
|
||||
Invalid product type
|
||||
$
|
||||
```
|
||||
|
|
@ -0,0 +1,11 @@
|
|||
public class ExerciseRunner {
|
||||
public static void main(String[] args) {
|
||||
AnagramChecker checker = new AnagramChecker();
|
||||
|
||||
// Test cases
|
||||
System.out.println(checker.isAnagram("listen", "silent")); // Expected output: true
|
||||
System.out.println(checker.isAnagram("triangle", "integral")); // Expected output: true
|
||||
System.out.println(checker.isAnagram("apple", "pale")); // Expected output: false
|
||||
System.out.println(checker.isAnagram("Astronomer", "Moon starer")); // Expected output: true
|
||||
}
|
||||
}
|
||||
|
|
@ -0,0 +1,45 @@
|
|||
## Is Anagram
|
||||
|
||||
### Instructions
|
||||
|
||||
Create a class `AnagramChecker` that provides a method to check if two strings are anagrams. An anagram is a word or phrase formed by rearranging the letters of a different word or phrase, typically using all the original letters exactly once.The comparison should be case insensitive.
|
||||
|
||||
### Expected Class
|
||||
|
||||
```java
|
||||
public class AnagramChecker {
|
||||
public boolean isAnagram(String str1, String str2) {
|
||||
// Implementation to check if str1 and str2 are anagrams
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Usage
|
||||
|
||||
Here is a possible `ExerciseRunner.java` to test your class:
|
||||
|
||||
```java
|
||||
public class ExerciseRunner {
|
||||
public static void main(String[] args) {
|
||||
AnagramChecker checker = new AnagramChecker();
|
||||
|
||||
// Test cases
|
||||
System.out.println(checker.isAnagram("listen", "silent"));
|
||||
System.out.println(checker.isAnagram("triangle", "integral"));
|
||||
System.out.println(checker.isAnagram("apple", "pale"));
|
||||
System.out.println(checker.isAnagram("Astronomer", "Moon starer"));
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Expected Output
|
||||
|
||||
```shell
|
||||
$ javac *.java -d build
|
||||
$ java -cp build ExerciseRunner
|
||||
true
|
||||
true
|
||||
false
|
||||
false
|
||||
$
|
||||
```
|
||||
|
|
@ -0,0 +1,25 @@
|
|||
public class ExerciseRunner {
|
||||
public static void main(String[] args) {
|
||||
MonthlyPeriod MonthlyPeriod = new MonthlyPeriod();
|
||||
|
||||
String startDate1 = "2020-01-01";
|
||||
String endDate1 = "2023-06-15";
|
||||
System.out.println("Period: " + MonthlyPeriod.calculatePeriod(startDate1, endDate1));
|
||||
|
||||
String startDate2 = "2015-05-20";
|
||||
String endDate2 = "2015-10-19";
|
||||
System.out.println("Period: " + MonthlyPeriod.calculatePeriod(startDate2, endDate2));
|
||||
|
||||
String startDate3 = "2015-05-20";
|
||||
String endDate3 = "2015-10-19";
|
||||
System.out.println("Period: " + MonthlyPeriod.calculatePeriod(startDate3, endDate3));
|
||||
|
||||
String startDate4 = "2018-12-25";
|
||||
String endDate4 = "2021-12-25";
|
||||
System.out.println("Period: " + MonthlyPeriod.calculatePeriod(startDate4, endDate4));
|
||||
|
||||
String startDate5 = "2018-10-25";
|
||||
String endDate5 = "2019-11-30";
|
||||
System.out.println("Period: " + MonthlyPeriod.calculatePeriod(startDate5, endDate5));
|
||||
}
|
||||
}
|
||||
|
|
@ -0,0 +1,68 @@
|
|||
## Monthly Period
|
||||
|
||||
### Instructions
|
||||
|
||||
Create a class `MonthlyPeriod` that provides a method to calculate the period between two given dates in terms of months and years. The dates will be provided in the format `yyyy-MM-dd`.
|
||||
|
||||
In case of any error the method `calculatePeriod` should return `Error`
|
||||
|
||||
> 💡 Going to the past is possible!
|
||||
|
||||
### Expected Class
|
||||
|
||||
```java
|
||||
import java.time.LocalDate;
|
||||
import java.time.Period;
|
||||
import java.time.format.DateTimeFormatter;
|
||||
|
||||
public class MonthlyPeriod {
|
||||
public String calculatePeriod(String startDate, String endDate) {
|
||||
// Implementation to calculate the period between two dates in months and years
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Usage
|
||||
|
||||
Here is a possible `ExerciseRunner.java` to test your class:
|
||||
|
||||
```java
|
||||
public class ExerciseRunner {
|
||||
public static void main(String[] args) {
|
||||
MonthlyPeriod MonthlyPeriod = new MonthlyPeriod();
|
||||
|
||||
String startDate1 = "2020-01-01";
|
||||
String endDate1 = "2023-06-15";
|
||||
System.out.println("Period: " + MonthlyPeriod.calculatePeriod(startDate1, endDate1));
|
||||
|
||||
String startDate2 = "2015-05-20";
|
||||
String endDate2 = "2015-10-19";
|
||||
System.out.println("Period: " + MonthlyPeriod.calculatePeriod(startDate2, endDate2));
|
||||
|
||||
String startDate3 = "2015-05-20";
|
||||
String endDate3 = "2015-10-19";
|
||||
System.out.println("Period: " + MonthlyPeriod.calculatePeriod(startDate3, endDate3));
|
||||
|
||||
String startDate4 = "2018-12-25";
|
||||
String endDate4 = "2021-12-25";
|
||||
System.out.println("Period: " + MonthlyPeriod.calculatePeriod(startDate4, endDate4));
|
||||
|
||||
String startDate5 = "2018-10-25";
|
||||
String endDate5 = "2019-11-30";
|
||||
System.out.println("Period: " + MonthlyPeriod.calculatePeriod(startDate5, endDate5));
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Expected Output
|
||||
|
||||
```shell
|
||||
$ javac *.java -d build
|
||||
$ java -cp build ExerciseRunner
|
||||
Period: 3 years and 5 months
|
||||
Period: 4 months
|
||||
Period: 5 months
|
||||
Period: 3 years
|
||||
Period: 1 year and 1 month
|
||||
$
|
||||
```
|
||||
|
|
@ -0,0 +1,14 @@
|
|||
public class ExerciseRunner {
|
||||
public static void main(String[] args) {
|
||||
PerfectNumber perfectNumber = new PerfectNumber();
|
||||
|
||||
int number1 = 6;
|
||||
System.out.println("Is " + number1 + " a perfect number? " + perfectNumber.isPerfectNumber(number1));
|
||||
|
||||
int number2 = 28;
|
||||
System.out.println("Is " + number2 + " a perfect number? " + perfectNumber.isPerfectNumber(number2));
|
||||
|
||||
int number3 = 12;
|
||||
System.out.println("Is " + number3 + " a perfect number? " + perfectNumber.isPerfectNumber(number3));
|
||||
}
|
||||
}
|
||||
|
|
@ -0,0 +1,47 @@
|
|||
## Perfect Number
|
||||
|
||||
### Instructions
|
||||
|
||||
Write a program to check if a given number is a perfect number. A perfect number is a positive integer that is equal to the sum of its proper positive divisors, excluding itself.
|
||||
|
||||
### Expected Class
|
||||
|
||||
```java
|
||||
public class PerfectNumber {
|
||||
public boolean isPerfectNumber(int number) {
|
||||
// Implementation to check if the given number is a perfect number
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Usage
|
||||
|
||||
Here is a possible `ExerciseRunner.java` to test your class:
|
||||
|
||||
```java
|
||||
public class ExerciseRunner {
|
||||
public static void main(String[] args) {
|
||||
PerfectNumber perfectNumber = new PerfectNumber();
|
||||
|
||||
int number1 = 6;
|
||||
System.out.println("Is " + number1 + " a perfect number? " + perfectNumber.isPerfectNumber(number1));
|
||||
|
||||
int number2 = 28;
|
||||
System.out.println("Is " + number2 + " a perfect number? " + perfectNumber.isPerfectNumber(number2));
|
||||
|
||||
int number3 = 12;
|
||||
System.out.println("Is " + number3 + " a perfect number? " + perfectNumber.isPerfectNumber(number3));
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Expected Output
|
||||
|
||||
```shell
|
||||
$ javac *.java -d build
|
||||
$ java -cp build ExerciseRunner
|
||||
Is 6 a perfect number? true
|
||||
Is 28 a perfect number? true
|
||||
Is 12 a perfect number? false
|
||||
$
|
||||
```
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
public interface LinkedList {
|
||||
int at(int index);
|
||||
void add(int value);
|
||||
void remove(int index);
|
||||
int size();
|
||||
}
|
||||
|
|
@ -0,0 +1,5 @@
|
|||
public class ExerciseRunner {
|
||||
public static void main(String[] args) {
|
||||
System.out.println(Singleton.get???().whoAreYou());
|
||||
}
|
||||
}
|
||||
|
|
@ -0,0 +1,44 @@
|
|||
## Singleton Blueprint
|
||||
|
||||
### Instructions
|
||||
|
||||
You are given an incomplete `Singleton` class. Complete the class to demonstrate your understanding of how the `Singleton` design pattern works. The `Singleton` pattern ensures that a class has only one instance and provides a global point of access to that instance.
|
||||
|
||||
### Expected Class
|
||||
|
||||
```java
|
||||
public class Singleton {
|
||||
public Singleton instance;
|
||||
|
||||
private Singleton() {
|
||||
}
|
||||
|
||||
public Singleton get???() {
|
||||
}
|
||||
|
||||
public String whoAreYou() {
|
||||
return "Hello, I am a singleton!"
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Usage
|
||||
|
||||
Here is a possible `ExerciseRunner.java` to test your class:
|
||||
|
||||
```java
|
||||
public class ExerciseRunner {
|
||||
public static void main(String[] args) {
|
||||
System.out.println(Singleton.get???().whoAreYou());
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Expected Output
|
||||
|
||||
```shell
|
||||
$ javac *.java -d build
|
||||
$ java -cp build ExerciseRunner
|
||||
Hello, I am a singleton!
|
||||
$
|
||||
```
|
||||
|
|
@ -0,0 +1,19 @@
|
|||
public class ExerciseRunner {
|
||||
public static void main(String[] args) {
|
||||
// Example of a very short project
|
||||
ProjectTime shortProject = new ProjectTime("2023-05-14 09:00", "2023-05-14 09:30");
|
||||
System.out.println("Short Project Total Logged Time: " + shortProject.getHoursLogged()); // Should be "30 m"
|
||||
|
||||
// Example of an overnight project
|
||||
ProjectTime overnightProject = new ProjectTime("2023-05-14 20:00", "2023-05-15 08:00");
|
||||
System.out.println("Overnight Project Total Logged Time: " + overnightProject.getHoursLogged()); // Should be "12 h"
|
||||
|
||||
// Example of a full day project
|
||||
ProjectTime fullDayProject = new ProjectTime("2023-05-14 00:00", "2023-05-15 00:00");
|
||||
System.out.println("Full Day Project Total Logged Time: " + fullDayProject.getHoursLogged()); // Should be "24 h"
|
||||
|
||||
// Example with incorrect format
|
||||
ProjectTime errorProject = new ProjectTime("2023-05-14", "2023-05-15 08:00");
|
||||
System.out.println("Error Project Total Logged Time: " + errorProject.getHoursLogged()); // Should handle error or indicate incorrect format
|
||||
}
|
||||
}
|
||||
|
|
@ -0,0 +1,73 @@
|
|||
## TimeTracker
|
||||
|
||||
### Instructions
|
||||
|
||||
Write a `ProjectTime` class to track the duration of a project using start and end times. You will be asked to add getter and setter methods for the `startTime` and `endTime` attributes. When you set one of them, you must update the `hoursLogged` attribute. The `hoursLogged` getter should output the hours in the following format:
|
||||
|
||||
- Less than 120 minutes: `hoursLogged` m
|
||||
- Less than 120 hours: `hoursLogged` h
|
||||
- Less than 120 days: `hoursLogged` d
|
||||
- More than 120 days: `hoursLogged` mo
|
||||
|
||||
If there is any error, the number of `hoursLogged` should be handled accordingly.
|
||||
|
||||
> 💡 The `hoursLogged` shouldn't be a negative number except -1 in case of errors.
|
||||
|
||||
### Expected Functions
|
||||
|
||||
```java
|
||||
import java.text.ParseException;
|
||||
import java.text.SimpleDateFormat;
|
||||
import java.util.Date;
|
||||
|
||||
public class ProjectTime {
|
||||
private String startTime;
|
||||
private String endTime;
|
||||
private float hoursLogged;
|
||||
|
||||
public ProjectTime(String start, String end);
|
||||
|
||||
public void setStartTime();
|
||||
public void setEndTime();
|
||||
|
||||
public String getStartTime();
|
||||
public String getEndTime();
|
||||
|
||||
public String getHoursLogged();
|
||||
}
|
||||
```
|
||||
|
||||
### Usage
|
||||
|
||||
Here is a possible `ExerciseRunner.java` to test your function :
|
||||
|
||||
```java
|
||||
public class ExerciseRunner {
|
||||
public static void main(String[] args) {
|
||||
|
||||
ProjectTime shortProject = new ProjectTime("2023-05-14 09:00", "2023-05-14 09:30");
|
||||
System.out.println("Short Project Total Logged Time: " + shortProject.getHoursLogged());
|
||||
|
||||
ProjectTime overnightProject = new ProjectTime("2023-05-14 20:00", "2023-05-15 08:00");
|
||||
System.out.println("Overnight Project Total Logged Time: " + overnightProject.getHoursLogged());
|
||||
|
||||
ProjectTime fullDayProject = new ProjectTime("2023-05-14 00:00", "2023-05-15 00:00");
|
||||
System.out.println("Full Day Project Total Logged Time: " + fullDayProject.getHoursLogged());
|
||||
|
||||
ProjectTime errorProject = new ProjectTime("2023-05-14", "2023-05-15 08:00");
|
||||
System.out.println("Error Project Total Logged Time: " + errorProject.getHoursLogged());
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
and its output :
|
||||
|
||||
```shell
|
||||
$ javac *.java -d build
|
||||
$ java -cp build ExerciseRunner
|
||||
Short Project Total Logged Time: 30 m
|
||||
Overnight Project Total Logged Time: 12 h
|
||||
Full Day Project Total Logged Time: 24 h
|
||||
Error Project Total Logged Time: -1
|
||||
$
|
||||
```
|
||||
|
|
@ -0,0 +1,10 @@
|
|||
public class ExerciseRunner {
|
||||
public static void main(String[] args) {
|
||||
TodoList myList = new TodoList(3); // List can hold up to 3 tasks
|
||||
myList.addTask("Go grocery shopping");
|
||||
myList.addTask("Pay electricity bill");
|
||||
myList.setStatus(0, TaskStatus.COMPLETED); // Mark the first task as completed
|
||||
myList.setDescription(1, "Pay all utility bills"); // Update the description of the second task
|
||||
myList.displayTasks(); // Display the list of tasks
|
||||
}
|
||||
}
|
||||
|
|
@ -0,0 +1,70 @@
|
|||
## TodoList
|
||||
|
||||
### Instructions
|
||||
|
||||
Write a class `Task` that has two attributes: `description` and `status`, with the corresponding getters and setters.
|
||||
|
||||
Write a class called `TodoList` that represents a to-do list. The class should be able to hold a specified number of tasks, each with a description and a status. Include methods to add tasks, set a task's status, update task descriptions, and display all tasks in a neat format showing their descriptions and statuses.
|
||||
|
||||
If the index is out of bound nothing happens.
|
||||
|
||||
> The description length will be less or equal to 30 character. When the list is full nothing more will be added.
|
||||
|
||||
### Expected Functions
|
||||
|
||||
```java
|
||||
enum TaskStatus {
|
||||
NEW, IN_PROGRESS, COMPLETED
|
||||
}
|
||||
|
||||
public class Task {
|
||||
private String description;
|
||||
private TaskStatus status;
|
||||
|
||||
public void setDescription(String description);
|
||||
// Getters and Setters
|
||||
// ...
|
||||
}
|
||||
|
||||
public class TodoList {
|
||||
private Task[] tasks;
|
||||
private int capacity;
|
||||
|
||||
public TodoList(int capacity);
|
||||
|
||||
public void addTask(String description);
|
||||
|
||||
public void setStatus(int index, TaskStatus status);
|
||||
|
||||
public void setDescription(int index, String newDescription);
|
||||
|
||||
public void displayTasks();
|
||||
}
|
||||
```
|
||||
|
||||
### Usage
|
||||
|
||||
Here is a possible `ExerciseRunner.java` to test your `TodoList` class:
|
||||
|
||||
```java
|
||||
public class ExerciseRunner {
|
||||
public static void main(String[] args) {
|
||||
TodoList myList = new TodoList(3); // List can hold up to 3 tasks
|
||||
myList.addTask("Go grocery shopping");
|
||||
myList.addTask("Pay electricity bill");
|
||||
myList.setStatus(0, TaskStatus.COMPLETED); // Mark the first task as completed
|
||||
myList.setDescription(1, "Pay all utility bills"); // Update the description of the second task
|
||||
myList.displayTasks(); // Display the list of tasks
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
and its output:
|
||||
|
||||
```shell
|
||||
$ javac TaskList.java ExerciseRunner.java
|
||||
$ java ExerciseRunner.java
|
||||
Tasks:
|
||||
Go grocery shopping | COMPLETED
|
||||
Pay all utility bills | NEW
|
||||
```
|
||||
|
|
@ -0,0 +1,33 @@
|
|||
public class ExerciseRunner {
|
||||
public static void main(String[] args) {
|
||||
ValidSudoku validSudoku = new ValidSudoku();
|
||||
|
||||
// Test case 1
|
||||
char[][] board1 = {
|
||||
{'5', '3', '.', '.', '7', '.', '.', '.', '.'},
|
||||
{'6', '.', '.', '1', '9', '5', '.', '.', '.'},
|
||||
{'.', '9', '8', '.', '.', '.', '.', '6', '.'},
|
||||
{'8', '.', '.', '.', '6', '.', '.', '.', '3'},
|
||||
{'4', '.', '.', '8', '.', '3', '.', '.', '1'},
|
||||
{'7', '.', '.', '.', '2', '.', '.', '.', '6'},
|
||||
{'.', '6', '.', '.', '.', '.', '2', '8', '.'},
|
||||
{'.', '.', '.', '4', '1', '9', '.', '.', '5'},
|
||||
{'.', '.', '.', '.', '8', '.', '.', '7', '9'}
|
||||
};
|
||||
System.out.println("Is board1 valid? " + validSudoku.isValidSudoku(board1)); // Expected output: true
|
||||
|
||||
// Test case 2
|
||||
char[][] board2 = {
|
||||
{'8', '3', '.', '.', '7', '.', '.', '.', '.'},
|
||||
{'6', '.', '.', '1', '9', '5', '.', '.', '.'},
|
||||
{'.', '9', '8', '.', '.', '.', '.', '6', '.'},
|
||||
{'8', '.', '.', '.', '6', '.', '.', '.', '3'},
|
||||
{'4', '.', '.', '8', '.', '3', '.', '.', '1'},
|
||||
{'7', '.', '.', '.', '2', '.', '.', '.', '6'},
|
||||
{'.', '6', '.', '.', '.', '.', '2', '8', '.'},
|
||||
{'.', '.', '.', '4', '1', '9', '.', '.', '5'},
|
||||
{'.', '.', '.', '.', '8', '.', '.', '7', '9'}
|
||||
};
|
||||
System.out.println("Is board2 valid? " + validSudoku.isValidSudoku(board2)); // Expected output: false
|
||||
}
|
||||
}
|
||||
|
|
@ -0,0 +1,71 @@
|
|||
## Valid Sudoku
|
||||
|
||||
### Instructions
|
||||
|
||||
Determine if a 9x9 Sudoku board is valid. Only the filled cells need to be validated according to the following rules:
|
||||
|
||||
1. Each row must contain the digits 1-9 without repetition.
|
||||
2. Each column must contain the digits 1-9 without repetition.
|
||||
3. Each of the nine 3x3 sub-boxes of the grid must contain the digits 1-9 without repetition.
|
||||
|
||||
The Sudoku board could be partially filled, where empty cells are filled with the character '.'.
|
||||
|
||||
### Expected Class
|
||||
|
||||
```java
|
||||
public class ValidSudoku {
|
||||
public boolean isValidSudoku(char[][] board) {
|
||||
// Implementation to determine if the Sudoku board is valid
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Usage
|
||||
|
||||
Here is a possible `ExerciseRunner.java` to test your class:
|
||||
|
||||
```java
|
||||
public class ExerciseRunner {
|
||||
public static void main(String[] args) {
|
||||
ValidSudoku validSudoku = new ValidSudoku();
|
||||
|
||||
// Test case 1
|
||||
char[][] board1 = {
|
||||
{'5', '3', '.', '.', '7', '.', '.', '.', '.'},
|
||||
{'6', '.', '.', '1', '9', '5', '.', '.', '.'},
|
||||
{'.', '9', '8', '.', '.', '.', '.', '6', '.'},
|
||||
{'8', '.', '.', '.', '6', '.', '.', '.', '3'},
|
||||
{'4', '.', '.', '8', '.', '3', '.', '.', '1'},
|
||||
{'7', '.', '.', '.', '2', '.', '.', '.', '6'},
|
||||
{'.', '6', '.', '.', '.', '.', '2', '8', '.'},
|
||||
{'.', '.', '.', '4', '1', '9', '.', '.', '5'},
|
||||
{'.', '.', '.', '.', '8', '.', '.', '7', '9'}
|
||||
};
|
||||
System.out.println("Is board1 valid? " + validSudoku.isValidSudoku(board1)); // Expected output: true
|
||||
|
||||
// Test case 2
|
||||
char[][] board2 = {
|
||||
{'8', '3', '.', '.', '7', '.', '.', '.', '.'},
|
||||
{'6', '.', '.', '1', '9', '5', '.', '.', '.'},
|
||||
{'.', '9', '8', '.', '.', '.', '.', '6', '.'},
|
||||
{'8', '.', '.', '.', '6', '.', '.', '.', '3'},
|
||||
{'4', '.', '.', '8', '.', '3', '.', '.', '1'},
|
||||
{'7', '.', '.', '.', '2', '.', '.', '.', '6'},
|
||||
{'.', '6', '.', '.', '.', '.', '2', '8', '.'},
|
||||
{'.', '.', '.', '4', '1', '9', '.', '.', '5'},
|
||||
{'.', '.', '.', '.', '8', '.', '.', '7', '9'}
|
||||
};
|
||||
System.out.println("Is board2 valid? " + validSudoku.isValidSudoku(board2)); // Expected output: false
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Expected Output
|
||||
|
||||
```shell
|
||||
$ javac *.java -d build
|
||||
$ java -cp build ExerciseRunner
|
||||
Is board1 valid? true
|
||||
Is board2 valid? false
|
||||
$
|
||||
```
|
||||
|
|
@ -7,6 +7,7 @@ Create two functions which takes an object and a string or array of strings. The
|
|||
- `omit`: contains only those keys which do not match the string, or do not appear in the array of strings.
|
||||
|
||||
> Those functions are pure and must not modify the given object
|
||||
> It should ignore properties from the prototype chain
|
||||
|
||||
### Notions
|
||||
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
|
||||
### Instructions
|
||||
|
||||
Write a function that takes a `string` as an argument and returns the letter `G` followed by a newline `\n` if the argument length is more than 3, otherwise returns `Invalid Input` followed by a newline `\n`.
|
||||
Write a function that takes a `string` as an argument and returns the letter `G` followed by a newline `\n` if the argument length is more or equal than 3, otherwise returns `Invalid Input` followed by a newline `\n`.
|
||||
|
||||
- If it's an empty string return `G` followed by a newline `\n`.
|
||||
|
||||
|
|
@ -39,7 +39,7 @@ And its output:
|
|||
```console
|
||||
$ go run . | cat -e
|
||||
G$
|
||||
Invalid Output$
|
||||
G$
|
||||
Invalid Output$
|
||||
G$
|
||||
Invalid Input$
|
||||
```
|
||||
|
|
|
|||
|
|
@ -37,8 +37,8 @@ And its output:
|
|||
|
||||
```console
|
||||
$ go run . | cat -e
|
||||
Invalid Output$
|
||||
Invalid Output$
|
||||
Invalid Input$
|
||||
Invalid Input$
|
||||
G$
|
||||
G$
|
||||
```
|
||||
|
|
|
|||
|
|
@ -7,6 +7,7 @@ Implement the struct `Color` with the associated function `swap`. This function
|
|||
### Expected functions
|
||||
|
||||
```rust
|
||||
#[derive(Debug, Clone, Copy, PartialEq)]
|
||||
pub struct Color {
|
||||
pub r: u8,
|
||||
pub g: u8,
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
#### Sudoku
|
||||
|
||||
> ***NOTE: If you are an admin and you want to test this project, follow the instructions [in the this subject](https://github.com/01-edu/go-tests/blob/master/raid-testing.md) before you proceed to the questions.***
|
||||
> **_NOTE: If you are an admin and you want to test this project, follow the instructions [in the this subject](https://github.com/01-edu/go-tests/blob/master/raid-testing.md) before you proceed to the questions._**
|
||||
|
||||
##### Open the repository of the project and check the submitted files
|
||||
|
||||
|
|
@ -38,7 +38,7 @@
|
|||
|
||||
###### Does the program returns the value above?
|
||||
|
||||
##### Try running the program with the arguments: `""..5.3..81" "9.285..6." "6....4.5." "..74.283." "34976...5" "..83..49." "15..87..2" ".9....6.." ".26.495.3""`
|
||||
##### Try running the program with the arguments: `"..5.3..81" "9.285..6." "6....4.5." "..74.283." "34976...5" "..83..49." "15..87..2" ".9....6.." ".26.495.3"`
|
||||
|
||||
```
|
||||
4 7 5 9 3 6 2 8 1
|
||||
|
|
|
|||
Loading…
Reference in New Issue